一、一般移动端:在html head中引入移动端调试控制台代码并初始化:
<head>
<meta charset="UTF-8">
....
<!-- 移动端调试控制台 -->
<script src="https://cdn.bootcss.com/eruda/1.4.3/eruda.min.js"></script>
<script>eruda.init();</script>
</head>
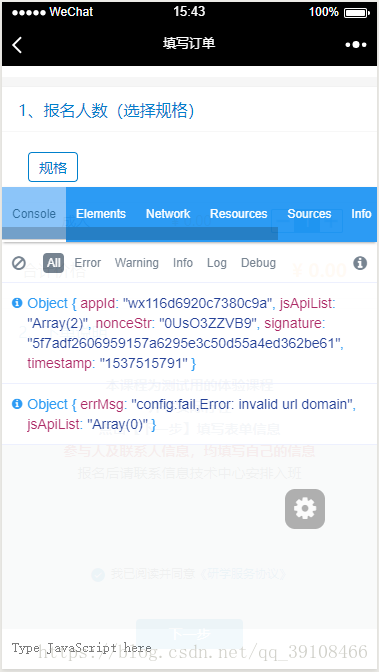
如下图:打开悬浮按钮即可看到控制台
二、如果是小程序,在onLaunch时开启debug,可以在真机中调出控制台:
App({
onLaunch: function (options) {
wx.setEnableDebug({
enableDebug: true
});
},
});

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








