QFormLayout 是一个列表布局器
每一行的序号是从0开始的,类似于数组的下标
每一行有两个元素,左边的元素叫标签(Label),右边的元素叫字段(Field)
这里是一个QFormLayout简单的布局演示 QFormLayout 列表布局器演示
这里演示也是基于上面这个帖子的代码的
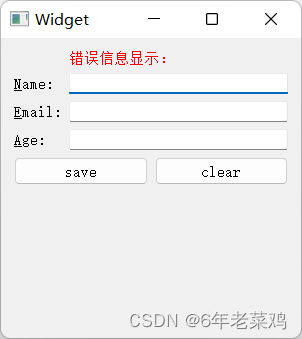
这是我们创建好的布局:

首先创建一个 widget 项目 可以复制这里的代码:QFormLayout列表布局器演示
1、添加两个槽函数 save clear
在 widget.h 中声明两个槽函数:
public slots:
void save();
void clear();2、在 widget.cpp中 实现一下:
// 实现槽函数
// 检查布局中的编辑框内容是否为空,则将该信息返回
void Widget::save()
{
// 找到Layout, 在this里面找布局,并强制转换为QFormLayout
QFormLayout *lay = (QFormLayout *)this->layout();
// 找到显示错误信息的Label
QLabel *label = (QLabel *)lay->itemAt(0,QFormLayout::FieldRole)->widget(); //将第0行右边的控件对象的窗口部件返回,并强制转换为 QLabel
// 创建字符串对象,存放错误信息
QString error = "";
// 遍历QFormLayout里面的所有元素
for(int i = 0; i < lay->rowCount(); i++) // rowCount 所有的行数
{
// 获取编辑框(列表布局中每一列的右边的元素)
QLayoutItem *item = lay->itemAt(i,QFormLayout::FieldRole); // itemAt() FieldRole 返回列中的对象(列表布局中每一列的右边的元素),没有则返回0
QLineEdit *e = (QLineEdit *)item->widget(); // 将item的窗口部件强制转换为QLineEdit类型
if(!e) //判断e是否为空,如果强制转换失败则为NULL
{
continue; // 这里是if判断的常规写法,下面是简写
}
// 获取标题(列表布局中每一列的左边的元素)
QLayoutItem *layItem = lay->itemAt(i,QFormLayout::LabelRole); // itemAt() LabelRole 返回列中的对象(列表布局中每一列的左边的元素)
if(!layItem) continue; // 判断每列左边的元素是否有获取到,没有则跳过本次循环
QLabel *titleLabel = (QLabel *)layItem->widget(); // 将layItem的窗口元素转换为QLabel类型
if(!titleLabel) continue; // 判断上面是否转换成功
QString titel = titleLabel->text(); // 创建字符串变量,记录每一行的标题
QString cname = e->metaObject()->className(); // 获取e元对象的类名
if(cname == "QLineEdit") // 判断是否为 QLineEdit
{
if(e->text().trimmed() == "") // 判断 QLineEdit 的内容去掉空格后是否为空(避免内容全部都是空格)
{
e->setFocus(); // 获取焦点
error += titel ; // 将错误信息拼接到一起
error += " 无内容\n";
}
}
}
// 将错误信息显示出来
label->setText(error);
}
// 将表格布局器中的编辑框内容全部清空
void Widget::clear()
{
// 找到Layout, 在this里面找布局,并强制转换为QFormLayout
QFormLayout *lay = (QFormLayout *)this->layout();
// 遍历所有QLineEdit元素
// 遍历QFormLayout里面的所有元素
for(int i = 0; i < lay->rowCount(); i++) // rowCount 所有的行数
{
QLayoutItem *item = lay->itemAt(i,QFormLayout::FieldRole); // itemAt 返回列中的对象,没有则返回0
QLineEdit *e = (QLineEdit *)item->widget(); // 将item的窗口元素强制转换为QLineEdit类型
if(!e) // 判断e是否为空,如果强制转换失败则为NULL
{
continue;
}
QString cname = e->metaObject()->className(); // 获取e元对象的类名
if(cname == "QLineEdit") // 判断是否为 QLineEdit
{
e->setText(""); // 将QLineEdit的内容置为空
}
}
}3、记得链接两个按钮的信号和槽
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//...
//...
//...
//...这里是上一个演示的代码,篇幅原因就不全部打出来了
// 给按钮链接信号和槽
QObject::connect(save,SIGNAL(clicked()),this,SLOT(save()) );
QObject::connect(clear,SIGNAL(clicked()),this,SLOT(clear()) );
}以下是演示效果:
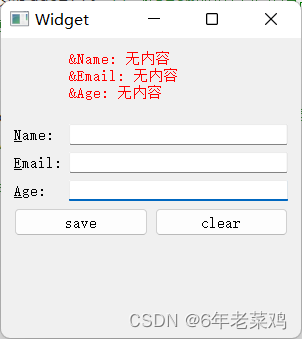
1、三个编辑框内没有写入任何内容,然后点击 save 按钮,布局器第0列显示错误信息
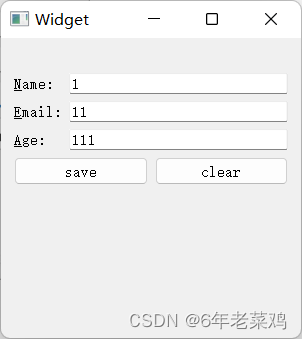
2、写入内容以后,再次点击 save 按钮,错误信息消失
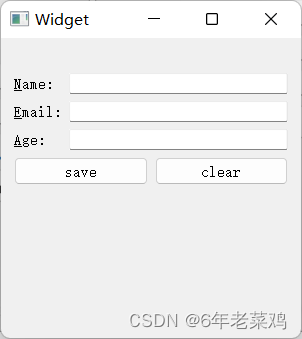
3、然后直接点击 clear 按钮,编辑框内容全部置为空



























 4930
4930











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








