Flask写了一个害你在心口难开游戏卡片词条收集系统
哈喽,大家好,我是老表,学 Python 编程,找老表就对了。
老表写教程,就是要写的小白也能懂!
在这篇文章中,我们将开发一个有趣的 Flask 前后端项目,名为“害你在心口难开游戏卡片词条收集系统”。
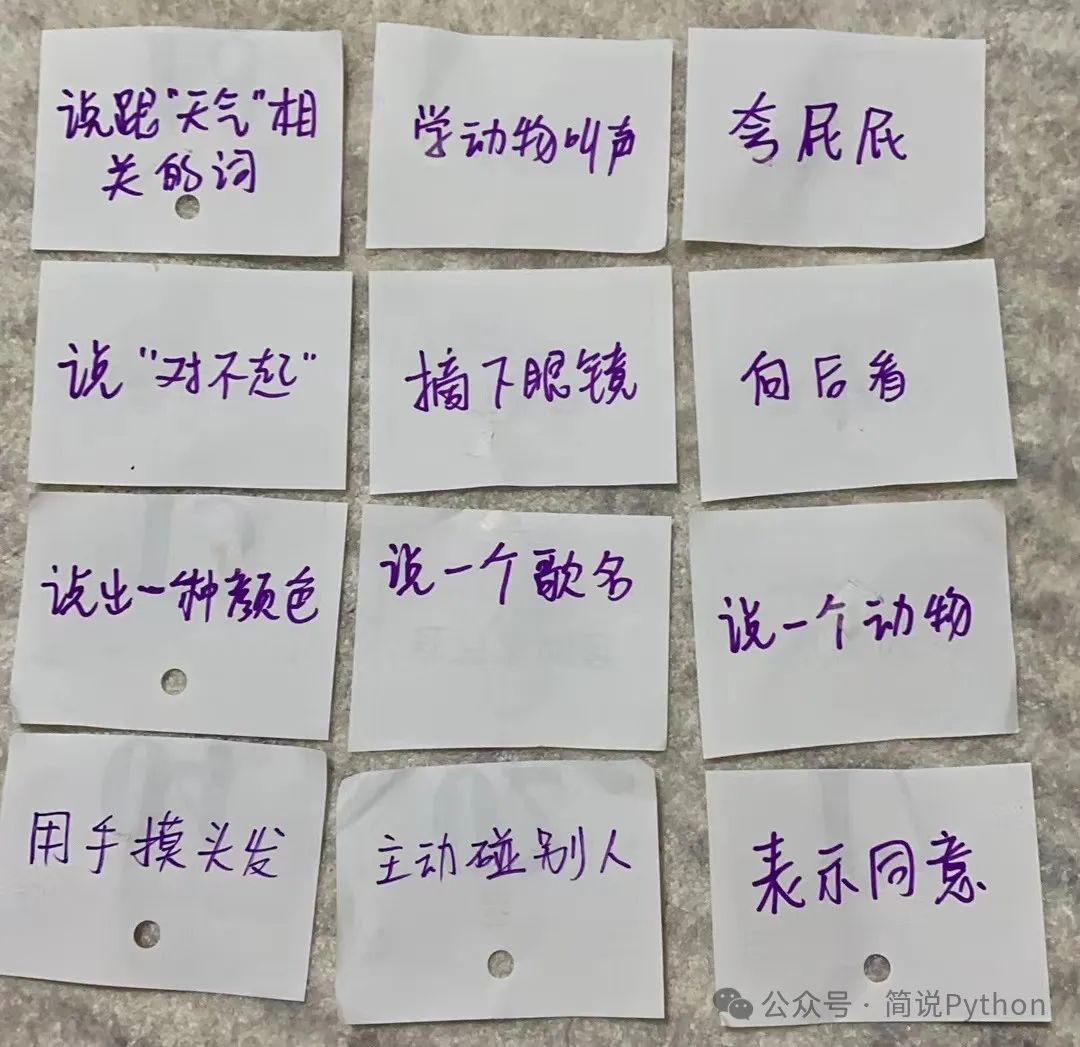
突然想起来做这个是因为之前和女朋友露营以及在家里的时候玩这个游戏,我们自己写了很多卡片,这种薄纸卡片后面粘胶后很难保存,我们就拍照存储了。

但这么多照片存手机很占空间,是不是可以把这些图片上的文字识别出来,然后存储到电脑数据库,甚至存储到服务器上,这样随时想看都可以拿出来,甚至下次想要继续玩,导出成 word 直接打印,裁剪下就行?
安排!
这个系统允许用户手动输入卡片文字或上传手写的卡片图片,自动识别图片上的文本内容并记录到数据库中。用户还可以随时导出所有后台数据,以文本 txt 格式。
之前分享过一个超级好用的Web开发库!里面介绍了一些 Flask 的基础用法和概念,本文将作为 Flask 初级实践项目,希望对你学习编程有所帮助。
创作不易,最近数据都不是很好,我还是在坚持创作,大家有时间帮忙尽量阅读到最后,点点赞、小红心、转发,方便的话!谢谢啦💗
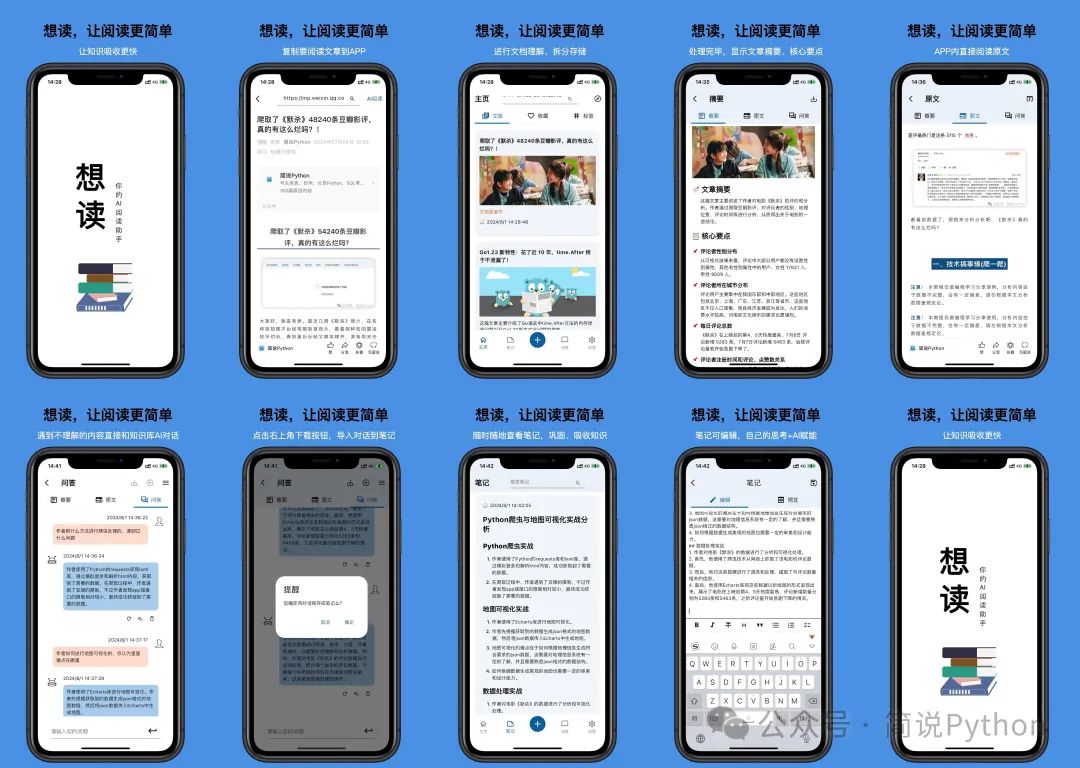
你还可以用想读这个AI阅读工具阅读本文,有问题直接和AI对话。

项目结构
首先,项目虽小,五脏俱全,让我们规划一下项目的结构:
game_cards/
│
├── app.py # 程序主代码+入口
├── config.py # 一些配置数据
├── requirements.txt # 项目依赖
├── static/# 静态文件,包括上传文件存储目录+css样式代码目录
│└── uploads/
│└── css/
├── templates/# 前端页面代码,首页、上传页面、导出页面、显示页面
│├── index.html
│├── upload.html
│└── export.html
│└── display.html
└── models.py # 数据模型代码1. 配置环境
创建虚拟环境并安装所需的包:
conda create -n flask python=3.10
pip install -r requirements.txtrequirements.txt 内容:
flask
flask_sqlalchemy
flask_migrate
pillow
pytesseract2. 配置应用
创建配置文件 config.py,这里主要设置了安全和数据库相关变量。
import os
class Config:
SECRET_KEY = os.environ.get('SECRET_KEY') or '随便设置个,如果是公开项目,则设置复杂点,会话加密'
SQLALCHEMY_DATABASE_URI = os.environ.get('DATABASE_URL') or 'sqlite:///game_cards.db'
SQLALCHEMY_TRACK_MODIFICATIONS = False
UPLOAD_FOLDER = 'static/uploads'3. 定义模型
创建 models.py 文件定义数据库模型,这个项目很简单,只有一张表,记录卡片内容即可:
from flask_sqlalchemy import SQLAlchemy
db = SQLAlchemy()
class Card(db.Model):
id = db.Column(db.Integer, primary_key=True)
content = db.Column(db.Text, nullable=False)4. 初始化应用
在 app.py 中初始化应用,首先导入了 Flask 及其相关扩展库和模块:
• Flask: 核心框架,用于构建 Web 应用。
• render_template: 用于渲染 HTML 模板。
• request: 处理 HTTP 请求的数据,如表单和文件上传。
• redirect 和 url_for: 用于在不同的路由间重定向。
• send_file: 用于发送文件给客户端(如导出文件)。
• secure_filename: 处理上传文件的安全文件名。
• pytesseract 和 PIL: 用于处理图像 OCR。
• io: 用于内存中处理文件。
from flask importFlask, render_template, request, redirect, url_for, send_file
from flask_migrate importMigrate
from werkzeug.utils import secure_filename
from models import db,Card
import os
import pytesseract
from PIL importImage
import io
app =Flask(__name__)
app.config.from_object('config.Config')
db.init_app(app)
migrate =Migrate(app, db)
pytesseract.pytesseract.tesseract_cmd ='/usr/bin/tesseract'# 配置Tesseract路径
'''
# 代码有点多,晚点我整理好发朋友圈
# 可以扫文末二维码加我微信 pythonbrief 免费领取
'''
if __name__ =='__main__':
app.run(debug=True)5. 创建模板
在 templates 文件夹中创建页面文件,主要包含:index.html、upload.html、export.html和display.html。
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>游戏卡片词条收集系统</title>
</head>
<body>
<h1>游戏卡片词条收集系统</h1>
<a href="{{ url_for('upload') }}">上传卡片</a>
<a href="{{ url_for('export') }}">导出所有词条</a>
</body>
</html>upload.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>上传卡片</title>
</head>
<body>
<h1>上传卡片</h1>
<form method="post" enctype="multipart/form-data">
<label for="file">上传手写卡片图片:</label>
<input type="file" name="file" id="file">
<br><br>
<label for="content">或手动输入卡片文字 (每行一个):</label>
<textarea name="content" id="content" rows="10" cols="30">{{ text if text else '' }}</textarea>
<br><br>
<button type="submit">提交</button>
</form>
<a href="{{ url_for('index') }}">返回首页</a>
</body>
</html>export.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>导出词条</title>
</head>
<body>
<h1>导出词条</h1>
<a href="{{ url_for('export') }}">下载词条文件</a>
<a href="{{ url_for('index') }}">返回首页</a>
</body>
</html>6. 数据库迁移
初始化数据库,做这步主要方便后面可以及时根据需要修改数据model,然后能快速将修改应用到数据库,以及确保数据库的变更是可控且可追溯的,从而避免很多潜在的问题。
# 初始化数据库迁移环境。
flask db init
# 生成迁移文件。
flask db migrate -m "Initial migration."
# 应用迁移到数据库。
flask db upgrade7. 运行应用
运行 Flask 应用:
python app.py打开浏览器,访问 http://127.0.0.1:5000/,你将看到害你在心口难开游戏卡片词条收集系统首页。

8. 项目优化
由于 pytesseract 中文手写识别太差了,我又换了一种 OCR 方案。

先来看看 pytesseract,根本识别不到。。。

只有这种正正规规的才能识别到。。。

后面试了 easyocr 和 paddleocr,最后选择了 paddleocr,看看效果:

我感觉还是很nice,虽然百度在搜索上现在做的让人吐槽,但在一些开源项目的贡献确实很赞。

总结下吧
这个项目展示了如何使用 Flask 构建一个前后端集成的应用,包括文件上传、OCR 文本识别、数据库存储和数据导出。通过这个项目,你可以更深入地了解 Flask 的强大功能,并扩展你的 Web 开发技能。希望你在开发过程中找到乐趣,享受编程的乐趣!
Happy Coding! 🎉
加入我们

扫码加我微信,回复:AI阅读,
一起迎接AI时代

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










