el的两种写法
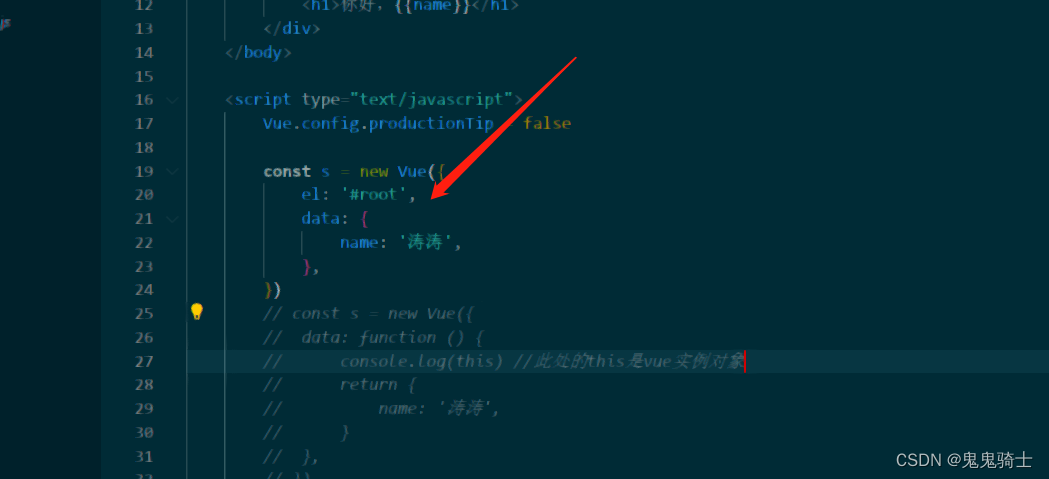
一般写法,在new vue里面

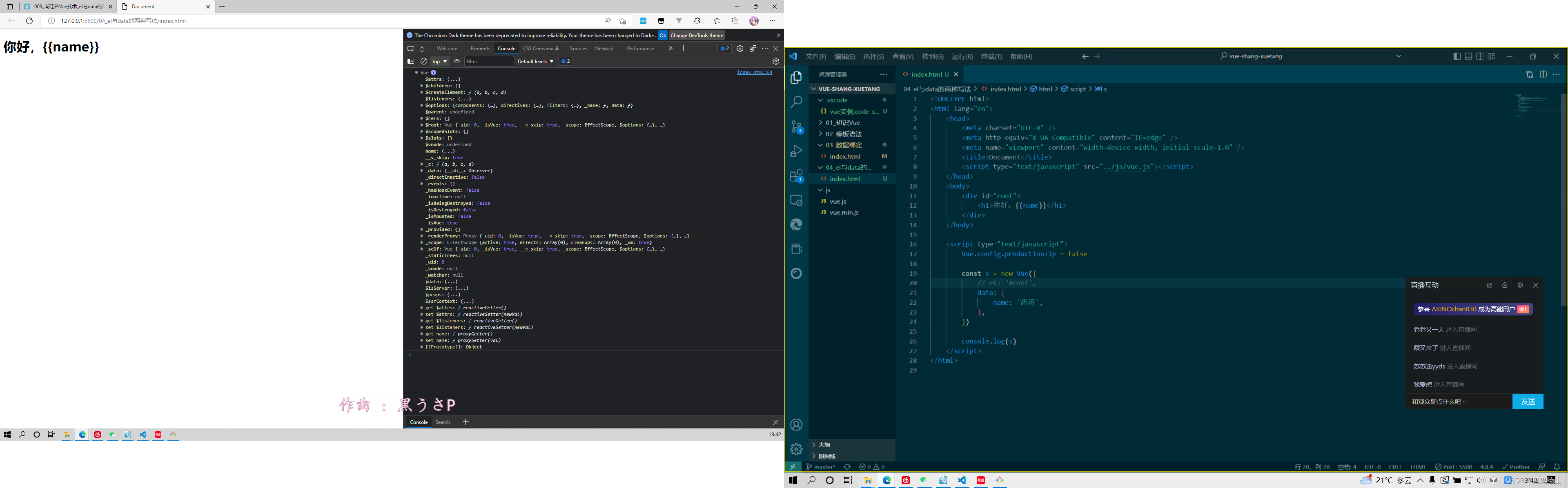
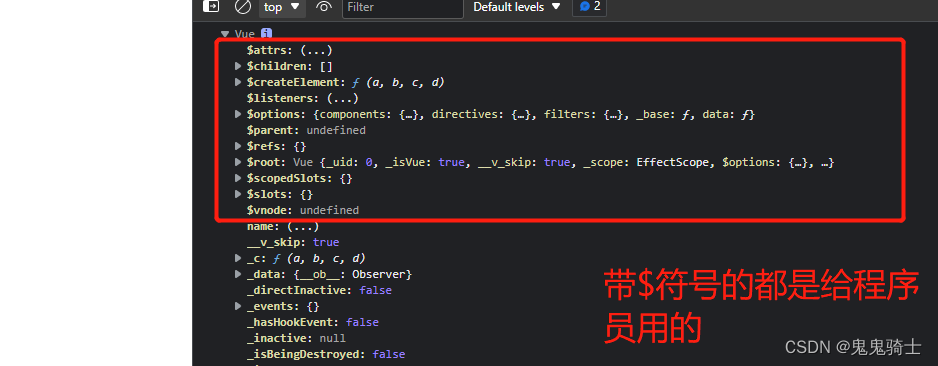
分析vue实例源码


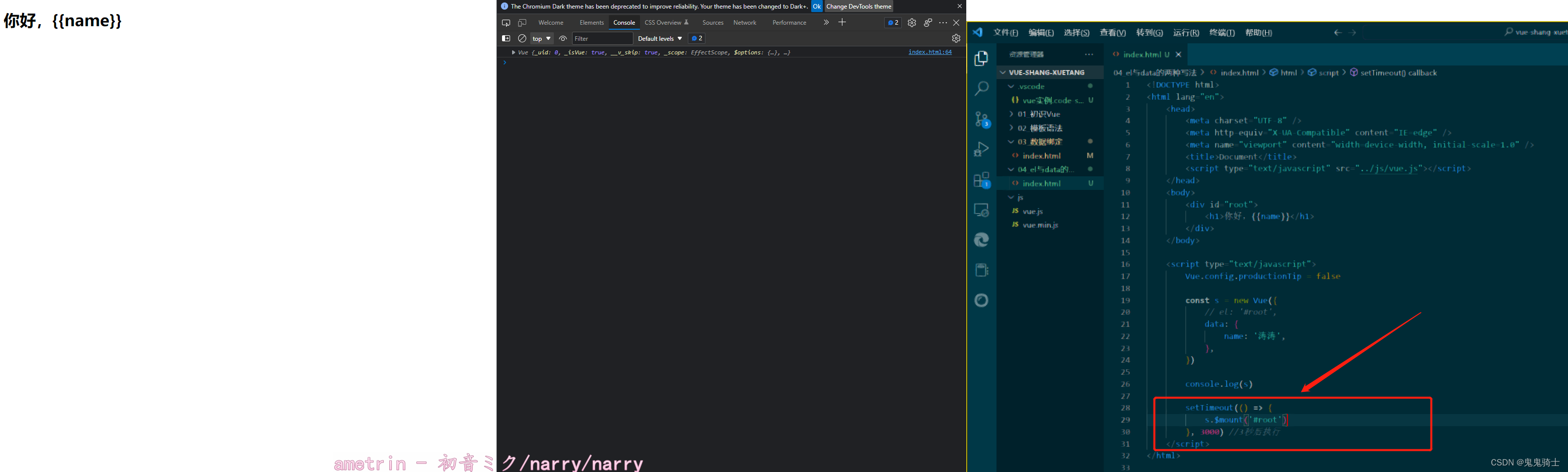
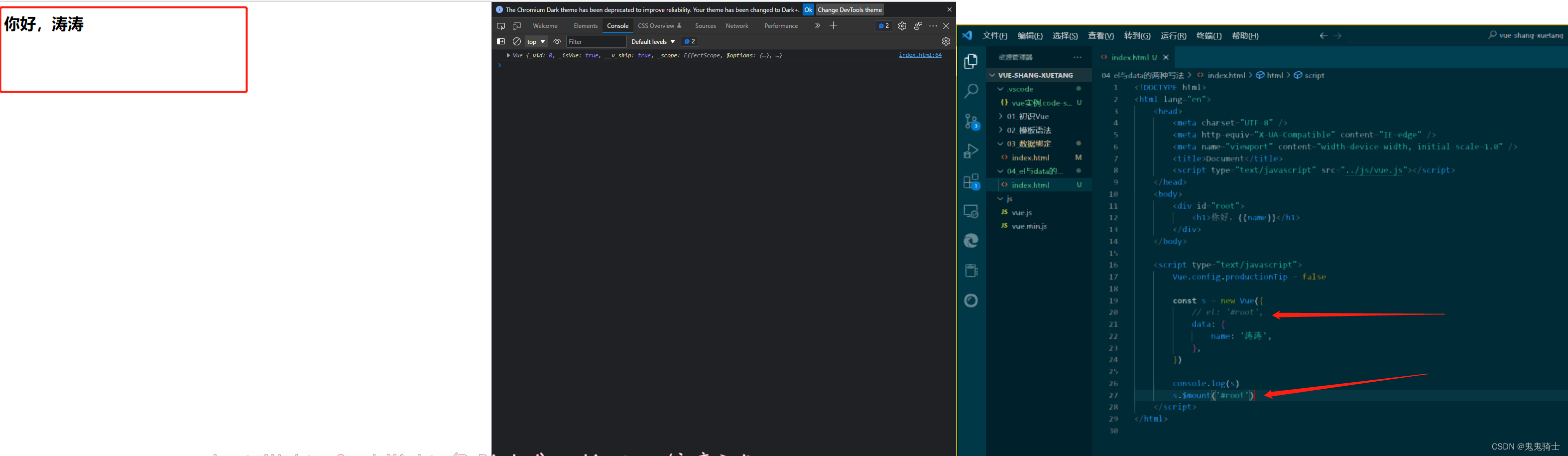
$mount举例el的第二种写法

替代el,更加灵活
进化版
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>你好,{{name}}</h1>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
const s = new Vue({
// el: '#root',
data: {
name: '涛涛',
},
})
console.log(s)
setTimeout(() => {
s.$mount('#root')
}, 3000) //3秒后执行
</script>
</html>

3秒后
data的两种写法
对象式
new Vue({
// el: '#root',
data: {
name: '涛涛',
},
})
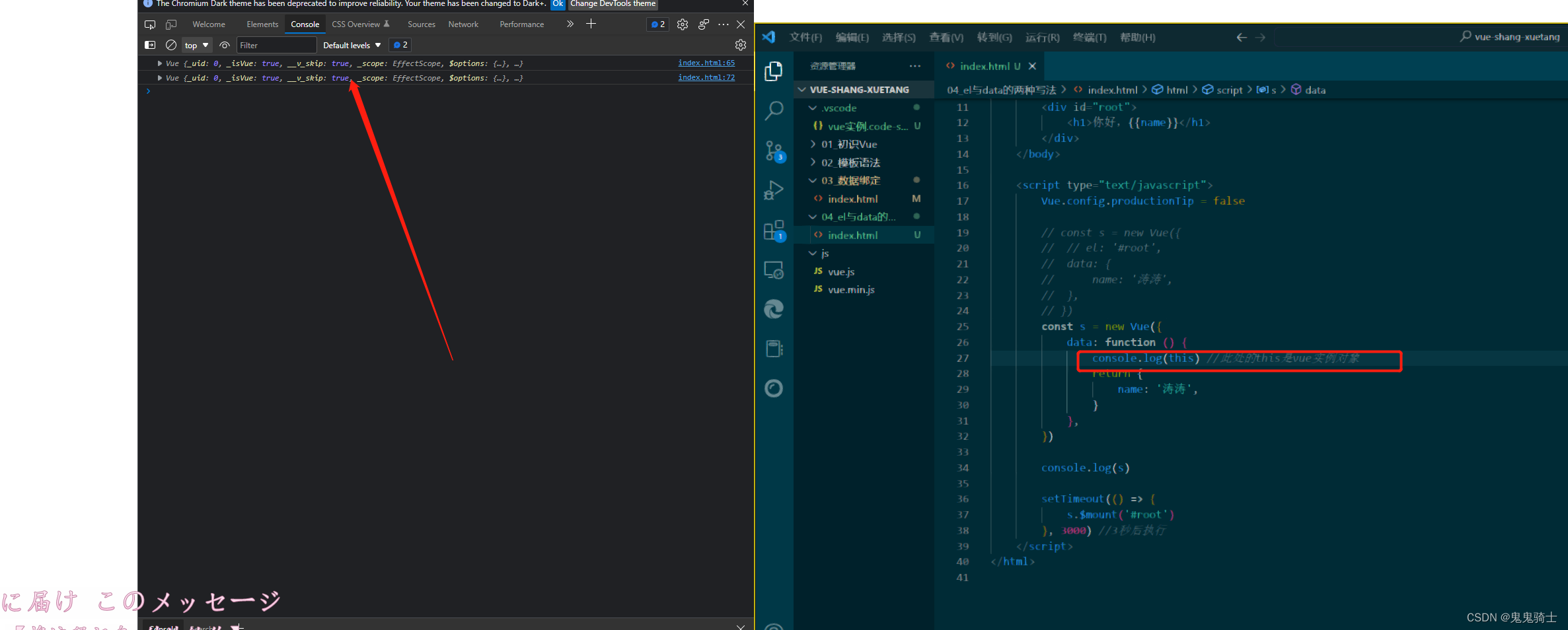
函数式
new Vue({
data: function () {
return {
name: '涛涛',
}
},
})
简写
new Vue({
data() {
return {
name: '涛涛',
}
},
})
认识this
就是vue实例对象
讲师笔记





























 399
399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










