天气案例
源码1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script type="text/javascript" src="../js/vue.js"></script>
<title>Document</title>
</head>
<body>
<body>
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
</body>
<script>
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
isHot: true,
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
},
},
methods: {
changeWeather() {
this.isHot = !this.isHot
},
},
})
</script>
</body>
</html>
源码2(简化)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script type="text/javascript" src="../js/vue.js"></script>
<title>Document</title>
</head>
<body>
<body>
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="isHot = !isHot">切换天气</button>
</div>
</body>
<script>
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
isHot: true,
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
},
},
})
</script>
</body>
</html>
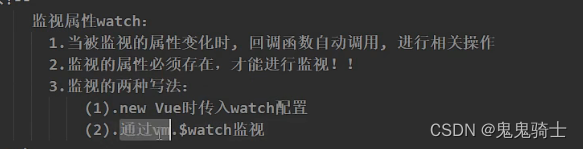
天气案例_监视属性
watch
明确监视对象的时候我们建议使用watch即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script type="text/javascript" src="../js/vue.js"></script>
<title>Document</title>
</head>
<body>
<body>
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
</body>
<script>
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
isHot: true,
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
},
},
methods: {
changeWeather() {
this.isHot = !this.isHot
},
},
watch: {
isHot: {
immediate: true,
//handler什么时候调用?当isHot发生改变时
handler(newValue, oldValue) {
console.log('isHot被修改了', newValue, oldValue)
},
},
},
})
</script>
</body>
</html>
vm.$watch
不明确监视对象时,我们使用vm.$watch
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script type="text/javascript" src="../js/vue.js"></script>
<title>Document</title>
</head>
<body>
<body>
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
</body>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {
isHot: true,
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
},
},
methods: {
changeWeather() {
this.isHot = !this.isHot
},
},
})
vm.$watch('isHot', {
immediate: true,
handler(newValue, oldValue) {
console.log('isHot被修改了', newValue, oldValue)
},
})
</script>
</body>
</html>
讲师笔记

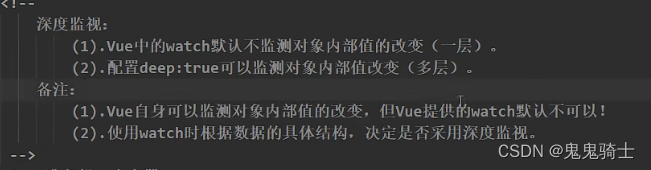
深度监视
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script type="text/javascript" src="../js/vue.js"></script>
<title>Document</title>
</head>
<body>
<body>
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
<hr />
<h3>a的值是:{{numbers.a}}</h3>
<button @click="numbers.a++">点我让a+1</button>
{{numbers.c.d.e}}
</div>
</body>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {
isHot: true,
numbers: {
a: 1,
b: 1,
c: {
d: {
e: 100,
},
},
},
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
},
},
methods: {
changeWeather() {
this.isHot = !this.isHot
},
},
watch: {
isHot: {
// immediate: true,
//handler什么时候调用?当isHot发生改变时
handler(newValue, oldValue) {
console.log('isHot被修改了', newValue, oldValue)
},
},
numbers: {
handler() {
console.log('a被改变了')
},
},
},
})
</script>
</body>
</html>
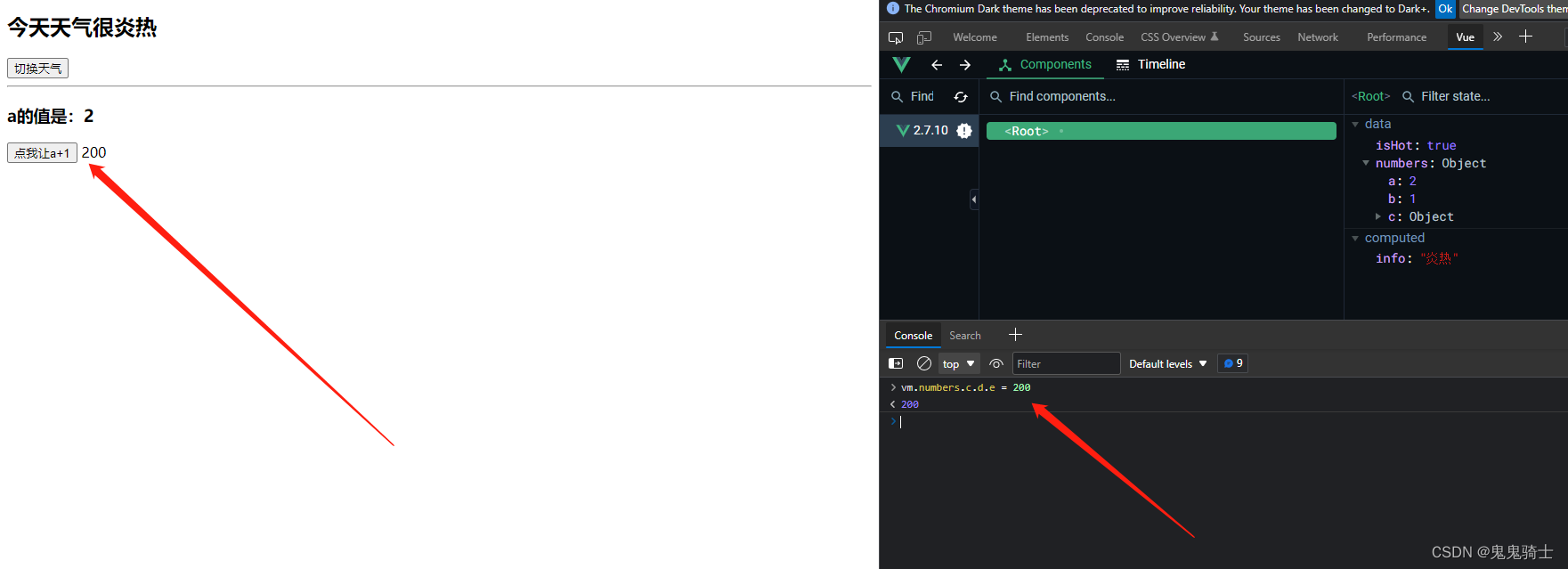
演示深度监视

讲师笔记

监视的简写形式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script type="text/javascript" src="../js/vue.js"></script>
<title>Document</title>
</head>
<body>
<body>
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
<hr />
<h3>a的值是:{{numbers.a}}</h3>
<button @click="numbers.a++">点我让a+1</button>
{{numbers.c.d.e}}
</div>
</body>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {
isHot: true,
numbers: {
a: 1,
b: 1,
c: {
d: {
e: 100,
},
},
},
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
},
},
methods: {
changeWeather() {
this.isHot = !this.isHot
},
},
watch: {
//正常写法
// isHot: {
// // immediate: true,
// //handler什么时候调用?当isHot发生改变时
// handler(newValue, oldValue) {
// console.log('isHot被修改了', newValue, oldValue)
// },
// },
//简写
// isHot(newValue, oldValue) {
// console.log('isHot被修改了', newValue, oldValue)
// },
},
})
//正常写法
// vm.$watch('isHot', {
// immediate: true,
// handler(newValue, oldValue) {
// console.log('isHot被修改了', newValue, oldValue)
// },
// })
vm.$watch('isHot', (newValue, oldValue) => {
console.log('isHot被修改了', newValue, oldValue, this)
})
</script>
</body>
</html>
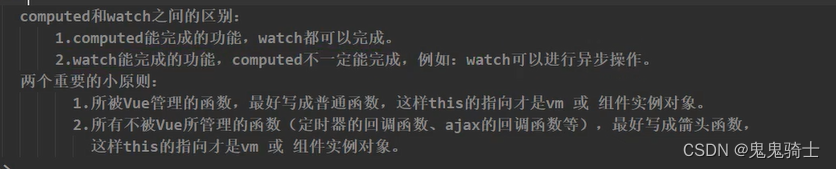
watch对比computed
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script type="text/javascript" src="../js/vue.js"></script>
<title>Document</title>
</head>
<body>
<div id="root">
姓: <input type="text" v-model="firstName" /> 名:
<input type="text" v-model="lastName" /> 姓名:
<span>{{fullName}}</span><br /><br />
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
const vm = new Vue({
el: '#root',
data: {
firstName: '张',
lastName: '三',
fullName: '张-三',
},
watch: {
firstName(val) {
//注意这里的箭头函数
setTimeout(() => {
console.log(this)
this.fullName = val + '-' + this.lastName
}, 1000)
},
lastName(val) {
this.fullName = this.firstName + '-' + val
},
},
})
</script>
</html>
讲师笔记


























 3974
3974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










