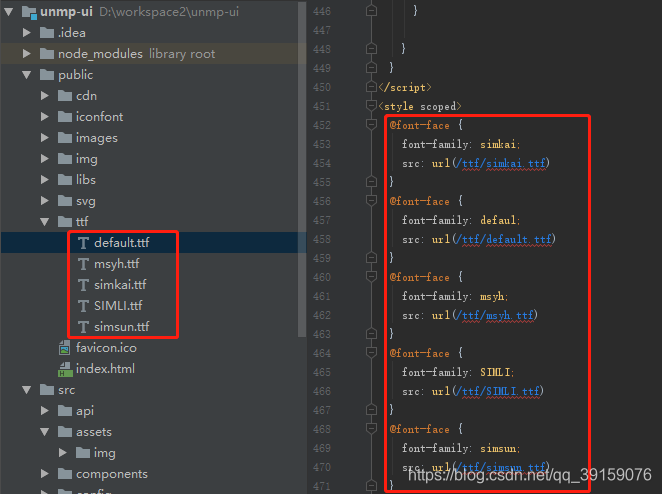
将字体文件(.ttf或者其他)放入项目本地

然后在<style>中定义字体名称及路径
(url()是固定写法)
@font-face {
font-family: simkai;
src: url(/ttf/simkai.ttf)
}
@font-face {
font-family: defaul;
src: url(/ttf/default.ttf)
}
@font-face {
font-family: msyh;
src: url(/ttf/msyh.ttf)
}
@font-face {
font-family: SIMLI;
src: url(/ttf/SIMLI.ttf)
}
@font-face {
font-family: simsun;
src: url(/ttf/simsun.ttf)
}
为什么有一个 defaul
因为 default 不好使
我也试过远程地址
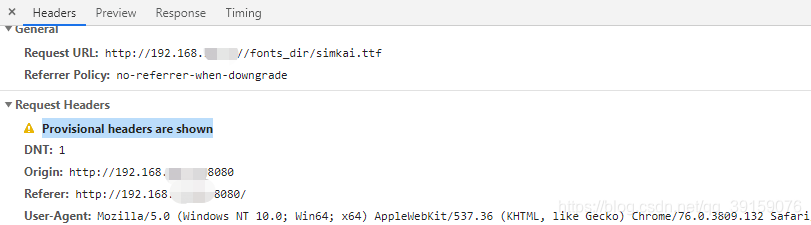
@font-face {
font-family: simkai;
src: url(http://192.168.10.**//fonts_dir/simkai.ttf)
}
但是出现跨域问题

鹅且 放到本地是最快的解决办法…
这样就可以使用定义好的字体了
比如:
<p style="fontFamily: simkai">
{{rect.Text}}
</p>
效果:

--------------------------------------------------------------------------------------------------
Over





















 388
388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








