箭头函数形式:(参数) => {、、、}
ES6中可以可以将函数简写成- - -箭头函数
ES5(javaScript)中,函数是这两种形式书写:
// 形式1
function sum(a, b) {
return a + b
}
// 形式2
var sum2 = function(a, b) {
return a + b
}
ES6中可以简写成
let sum = (a, b) => {
return a + b
}
如果只有一个参数,函数语句只有一句,可以简写成这样:
let sum = a => a
上面这句相当于:
let sum = (a) => {
return a
}
箭头函数特点
1. this 指定定义时所在的对象,而不是调用时所在的对象
2. 不可以当做构造函数
3. 不可以使用arguments对象
举例1.this 指定定义时所在的对象,而不是调用时所在的对象- - -
ES5中this指向调用时所在的对象,ES6中this指向义时所在的对象
例如:
let btn = document.querySelector('button')
btn.addEventListener('click', function () {
console.log(this)
setTimeout(function() {
console.log(this)
}, 1000)
})
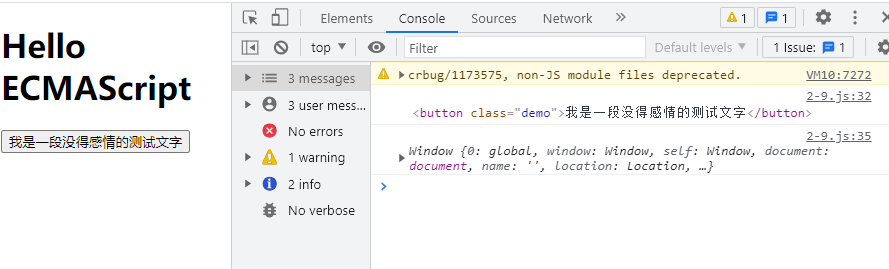
本来想要点击后,延迟1秒打印按钮对象,但是打印出了window对象:

因为setTimeout是window对象的方法,想要点击后,打印按钮对象,可以使用箭头函数:
let btn = document.querySelector('button')
btn.addEventListener('click', function () {
console.log(this)
setTimeout(() => {
console.log(this)
}, 1000)
})
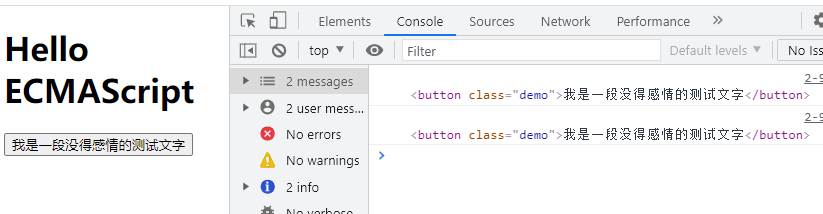
打印结果:

举例2.不可以当做构造函数- - -
function Student(name, age) {
this.name = name
this.age = age
}
let s1 = new Student('史迪仔', 2)
console.log(s1)
let Student2 = (name, age) => {
this.name = name
this.age = age
}
let s2 = new Student2('蓝胖子', 3)
console.log(s2)
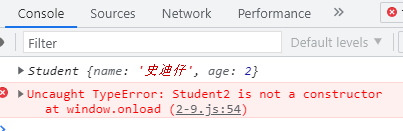
打印结果:箭头函数写构造函数会报错

举例3.不可以使用arguments对象- - -
但是可以用rest参数来实现arguments对象的效果:
let foo = function() {
console.log(arguments)
}
foo(1, 2, 3)
let foo2 = () => {
console.log(arguments)
}
foo2(1, 2, 3)
let foo3 = (...args) => {
console.log(args)
}
foo3(1, 2, 3)
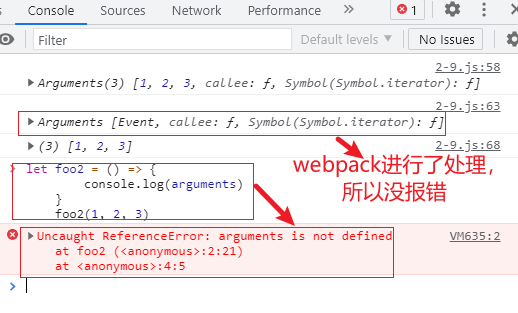
打印结果:























 453
453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








