本人系前端小白,如有不对的地方轻喷,只是写自己总结下来的一些简单应用。
- 路由跳转的两种基本方式
- 动态修改class名
路由跳转的两种基本方式
第一种:页面级跳转
首先,页面跳转需要两个组件,例如首页为login.vue,需要跳转的页面为message.vue
在router文件夹下的main.js注册组件。
import Vue from 'vue'
import Router from 'vue-router'
import login from '@/components/login'
import messagefrom '@/components/message'
Vue.use(Router);
export default new Router({
routes: [
{
path: '/',
name: 'login',
component: login
},
{
path: '/message', //设置跳转
name: 'message',
component: message
}
]
})然后再在需要添加跳转链接的html元素标签周围添加<router-link to="/message"></router-link>如
<router-link to="/message">
<span>登录</span>
</router-link>然后span标签就会被渲染为<a>标签,点击后就会执行跳转,这是页面地址后面就会有/message,字样,页面也会跳转至你书写的message了。
第二种:Tab跳转
第二种跳转是指在一个页面执行点击操作会切换其中一块区域,这也是vue的一项强大的功能,有两种跳转方式,一种是运用<router-link to="/"></router-link> 将一些标签渲染为a标签,另外一种就是使用vue动态切换class了,待会介绍。
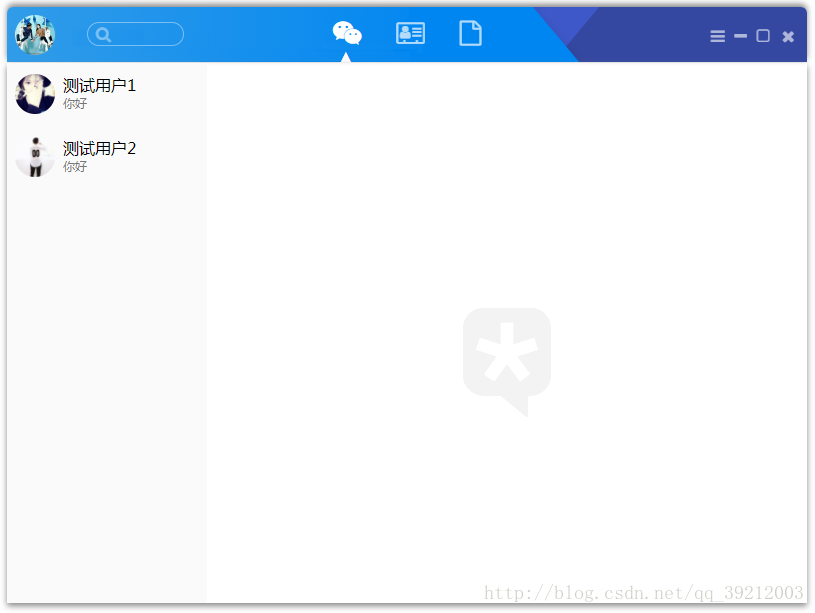
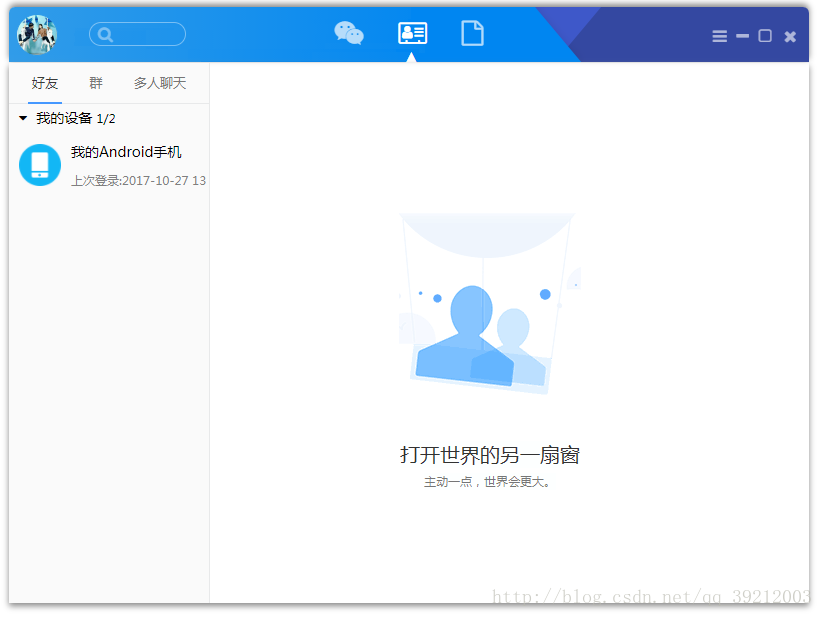
这里就需要三个.vue文件了,我用我写的一个项目作为演示,先看下效果。
这样就完成了一次跳转,同页面的跳转需要 <router-view></router-view> 这个标签的含义是跳转后要显示的区域,部分代码:
<template>
<div>
<div class="mianMianBan" >
<div class="test-box clearfix">
<router-link to="/Message"> <!--跳转链接-->
<div class="test-tab fl">
<i class="test fa fa-wechat op"></i><br> <!--font-awesome图标-->
<span class="sanjiao op">▲</span> <!--三角形-->
</div>
</router-link>
<router-link to="/Friends">
<div class="test-tab fl"}">
<i class="test fa fa-address-card-o op"></i><br>
<span class="sanjiao op">▲</span>
</div>
</router-link>
<router-link to="/onLineWord">
<div class="test-tab fl">
<i class="test fa fa-file-o op"></i><br>
<span class="sanjiao op">▲</span>
</div>
</router-link>
</div>
</div>
<router-view></router-view>
</div>
</div>
<script>
import Firends from './Friends.vue'
import Message from './Message.vue'
import onLineWord from './onLineWord.vue' //引入
export default {
components:{
Firends, //注册
Message,
onLineWord,
}
}
</script>这样就完成了页面内部的跳转,很像Tab的效果,但是如果是特别小的一个tab呢,在使用这个就太麻烦了,接下来介绍另外一种方法,使用vue.js动态修改样式。
使用vue.js动态修改class样式
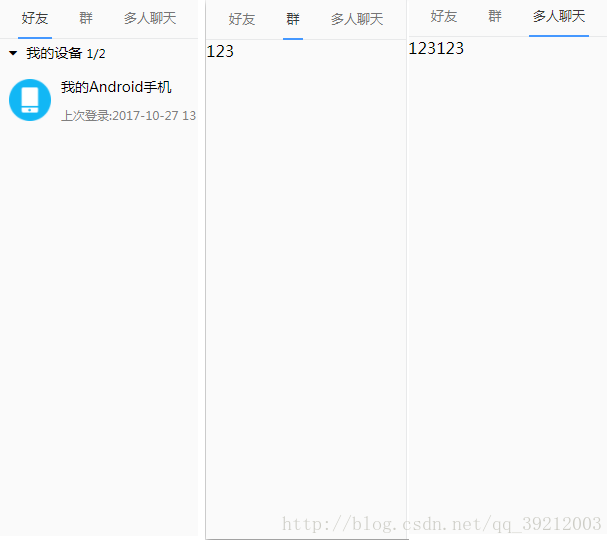
同样简单,同样还是先看效果
既能动态切换class还能实现小tab的切换,特别好用,直接上代码
<div class="friend-tab">
<span @click="friends = 1,groups =2,chatManyPeople = 2" :class="{ 'border-b':friends === 1,'border-none':friends === 2 }">好友</span>
<span @click=",friends = 2groups = 1,chatManyPeople = 2" :class="{ 'border-b':groups === 1,'border-none':groups === 2 }">群</span>
<span @click="friends = 2,groups = 2,chatManyPeople = 1" :class="{ 'border-b':chatManyPeople === 1,'border-none':chatManyPeople === 2 }">多人聊天</span>
</div>
<!--Tab-->
<div class="friend-list" :class="{ 'visible':friends === 1,'hidden':friends === 2 }"></div>
<div class="groups ":class="{ 'visible':groups === 1,'hidden':groups === 2 }"></div>
<div class="chatManyPeople" :class="{ 'visible':chatManyPeople === 1,'hidden':chatManyPeople === 2 }"></div>解释:
:class绑定class类名,可以与class名共存,也就是说即使你再这个标签书写其他class,:class依然生效,单引号内容就是class对应的样式,使用 : 将他与属性名绑定,属性名 === 1 的时候,单引号内的样式生效,属性名 === 2的时候,对应的样式生效, @click=”“就是在当前元素被点击后属性更改为XX,可以是数字也可以是英文。
那下面的tab是如何切换的呢,tab下同样有 :class 但是没有@click=”“,因为tab的样式通过点击上面三个<span></span>会一起切换,绑定的属性不同,但是样式不同,所以可以切换不同的样式,非常方便。
当然,还需要默认的样式,我们需要在 <script></script>标签内书写以下内容:
<script>
export default {
data(){
return{
friends:1,//返回值为1,该元素的样式为与属性为1的样式
groups:2,//返回值为2,该元素的样式为与属性为2的样式
chatManyPeople:2//返回值为2,该元素的样式为与属性为2的样式
}
}
}
</script>顺便把css样式也贴出来
<style>
.border-b{
border-bottom: 2px solid #4598FF;
color: #3A3A3A;
}
.border-none{
border-bottom: 2px solid transparent;
color: #767676;
}
.hidden{
visibility: hidden;
}
.visible{
visibility: visible;
}
</style>项目我只放在码云上了,供跟我一样学习vue-cli的同仁们参照, 基于vue-cli搭建的仿TIM纯前端页面。




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








