原文参考http://dditblog.com/itshare_444.html
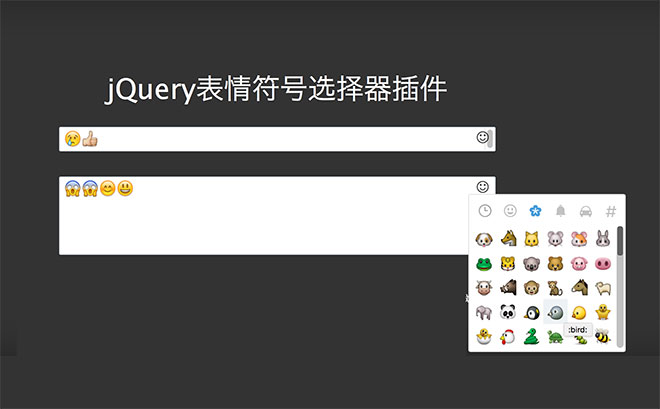
利用Emoji Picker插件直接在input 或者textarea生成表情插件
核心代码
<div class="inner cover">
<p class="lead emoji-picker-container">
<input type="email" class="form-control" placeholder="输入字段" data-emojiable="true" />
</p>
<p class="lead emoji-picker-container">
<textarea class="form-control textarea-control" rows="3" placeholder="文本区" data-emojiable="true"></textarea>
</p>
</div>$(function() { // Initializes and creates emoji set from sprite sheet window.emojiPicker = new EmojiPicker({ emojiable_selector: ´[data-emojiable=true]´, assetsPath: ´lib/img/´, popupButtonClasses: ´fa fa-smile-o´ }); // Finds all elements with `emojiable_selector` and converts them to rich emoji input fields // You may want to delay this step if you have dynamically created input fields that appear later in the loading process // It can be called as many times as necessary; previously converted input fields will not be converted again window.emojiPicker.discover(); });需要引入的插件
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet">
<link href="${ctx}/public/common/emoji/css/emoji.css" rel="stylesheet">
<link href="${ctx}/public/common/emoji/css/nanoscroller.css" rel="stylesheet">
<script src="${ctx}/public/common/libs/jquery.min.js"></script>
<script src="${ctx}/public/common/emoji/js/config.js"></script>
<script src="${ctx}/public/common/emoji/js/util.js"></script>
<script src="${ctx}/public/common/emoji/js/jquery.emojiarea.js"></script>
<script src="${ctx}/public/common/emoji/js/emoji-picker.js"></script>
<script src="${ctx}/public/common/emoji/js/nanoscroller.min.js"></script>
<script src="${ctx}/public/common/emoji/js/tether.min.js"></script>
由于我们这边用的postgresql所以无需设置可以直接保存到数据库,mysql没试
接下来就是保存以后取出来怎么办
先引入<script src="jquery-2.1.4.min.js"></script>
<script type="text/javascript" src="emoji.js"></script>
这两个文件在页面(注意如果同一个页面有jquery就不要再次引入,我这边写了两次)
<div id="aa">\ud83d\ude17|\ud83d\udd38|\ud83d\udd39</div>
初始化 $(function(){
$('#aa').emoji();
})
unicode转成emoji其实就是把unicode转化成了img的路径所以项目必然要包含所有emoji图片才行
这边的目录是这样的
demo下载地址http://download.csdn.net/download/qq_39205291/10249710
























 1836
1836

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








