ES7新特性
1.includes
2.**代表平方
const mingzhu = ['红楼梦','西游记','三国演义','水浒传'];
//判断
log(mingzhu.includes('西游记'));
log(mingzhu.includes('今日看点'));
log(2 ** 10);//就是2的十次方
log(Math.pow(2,10));
ES8新特性
1.async和await
async和await两种语法结合可以让异步代码像同步代码一样
1.async
- async 函数的返回值为promise对象
- promise对象的结果由async函数的返回值决定
2.await表达式
- await必须写在async函数中
- await右侧的表达式一般为promise对象
- await返回的是promise成功的值
- await的promise失败了,就会抛出异常,需要通过try…catch捕获异常
async练习
<script>
//async函数
async function fn(){
//返回要给字符串
// return "尚硅谷"
//返回的结果不是一个Promise类型的对象,返回的结果就是成功Promise对象
// return;
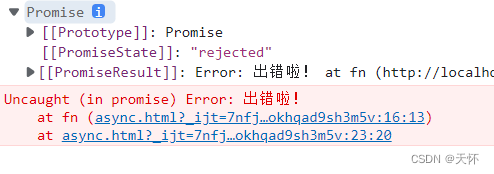
//抛出错误,返回的结果是一个失败的Promise
throw new Error('出错啦!');
//返回的结果如果是一个Promise对象
// return new Promise((resolve, reject) => {
// //resolve('成功的数据'); //成功
// reject('失败的错误');
// });
}
const result = fn();
console.log(result);
</script>

await练习
<script>
// async函数 + await表达式:异步函数
// 创建Prmise对象
const p = new Promise((resolve,reject)=>{
resolve("成功啦!");
})
async function fn(){
// await 返回的是 promise 成功的值
let result = await p;
console.log(result); // 成功啦!
}
fn();
</script>
ajax和async应用
<script>
function sendUrl(url){
return new Promise((resolve, reject) => {
//1.创建对象
const xml = new XMLHttpRequest();
//2.初始化
xml.open('GET',url);
//3.发送
xml.send();
// 4.事件绑定
xml.onreadystatechange = function (){
if (xml.readyState===4){
if (x.status>=200 && x.status<300){
resolve(xml.response);
}else {
console.log("1111");
}
}
}
})
}
async function main(){
let







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 147
147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








