处理前
处理后

tooltip: {
trigger: 'axis',
backgroundColor: 'rgba(68,86,153,0.61)',
borderWidth: 1,
borderColor: '#91E4FF',
extraCssText: 'box-shadow: inset 0 1px 54px 0 rgba(145,248,255,0.2)',
formatter: function (params: Dictionary) {
const wrap = (content: string) =>
`<div style="font-size: 14px;color: #fff;">${content}</div>`
const list = params
.filter((item: Dictionary) => item.value!=='null')
.map(
(item: Dictionary) =>
'<div>' +
`<span style="margin-right: 5px; font-size: 16px; font-family: Consolas;display: inline-block; width: 10px; height: 10px; border-radius: 50%; background-color:${item.color};"></span>` +
`${item.seriesName} ${item.value} 万元</div>`
)
if (!list.length) {
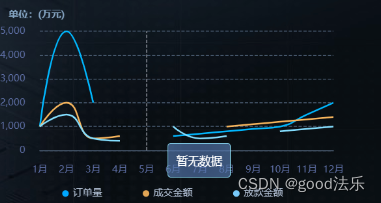
return wrap('暂无数据')
}
return wrap(`<div>${params[0].name}</div>` + list.join(''))
},
},






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








