轮播图插件swiper下载方式
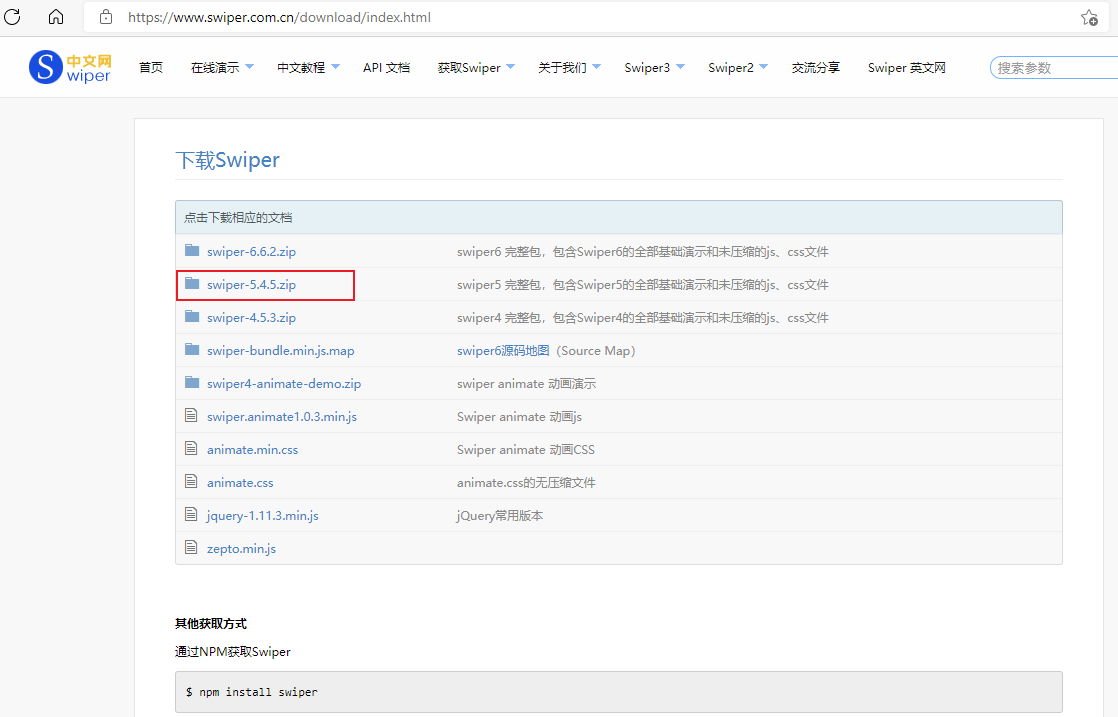
输入网址:https://www.swiper.com.cn/ 进入官网,点击 “获取Swiper” 》点击 “下载Swiper”,如下图:

根据需要,点击下载所需版本swiper,在此我选择的是5.4.5版本:

swiper使用方法
1.解压文件,引用js\css文件
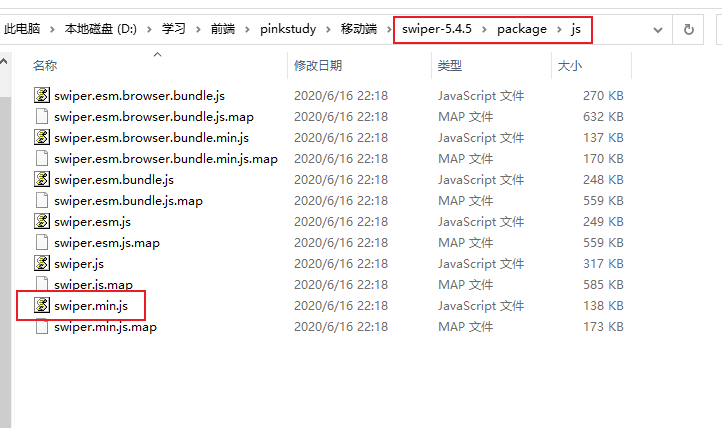
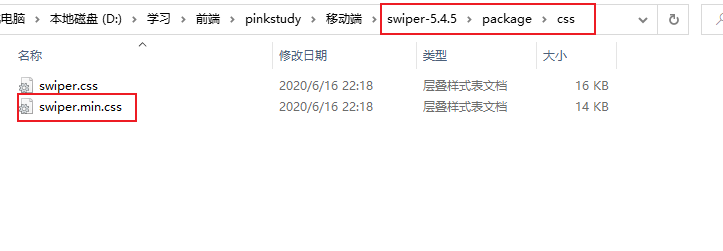
下载后解压文件,进入package目录,然后再分别进入package下的js、css目录,将 “swiper.min.js” 、 “swiper.min.css” 文件复制到自己项目的js、css目录下


2.到官网点击 “API文档” 查看使用说明介绍
可以点击左边导航栏查看具体介绍:

3.在官网上查找所需轮播图,引用其html和css以及js代码
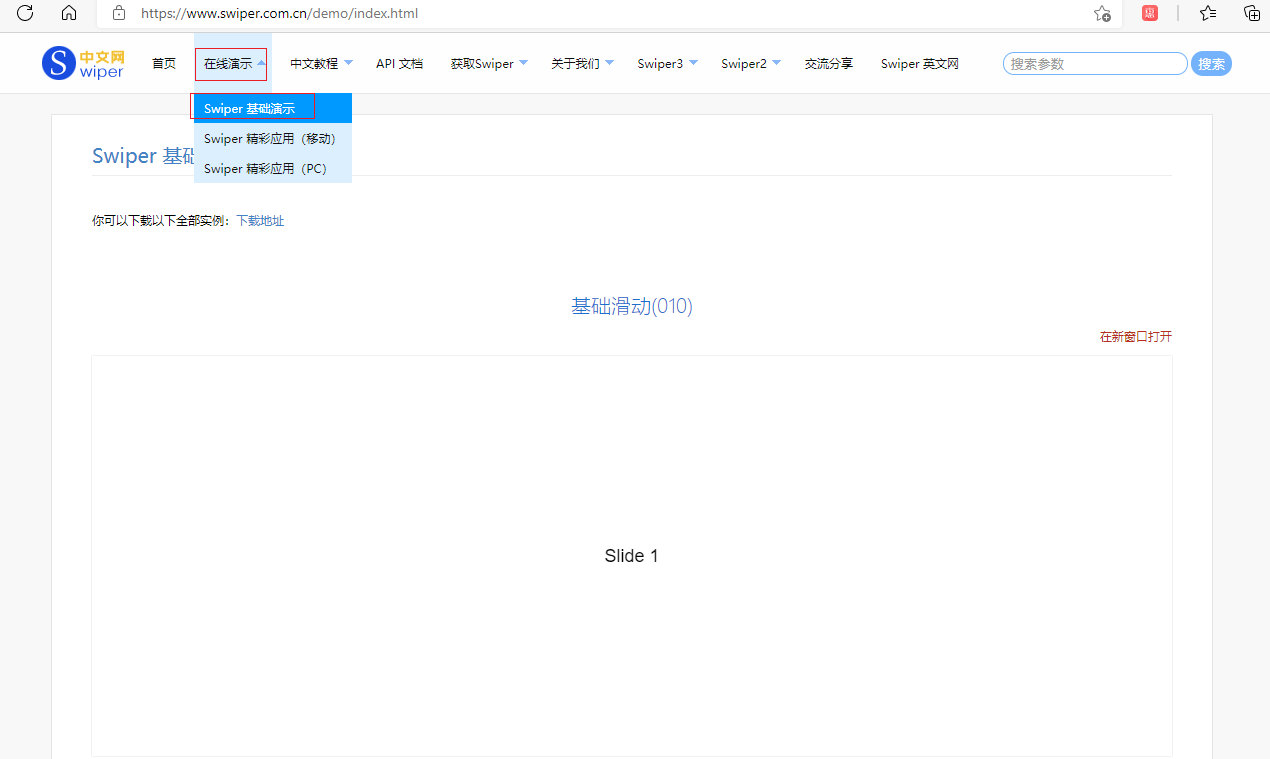
到官网选择 “在线演示” 查找自己所需轮播图最相似的

点击新窗口打开:

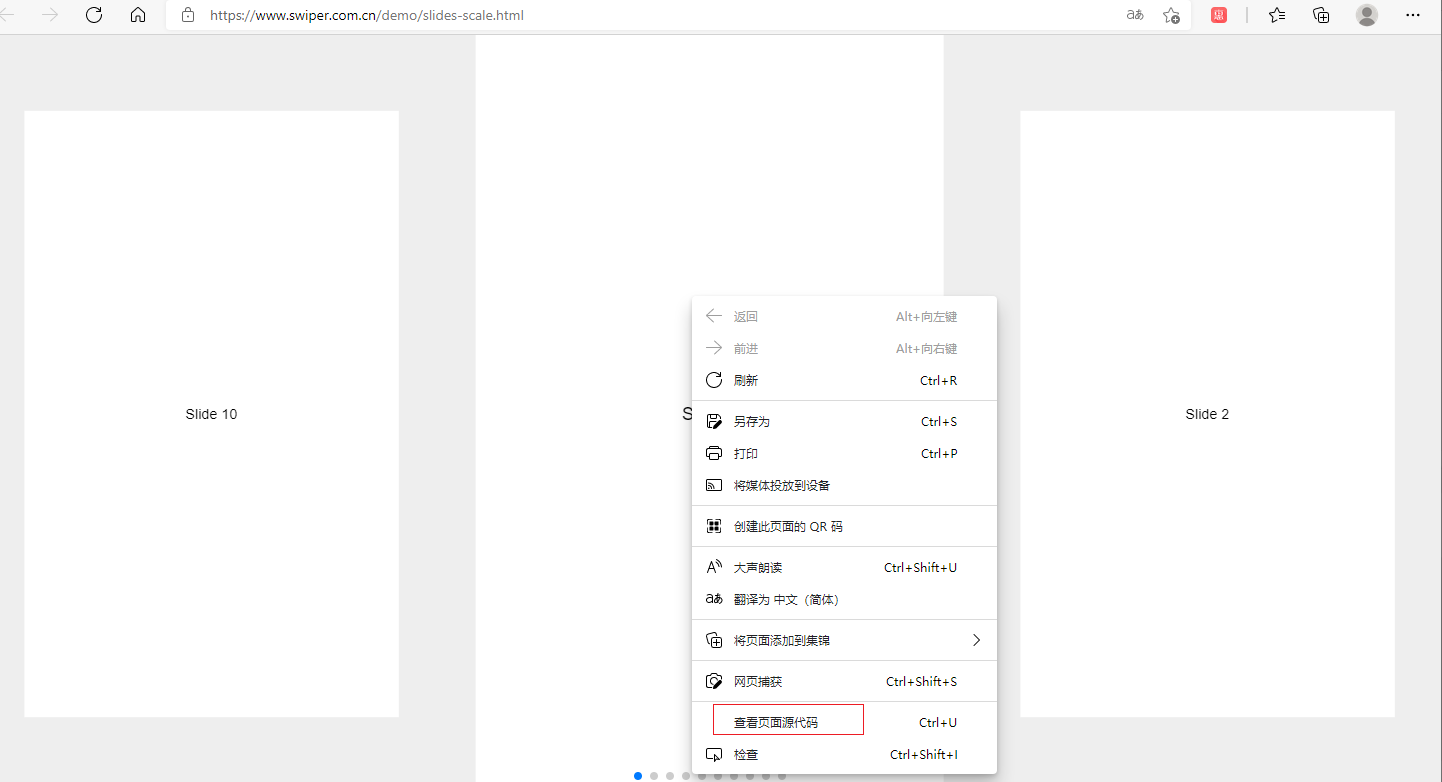
新窗口打开后,鼠标右键选择查看网页源代码:

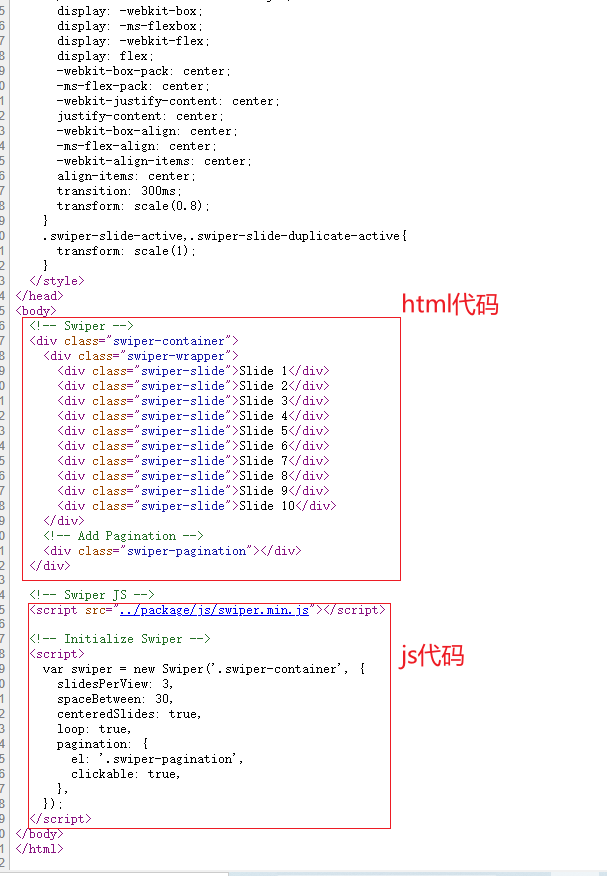
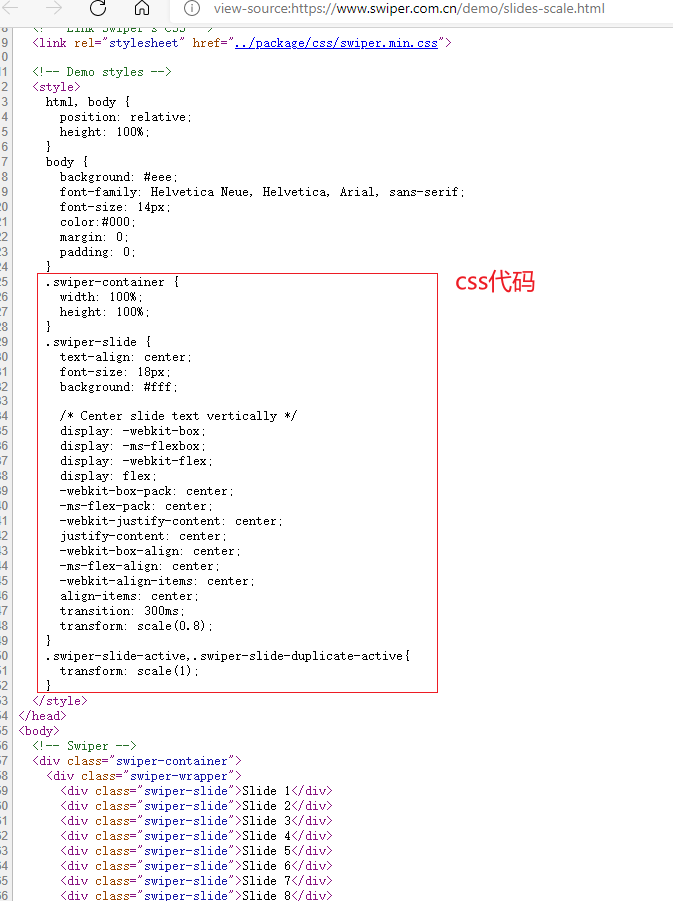
将html\js\css部分代码分别复制到自己项目代码相应位置:


4.根据自己的需求,结合官网API文档,修改成自己想要的轮播图





















 386
386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








