《网页设计与制作》
大作业报告
学院:**学院
姓名:
学号:
专业:
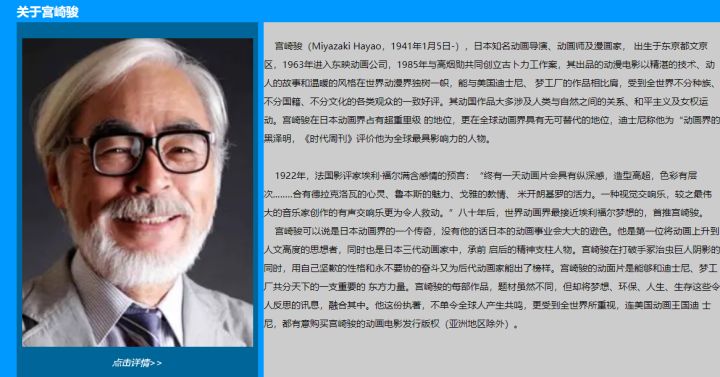
摘要:宫崎骏(Miyazaki Hayao,1941年1月5日-),日本知名动画导演、动画师及漫画家, 出生于东京都文京区,1963年进入东映动画公司,1985年与高烟勋共同创立古卜力工作案,其出品的动漫电影以精湛的技术、动人的故事和温暖的风格在世界动漫界独树一帜,能与美国迪士尼、 梦工厂的作品相比肩,受到全世界不分种族、不分国籍、不分文化的各类观众的一致好评。其动国作品大多涉及人类与自然之间的关系、和平主义及女权运动。宫崎骏在日本动画界占有超重里级 的地位,更在全球动画界具有无可替代的地位,迪士尼称他为“动画界的黑泽明,《时代周刊》评价他为全球最具影响力的人物。
下面是我对web简单的一个应用,利用dreamwave工具,和photoshop软件设计了一个具有个人风格的个人网站,首先我先从网站设计的方向和目的、网站设计中涉及的知识点、网站设计的整个流程出发,然后通过自己设计的这个个人网站作品来说明并演示一个完整的网站制作过程。本论文详细的介绍了整个网站设计的全过程。虽然还有一些不足之处,但页面整体比较美观大方,具有线上店铺风格,效果良好。
设计主要包括以下几个版块:
1.人物介绍板块
2.采访视频板块
3.手稿欣赏板块
4.主要作品模块
网站规划思想
宫崎骏(Miyazaki Hayao,1941年1月5日-),日本知名动画导演、动画师及漫画家, 出生于东京都文京区,1963年进入东映动画公司,1985年与高烟勋共同创立古卜力工作案,其出品的动漫电影以精湛的技术、动人的故事和温暖的风格在世界动漫界独树一帜,能与美国迪士尼、 梦工厂的作品相比肩,受到全世界不分种族、不分国籍、不分文化的各类观众的一致好评。其动国作品大多涉及人类与自然之间的关系、和平主义及女权运动。宫崎骏在日本动画界占有超重里级 的地位,更在全球动画界具有无可替代的地位,迪士尼称他为“动画界的黑泽明,《时代周刊》评价他为全球最具影响力的人物。
作为宫崎骏的动画迷,我结合课上所需的HTML网页知识设计一个介绍宫崎骏的网页,包含图文、视频等多种素材可以选择。
网站的目录结构如下:
css ------存放CSS文件
imgs ------存放图片文件
js -------存放js文件
index.html -----------人物介绍页面
yinyue.html -----------采访视频页面
shougao.html ---------手稿欣赏页面
liuyan.html---------主要作品页面
综合知识的运用情况
- 层的使用:在这次网页设计过程中,使用了大量表格网格布局,便于有规则得排列尺寸相近的图片
2、使用链接:为方便读者的查阅,在各页面nav导航栏都设置了页面链接。
3、插入跳转菜单为了使读者能快捷的回到自己感兴趣的页面,于是在各个页面都插入了跳转菜单。
网页中涉及的知识点
1、可视化网站设计制作软件dreamweaver的熟练使用,站点的创建、导入以及管理;
2、主页的创建和设置,模块的保存与应用和子网页的创建、完成;
3、用photoshop软件对图片素材进行必要的处理;
4、网站整体布局和超链接的添加;
遇到的问题及解决办法
难点:
1.body背景图片显示问题
2.页面美观度不够高,Dreamewver CS6软件应用不够熟练,软件中所涉及得制作方法以及工具没有更好的应用。
解决办法:
1.配色原则:避免网页杂、乱,有时候单一色彩不为也是一种独特,用色柔和,减少视觉混乱,对比度强的色彩不能应用于一般网站。
2.字体问题:字体是整个网页最醒目的部分,若字体不协调会给人一种枯燥的感觉,避免用杂色字体,防止浏览者眼花缭乱。
3.制作习惯:制作一个网页首要的是完美的构思,应该先构思好再动手制作,素材搜集完整,根据主题选材,不能脱离主题,确保所用材料与主题相关。
4.完整性:网站的基本格式完整,相关链接,友情链接必不可少,这也增加了网页的方便性
5.合适选取适当尺寸的背景图片非常重要
网页截图
首页(index.html):使用了 <header><nav><footer>HTML5结构标签,对宫崎骏的事迹进行了高度概括。
头部:(一个顶部图片和nav导航)

中间:

尾部:

2 采访视频:使用video标签嵌入一个本地mp4视频

3手稿欣赏:使用无框线的三行两列的表格对手稿进行布局排列

4 主要作品:使用带有框线和背景色的表格对主要作品进行罗列,内部文字居中,超链接加蓝色下划线。

心得与体会:
建立一个网站就像盖一幢大楼一样,它是一个系统工程,有自己特定的工作流程,你只有遵循这个步骤,按部就班地一步步来,才能设计出一个满意的网站。首先,我们要确立网站主题。网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。特别是对于像我这样的个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。你没有这个能力,也没这个精力。网站的主题无定则,只要是你感兴趣的,任何内容都可以,但主题要鲜明,在你的主题范围内内容做到大而全、精而深。
然后,我们要找材料。明确了网站的主题以后,你就要围绕主题开始搜集材料了。常言道:“巧妇难为无米之炊”。要想让自己的网站有血有肉,能够吸引住用户,你就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。材料既可以从图书、报纸、光盘、多媒体上得来,也可以从互联网上搜集,然后把搜集的材料去粗取精,去伪存真,作为自己制作网页的素材。
找到材料后,我们还要规划网站。一个网站设计得成功与否,很大程度上决定于设计者的规划水平,规划网站就像设计师设计大楼一样,图纸设计好了,才能建成一座漂亮的楼房。网站规划包含的内容很多,如网站的结构、栏目的设置、网站的风格、颜色搭配、版面布局、文字图片的运用等,你只有在制作网页之前把这些方面都考虑到了,才能在制作时驾轻就熟,胸有成竹。也只有如此制作出来的网页才能有个性、有特色,具有吸引力。如何规划网站的每一项具体内容,我们在下面会有详细介绍。
做好以上三步之后,我们就要选择合适的制作工具。尽管选择什么样的工具并不会影响你设计网页的好坏,但是一款功能强大、使用简单的软件往往可以起到事半功倍的效果。网页制作涉及的工具比较多,首先就是网页制作工具了,在这里,我们一般都是用有“网络三剑客”之称的Dreamweaver、Fireworks、flash来制作网页,对于图片部分的处理,个人觉得Photoshop比较好用。
最后,我们就需要按照规划一步步地把自己的想法变成现实了,这是一个复杂而细致的过程,一定要按照先大后小、先简单后复杂来进行制作。所谓先大后小,就是说在制作网页时,先把大的结构设计好,然后再逐步完善小的结构设计。所谓先简单后复杂,就是先设计出简单的内容,然后再设计复杂的内容,以便出现问题时好修改。在制作网页时要多灵活运用模板,这样可以大大提高制作效率。网页做好之后,就要发布到Web服务器上,才能够让全世界的朋友观看,还要不断地进行宣传,这样才能让更多的朋友认识它。
以上就是我对于网页制作的一些个人心得,由于本人的技术还不是很成熟,还存在很多的不足(如:背景过于单调和网页布置不合理)。选择学习这门课是很正确的选择,虽然在以后不会再有机会去上了,但我还是会通过各种方式继续页设计和制作的,同时很感谢带我入门的徐兵老师,让我有机会去学习有关网页的知识,谢谢!























 700
700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










