
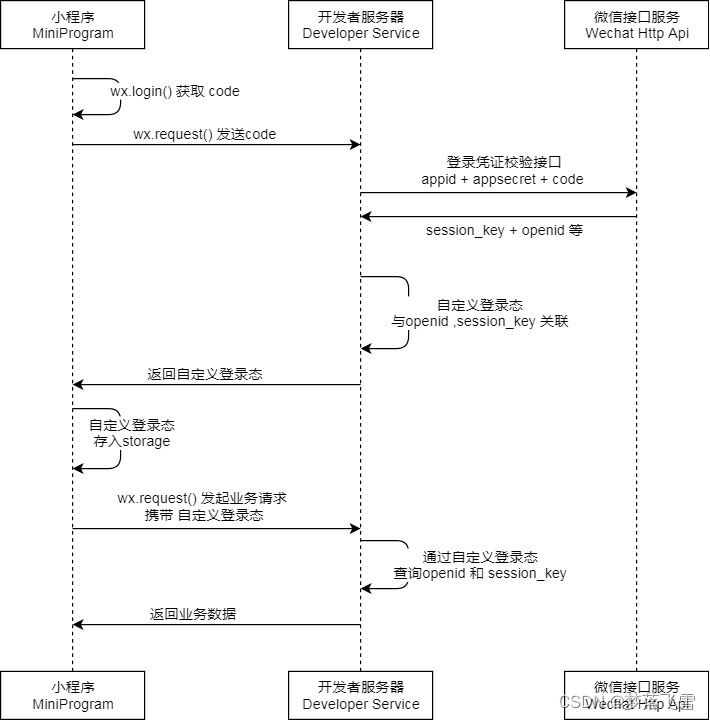
上图乃是官网图,由图我们可以知道微信小程序的开发流程
1、小程序通过 wx.login 方法获取到 code (注意这个code只能使用一次),然后通过接口发送到我们自己的服务器
2、后台获取到code后和从开发者平台获取到的 appid,appSecret 一起调用 auth.code2Session 接口获取到 session_key,unionid,openid 并存入数据库
session_key:会话密钥
unionid:每个用户在同一个微信开放平台下的不同的小程序有相同的unionid
openid:不同小程序都有不同的用户唯一标识
3、后台通过openid或者unionid生成自己的唯一登录标识token并返回给前台小程序
4、前端通过token调用后台接口后台便能识别用户获取数据了
如果需要提前建立固定用户账号,那我们可以通过手机号来校验用户
1、从用户那拿到微信绑定的手机号存入数据库
2、在小程序通过 getPhoneNumber 这个回调函数获取到 code (和登录的code不相关)
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"></button>3、将code传到后台(同时可以走前面的登录流程)调用微信后台提供的 phonenumber.getPhoneNumber 接口即可获取到小程序的手机号
这样通过提前从用户拿到的手机号和微信获取的手机号可以匹配关联用户,再关联上openid/unionid,就实现了固定用户关联上了openid/unionid,就可以通过上方的token直接调用后台存储的固定用户数据了
代码示例
/**
* 后台根据phoneCode获取手机号,根据loginCode获取openid,绑定用户并登录
*/
getPhoneNumber(e) {
wx.login({
success: res => {
this.$api.getWxPhone({
data: {
phoneCode: e.detail.code,
loginCode: res.code
}
}).then(res => {
if (!res.success) {
return
}
this.token = res.data.token
wx.setStorageSync('token',this.token)
// 绑定用户和登录成功,执行跳转页面和调用数据等操作
})
}
})
}






 本文详细介绍了微信小程序的用户登录流程,包括通过wx.login获取code,使用code2Session接口获取session_key、openid和unionid,以及如何基于这些信息生成token进行用户识别。此外,还讨论了通过手机号验证和绑定用户,实现固定用户的登录与数据访问。
本文详细介绍了微信小程序的用户登录流程,包括通过wx.login获取code,使用code2Session接口获取session_key、openid和unionid,以及如何基于这些信息生成token进行用户识别。此外,还讨论了通过手机号验证和绑定用户,实现固定用户的登录与数据访问。
















 520
520

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








