转载自:https://blog.csdn.net/coding_lin/article/details/81093725
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式mvvm框架。Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。废话不多说,我们首先进行Vue-cli脚手架的安装,脚手架是搭起来的一个框子。
一、那么我们就从最简单的环境搭建开始:
- 首先我们要去Node.js的官网,下载node.js的安装包。我选择的是推荐给大多数用户的LTS版本。下载后安装即可,我的操作系统是Windows的,本文之后都会用Windows的命令进行讲解。安装完后需要校验是否安装成功,打开cmd,输入node -v查看版本号。
 结果如下,则安装成功。
结果如下,则安装成功。
2. 进行Vue-cli脚手架的安装
运行命令:npm install -g vue-cli,因为服务器是在国外的,所以安装很慢,如果嫌安装过慢的话可以去国内的镜像网站(如淘宝的NPM镜像)

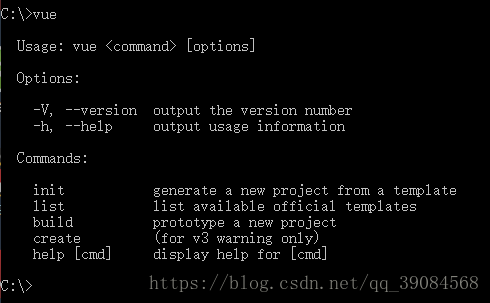
之后输入命令:vue查看版本号

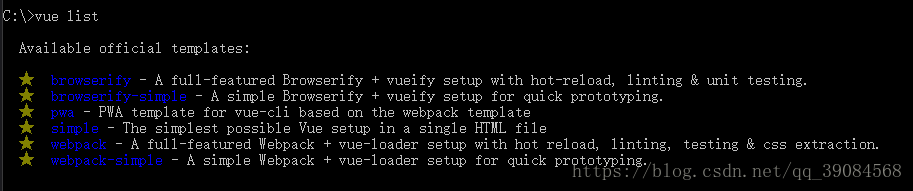
查看vue可用哪些模板,输入命令行:vue list

3.进行vue webpack的安装
进入一个文件夹的位置用来创建工程

然后出现类似如下信息:
? Project name testdemo(项目名称)
? Project description testdemo app(对你的项目进行的描述)
? Author test(作者名字)
? Vue build standalone
? Install vue-router? Yes(安装Vue-router)
? Use ESLint to lint your code? Yes(是否启用ESLint代码校验。为了代码格式校验,我建议是YES)
? Pick an ESLint preset Standard
? Set up unit tests No(是否添加单元测试,选择NO即可)
? Setup e2e tests with Nightwatch? No
输入Y或者N回车即可,然后就是开始安装依赖,时间很长,因为服务器是在国外的
# Installing project dependencies ...
# ========================
安装完后,cd testdemo进入testdemo目录下
执行命令npm install
最后npm run dev就可以了,之后打开网页进入http://localhost:8080





 本文详细介绍了Vue开发环境的搭建过程,包括Node.js的安装、Vue-cli脚手架的安装与配置,以及如何通过脚手架创建Vue项目并安装依赖。
本文详细介绍了Vue开发环境的搭建过程,包括Node.js的安装、Vue-cli脚手架的安装与配置,以及如何通过脚手架创建Vue项目并安装依赖。
















 4623
4623










