1.下载软件:
https://code.visualstudio.com/Download
2.插件安装
Vetur:
语法高亮、智能感知、Emmet等,包含格式化功能,Alt+Shift+F(全文格式化),Ctrl+K、F(格式化选中代码)
ESLint:
语法纠错,能够检测代码语法问题、格式化问题;对项目代码风格统一至关重要。
LiveServer:
安装之后可以打开一个简单的服务器。而且还会自动更新。
安装之后,打开项目文件夹,在文件夹上点击右键就会出现一个Open with Live Server的选项,就会自动打开浏览器了。
默认端口是5500

3.安装node.js
下载地址https://nodejs.org/en/download/

tar xf node-v14.15.3-linux-x64.tar.xz
mv node-v14.15.3-linux-x64 ~/node
设置连接
xqkang@xqkang:/usr/local/bin$ sudo ln -s /home/xqkang/node/bin/node /usr/local/bin/
xqkang@xqkang:/usr/local/bin$ sudo ln -s /home/xqkang/node/bin/npm /usr/local/bin/
查看版本
xqkang@xqkang:/usr/local/bin$ node -v
v14.15.3
xqkang@xqkang:/usr/local/bin$ npm -v
6.14.9
4.安装vue
vue init webpack vue_test
会报错 bash: vue: 未找到命令
安装vue客户端:
npm install --global vue-cli
安装vuecli3(如果安装了2 需要先卸载2,我的居然默认安装4.5.10)
xqkang@xqkang:~/vue$ npm uninstall -g vue-cli
removed 236 packages in 1.15s
xqkang@xqkang:~/vue$ npm install -g @vue/cli
获取vue路径:
xqkang@xqkang:~/vue$ npm root -g
/home/xqkang/node/lib/node_modules
配置环境变量:
export PATH="$PATH:/home/xqkang/node/bin"
查看vue版本
xqkang@xqkang:~/vue$ vue -V
2.9.6
5.创建vue新项目
vue init webpack vue_test
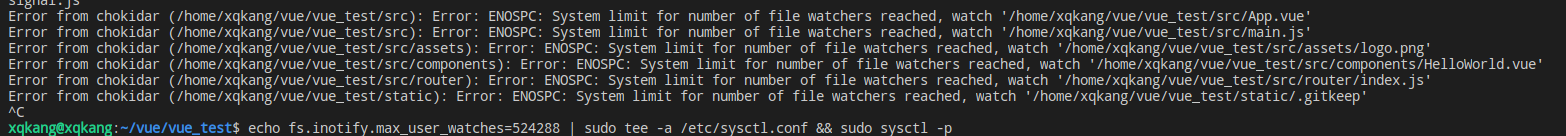
6.报错:

echo fs.inotify.max_user_watches=524288 | sudo tee -a /etc/sysctl.conf && sudo sysctl -p





















 1827
1827











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








