问题描述
这是java后端从数据库获取的日期 这是传回前端显示的数据(最下面的红框):
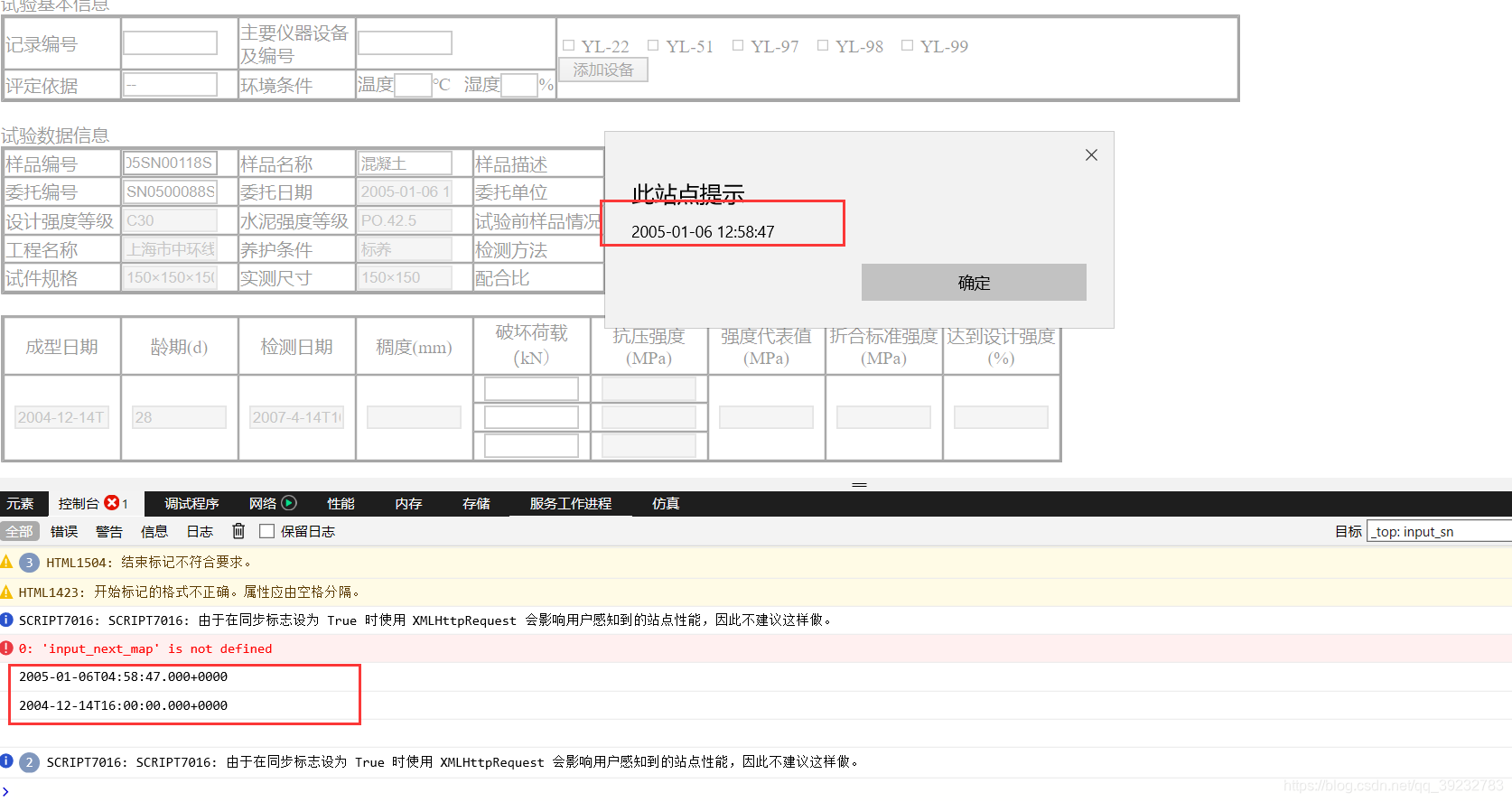
这是传回前端显示的数据(最下面的红框):

我百度之后,发现应该是Json自动转换了时间格式
解决办法
在前端页面相关代码中插入以下代码,格式就可以转换回来了。
function renderTime() {
var wtrq1 = $('#WTRQ').val();
var cxrq1 = $('#CXRQ').val();
var wtrq2 = new Date(+new Date(wtrq1) + 8 * 3600 * 1000).toISOString().replace(/T/g, ' ').replace(/\.[\d]{3}Z/, '');
var cxrq2 = new Date(+new Date(cxrq1) + 8 * 3600 * 1000).toISOString().replace(/T/g, ' ').replace(/\.[\d]{3}Z/, '');
$('#WTRQ').val(wtrq2);
$('#CXRQ').val(cxrq2);
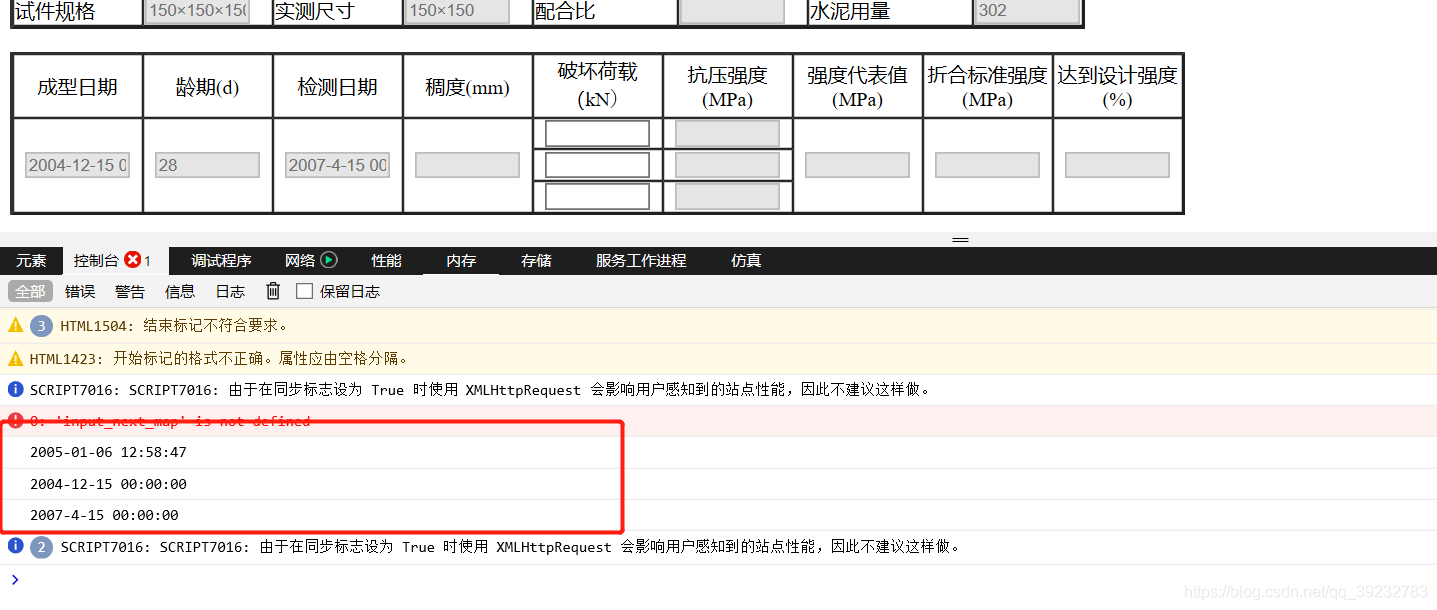
}修改后的结果























 5643
5643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








