轮播图,顾名思义就是指在一个模块或者说窗口,通过电脑上鼠标点击、手机上手指滑动后,可以看到多张图片。这些图片就都是轮播图,这个模块就叫做轮播模块, 让我们一次看看Bootstrap 是如何实现轮播图的效果的。
以下代码实现轮播图的效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图</title>
<script src="../js/jquery-3.4.1.min.js"></script>
<script src="../bootstrap-3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="../bootstrap-3.3.7/css/bootstrap.min.css">
<style>
.item-inner-content{
height: 400px;
background-color: coral;
}
.img{
display: inline-block;
width: inherit;
height: 400px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-6">
<!--slide -->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel" data-interval="1000">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<div class="item-inner-content">
<img src="./image/pt5.png" alt="">
</div>
<div class="carousel-caption">
<h1>girl</h1>
</div>
<!-- <img src="..." alt="...">
<div class="carousel-caption">
...
</div> -->
</div>
<div class="item">
<div class="item-inner-content">
<img src="./image/pt4.jpeg" alt="">
</div>
<div class="carousel-caption">
<h1>girl</h1>
</div>
<!-- <img src="..." alt="...">
<div class="carousel-caption">
...
</div> -->
</div>
<div class="item">
<div class="item-inner-content">
<img src="./image/pt6.jpg" alt="">
</div>
</div>
<div class="item">
<div class="item-inner-content">
<img src="./image/pt11.jpg" alt="">
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<div class="col-sm-6">
</div>
</div>
</div>
</body>
</html>
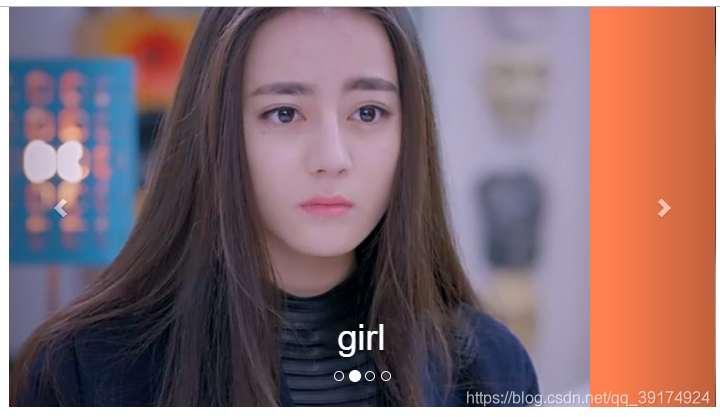
效果图如下






















 673
673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








