前言
静态网站:里面的数据都是写死的网站
动态网站:里面的数据是从数据库中读取的网站。
之前我们写的都是静态网站,接下来我们将实现动态网站。动态网站的动态数据目前主要有两种实现方式,一种是后台直接渲染,另一种则是前后端分离,后端只提供接口,相对简单。
EJS是后台模板,可以把数据库和文件中读取的数据显示到html上,它是一个第三方模块,通过npm i ejs --save下载。属于第一种实现方式。使用方法请参考https://www.npmjs.com/package/ejs
EJS使用实例
(1)创建demo12文件夹,复制demo11中的文件。修改app.js的login路由代码:
const http = require('http')
const routes = require('./module/routes')
const ejs = require('ejs')
http.createServer(function (req, res) {
// console.log('req',req.headers)
const {url} = req
const {host} = req.headers
const myURL = new URL(url,`http://${host}`);
console.log('myURL',myURL)
// 获取请求类型
console.log(req.method)
// 创建静态服务
let flag = routes.static(req,res,'static')
pathname = myURL.pathname
if(!flag){
if(pathname === '/news'){
let query = myURL.searchParams
let page = query.get('page')
let id = query.get('id')
console.log('page:',page)
console.log('id:',id)
console.log('query:',query)
res.writeHead(200, {'Content-Type': 'text/html;charset="utf-8"'});
res.end('get请求获取成功');
}
else if(pathname === '/login'){
let msg = '数据库中的数据'
let list = [
{
title:'新闻1'
},
{
title:'新闻2'
},
{
title:'新闻3'
},
]
ejs.renderFile('./views/login.ejs',{
msg:msg,
list:list
},(err,data)=>{
res.writeHead(200, {'Content-Type': 'text/html;charset="utf-8"'});
res.end(data);
})
}
else if(pathname === '/register'){
res.writeHead(200, {'Content-Type': 'text/html;charset="utf-8"'});
res.end('执行注册');
}
else if(pathname === '/admin'){
res.writeHead(200, {'Content-Type': 'text/html;charset="utf-8"'});
res.end('处理后的业务逻辑');
}
else{
res.writeHead(404, {'Content-Type': 'text/html;charset="utf-8"'});
res.end('该页面不存在');
}
}
}).listen(3000);
console.log('Server running at http://127.0.0.1:3000/');
关键代码:
ejs.renderFile('./views/login.ejs',{
msg:msg,
list:list
},(err,data)=>{
res.writeHead(200, {'Content-Type': 'text/html;charset="utf-8"'});
res.end(data);
})
ejs支持往./views/login.ejs文件中传递msg、list或者其他任意自定义的数据,创建ejs文件,并写入数据
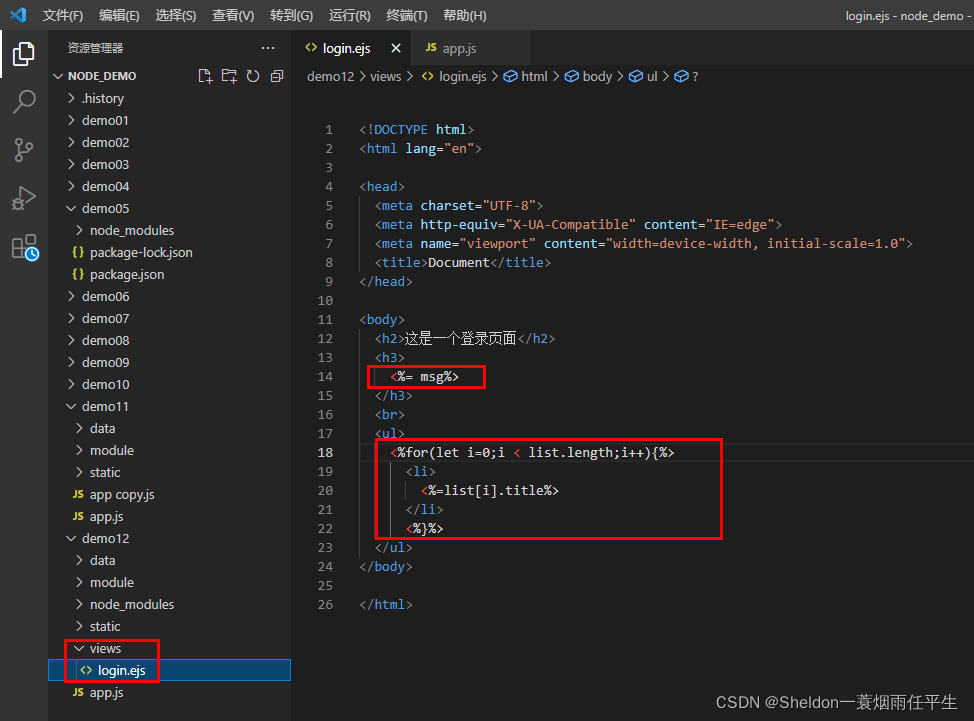
(2)创建login.ejs文件:
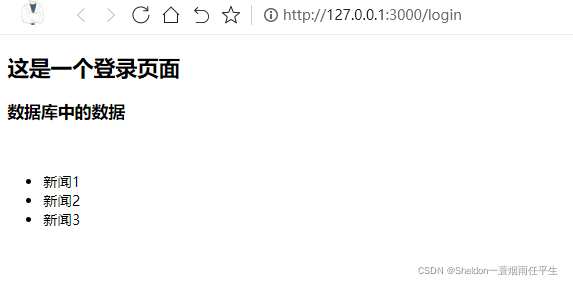
执行nodemon app.js

get
app.js关键代码:
if(pathname === '/news'){
let query = myURL.searchParams
let page = query.get('page')
let id = query.get('id')
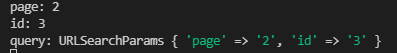
console.log('page:',page)
console.log('id:',id)
console.log('query:',query)
res.writeHead(200, {'Content-Type': 'text/html;charset="utf-8"'});
res.end('get请求获取成功');
}
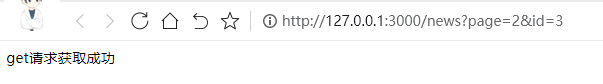
浏览器地址添加news?page=2&id=3,回车:


get请求一般用于获取数据,并且参数在浏览器地址中可以看到
post
修改app.js:
const http = require('http')
const routes = require('./module/routes')
const ejs = require('ejs')
http.createServer(function (req, res) {
// console.log('req',req.headers)
const {url} = req
const {host} = req.headers
const myURL = new URL(url,`http://${host}`);
console.log('myURL',myURL)
// 获取请求类型
console.log(req.method)
// 创建静态服务
let flag = routes.static(req,res,'static')
pathname = myURL.pathname
if(!flag){
if(pathname === '/news'){
let query = myURL.searchParams
let page = query.get('page')
let id = query.get('id')
console.log('page:',page)
console.log('id:',id)
console.log('query:',query)
res.writeHead(200, {'Content-Type': 'text/html;charset="utf-8"'});
res.end('get请求获取成功');
}
else if(pathname === '/login'){
ejs.renderFile('./views/form.ejs',{
},(err,data)=>{
res.writeHead(200, {'Content-Type': 'text/html;charset="utf-8"'});
res.end(data);
})
// let msg = '数据库中的数据'
// let list = [
// {
// title:'新闻1'
// },
// {
// title:'新闻2'
// },
// {
// title:'新闻3'
// },
// ]
// ejs.renderFile('./views/login.ejs',{
// msg:msg,
// list:list
// },(err,data)=>{
// res.writeHead(200, {'Content-Type': 'text/html;charset="utf-8"'});
// res.end(data);
// })
}
else if(pathname === '/doLogin'){
// 获取post传值
let postData = ''
req.on('data',(chunk)=>{
postData = postData + chunk
})
req.on('end',()=>{
console.log(postData)
res.end(postData)
})
// res.end('post ok');
}
else if(pathname === '/register'){
res.writeHead(200, {'Content-Type': 'text/html;charset="utf-8"'});
res.end('执行注册');
}
else if(pathname === '/admin'){
res.writeHead(200, {'Content-Type': 'text/html;charset="utf-8"'});
res.end('处理后的业务逻辑');
}
else{
res.writeHead(404, {'Content-Type': 'text/html;charset="utf-8"'});
res.end('该页面不存在');
}
}
}).listen(3000);
console.log('Server running at http://127.0.0.1:3000/');
关键代码:
else if(pathname === '/login'){
ejs.renderFile('./views/form.ejs',{
},(err,data)=>{
res.writeHead(200, {'Content-Type': 'text/html;charset="utf-8"'});
res.end(data);
})
}
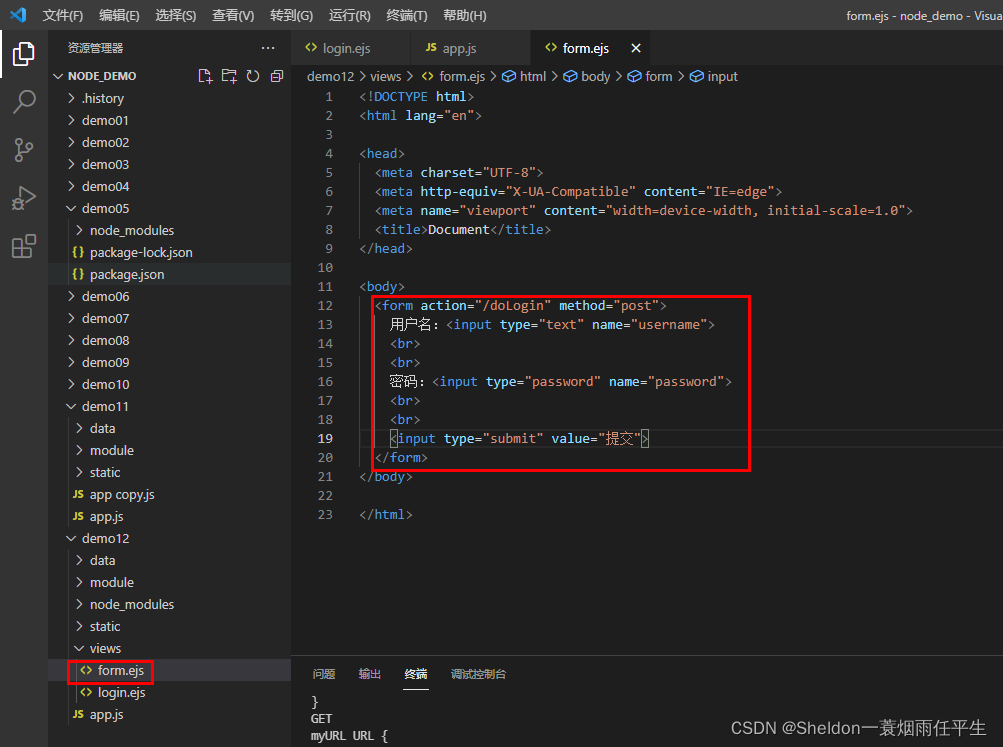
添加form.ejs文件


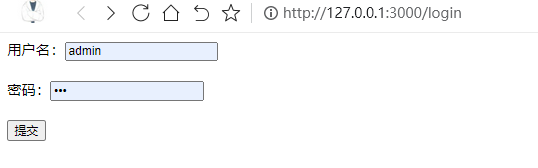
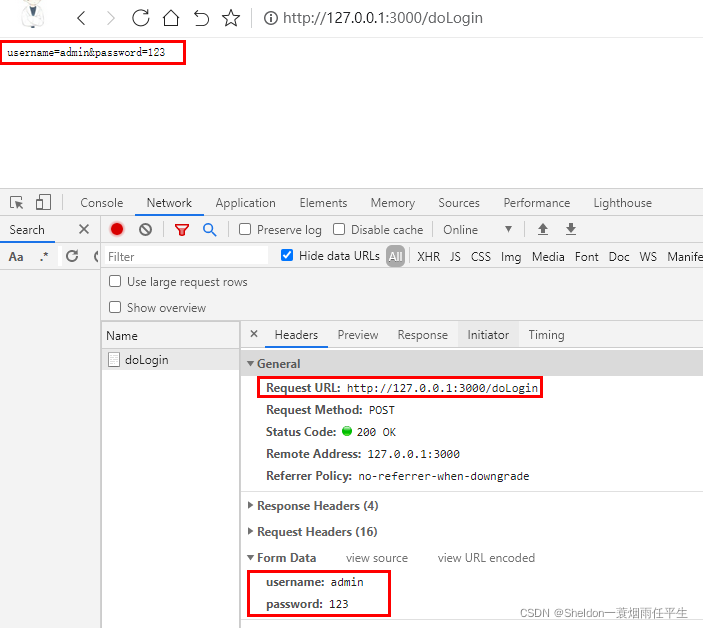
点击提交,触发app.js中的/doLogin:
else if(pathname === '/doLogin'){
// 获取post传值
let postData = ''
req.on('data',(chunk)=>{
postData = postData + chunk
})
req.on('end',()=>{
console.log(postData)
res.end(postData)
})
// res.end('post ok');
}

post请求通常用于提交数据






















 1480
1480











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










