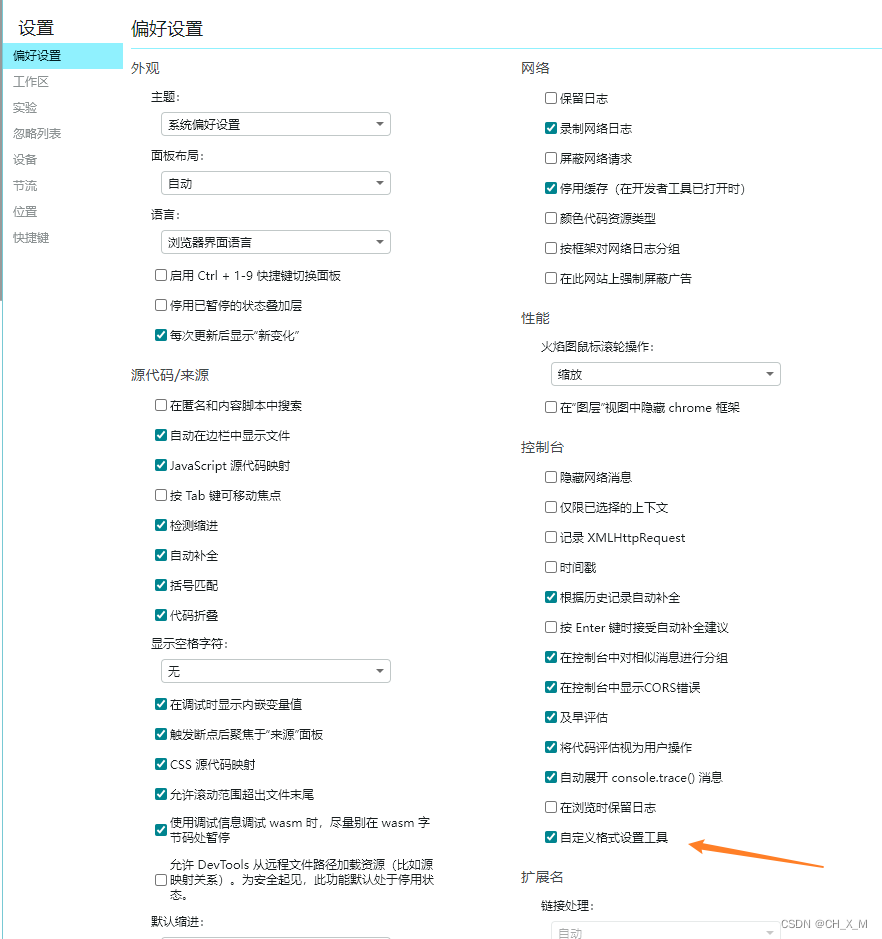
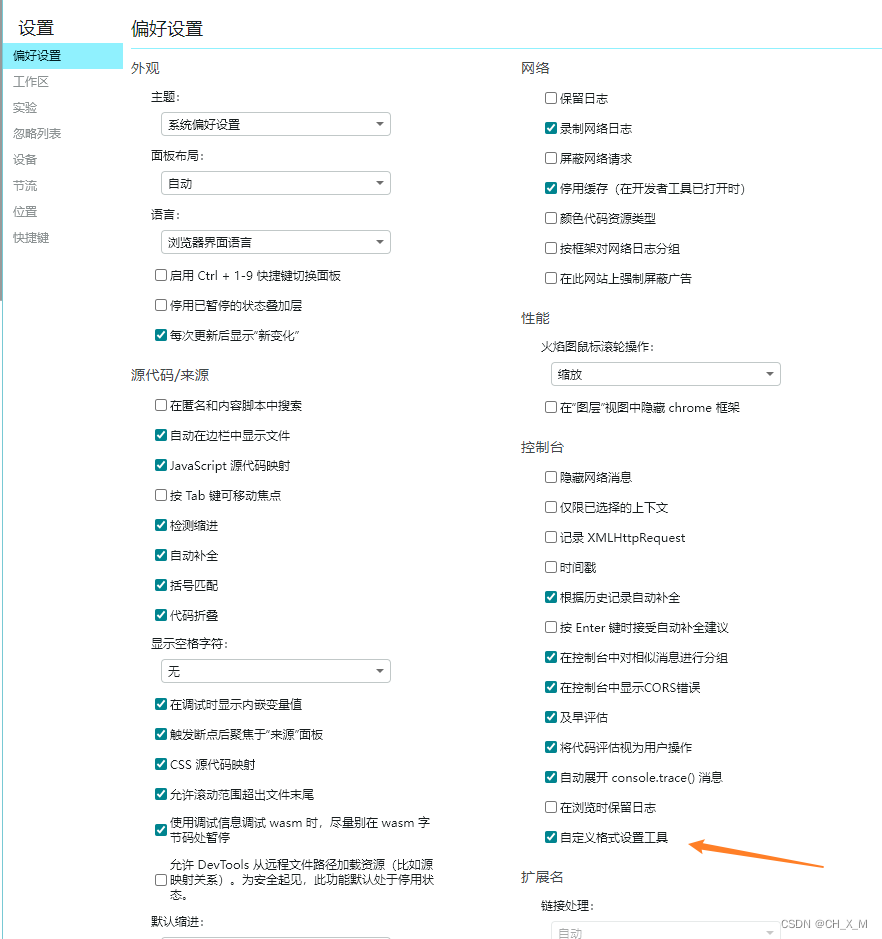
打开浏览器开发工具 => 设置 => 偏好设置 => 控制台 => 勾选“自定义格式设置工具”。

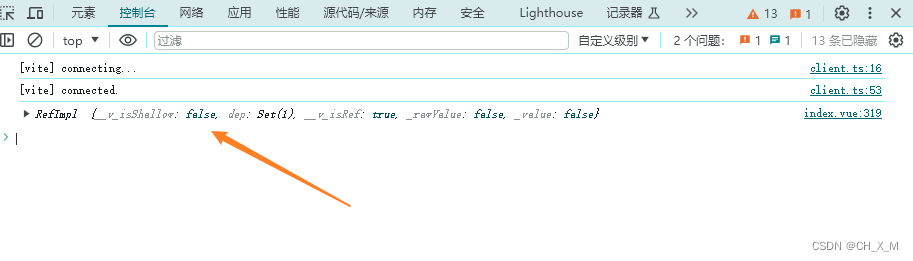
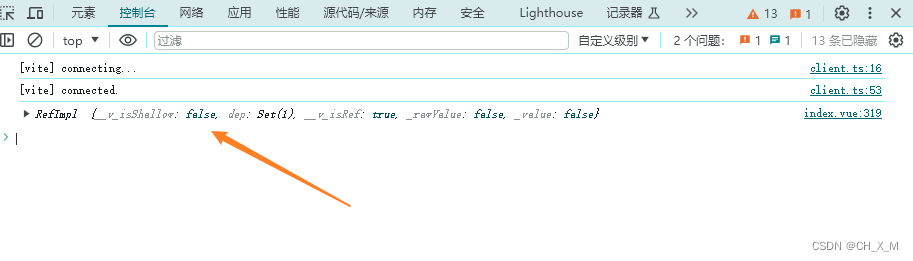
然后控制台打印就从

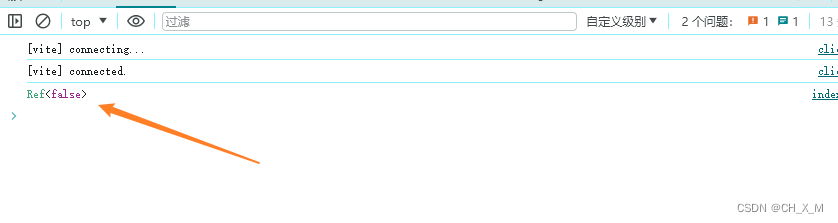
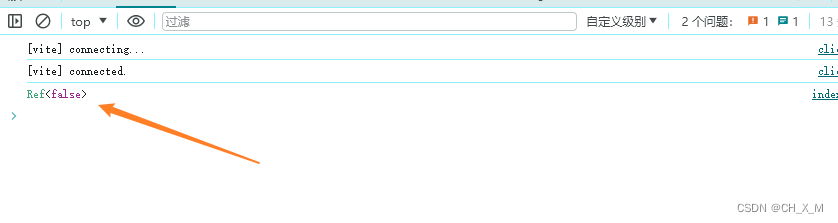
变成了更直观的

打开浏览器开发工具 => 设置 => 偏好设置 => 控制台 => 勾选“自定义格式设置工具”。

然后控制台打印就从

变成了更直观的

 1201
1201
 2873
2873
 2894
2894
 2836
2836
 4526
4526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


