Object.values()、Object.entries()
Object.values()- - -获取对象的属性值
Object.entries()- - -获取对象的属性名和属性值
也可以对数组进行操作,但是常用于对象的操作
eg:
const obj = {
name: '史迪仔',
sex: 'male',
age: 3
}
console.log(Object.values(obj))
console.log(Object.entries(obj))
for(let [key, val] of Object.entries(obj)) {
console.log(`${key}: ${val}`)
}
console.log(Object.entries(['苹果', '香蕉', '榴莲']))
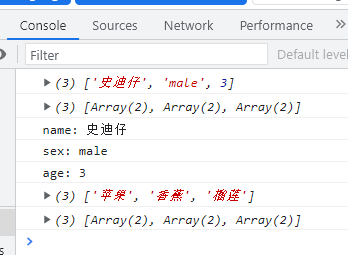
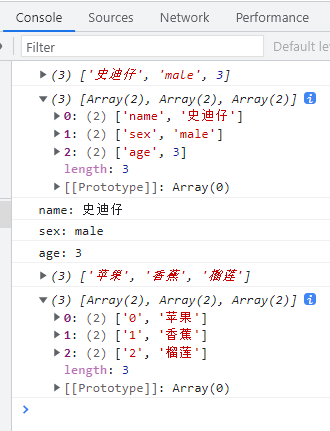
打印结果:

展开:

Object.getOwnPropertyDescriptors()
Object.getOwnPropertyDescriptors(obj)- - -一个参数,获取对象的所有属性的描述
Object.getOwnPropertyDescriptor(obj, ‘属性名’)- - -两个参数,获取对象指定属性的描述
获取对象属性的描述
对象的属性一般有4个特征描述字段:
① configurable- - -描述改属性是否可以被delete删除掉,false代表不可以被delete删除,true代表可以被delete删除
② enumerable- - -描述是否可以被遍历到,true代表可以被遍历到,false代表不可以被遍历到
③ value- - -属性值
④ writable- - -描述属性值是否可以被改写,true代表可以被改写,false代表不可以被改写
可以修改属性的这些描述字段,更改属性的特征
举例 writable- - -
eg:
let p1 = {
name: '夏目玲子',
age: 18
}
console.log(Object.getOwnPropertyDescriptors(p1))
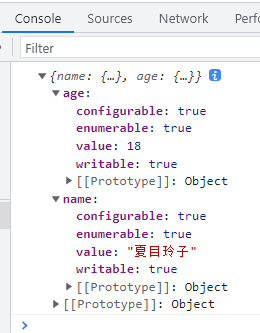
打印结果:

如果将writable设置为false,属性值就不能被更改
eg:
let obj = {}
Reflect.defineProperty(obj, 'name', {
value: '夏目玲子',
writable: false,
})
console.log(Object.getOwnPropertyDescriptor(obj, 'name'))
obj.name = '夏目贵志'
console.log(Object.getOwnPropertyDescriptor(obj, 'name'))
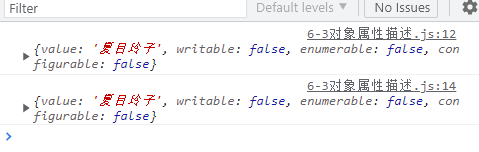
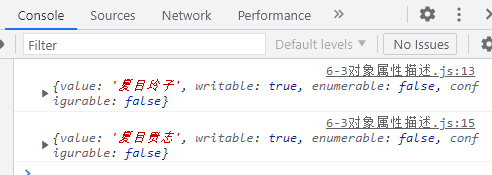
打印结果:

将writable值更改为true后,可以更改属性值:
let obj = {}
Reflect.defineProperty(obj, 'name', {
value: '夏目玲子',
// writable: false,
writable: true
})
console.log(Object.getOwnPropertyDescriptor(obj, 'name'))
obj.name = '夏目贵志'
console.log(Object.getOwnPropertyDescriptor(obj, 'name'))
Reflect.defineProperty(obj, 'age', {
configurable: false
})
打印结果:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








