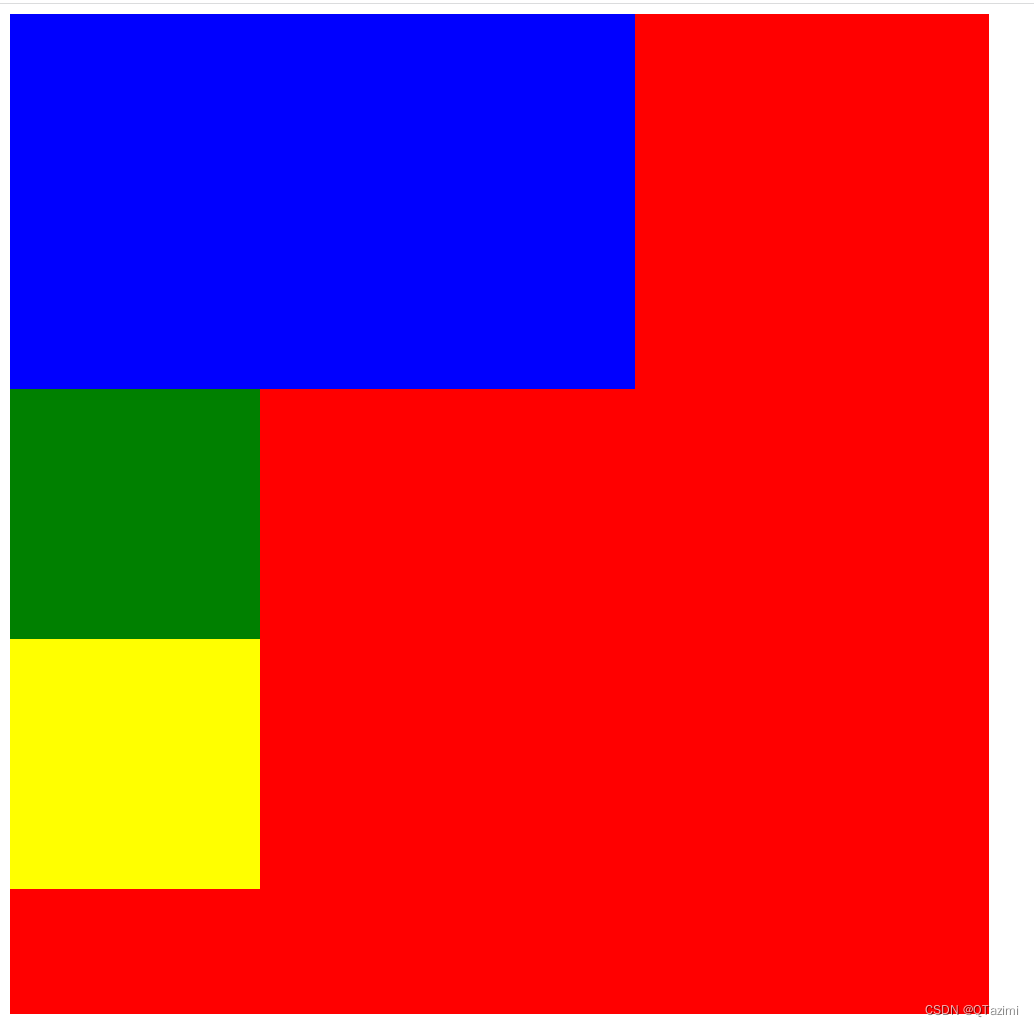
div是一种块状元素,一个div独占一行。所以三个div合在一起会成三行的布局,从上往下依旧流式布局依次是蓝色、绿色、黄色。
另外网页的流式布局依次是先从上到下,再从左到右。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box{
width: 80%;
height: 800px;
background-color: red;
}
.test1{
background-color: blue;
/*display: inline;*/
/*float: left;*/
width: 500px;
height: 300px;
}
.test2{
background-color: green;
/*float: right;*/
width: 200px;
height: 200px;
}
.test3{
background-color: yellow;
width: 200px;
height: 200px;
/*float:left;*/
}
</style>
</head>
<body>
<!--两个块级标签如何在一行显示-->
<div id="box">
<div class="test1">第一个</div>
<div class="test2">第二个</div>
<div class="test3">第三个</div>
</div>
</body>
</html>
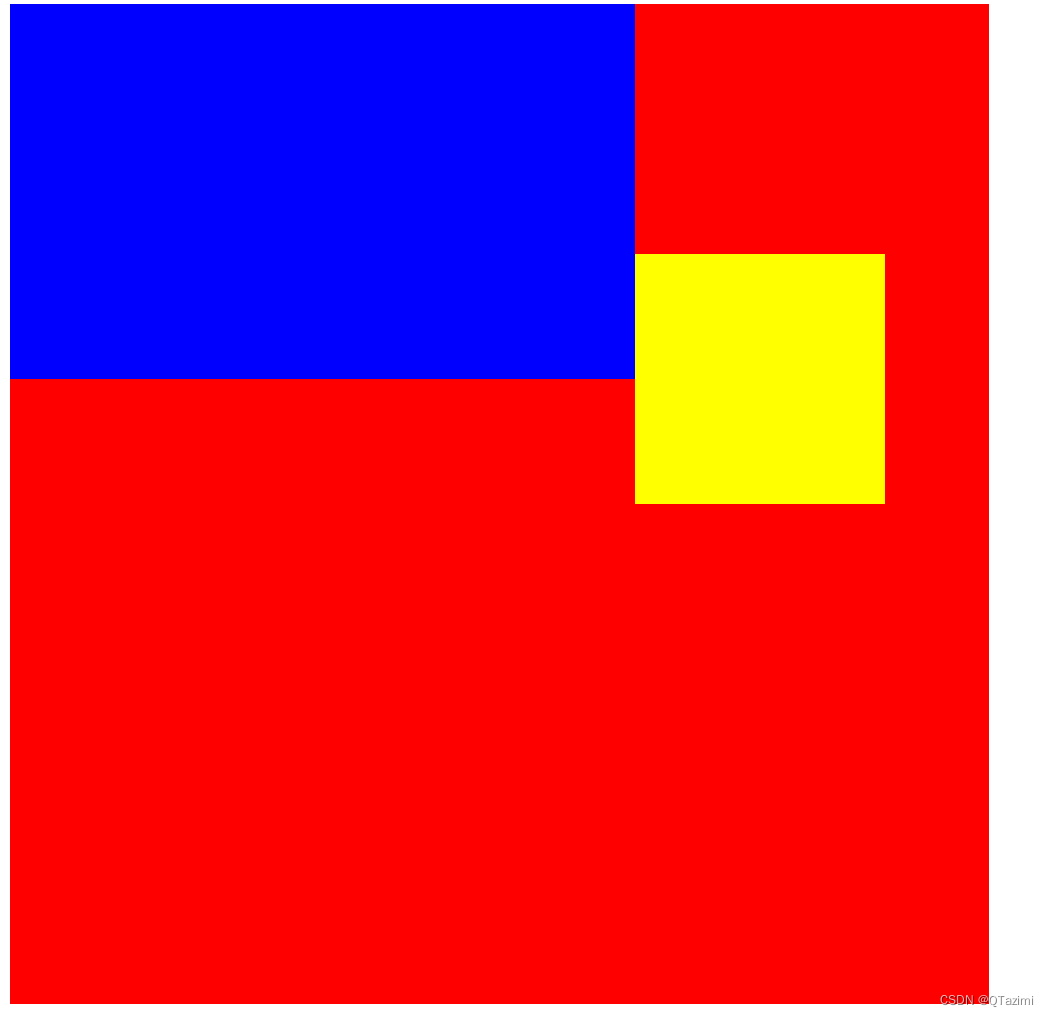
我们对蓝色和黄色使用浮动
<style>
#box{
width: 80%;
height: 800px;
background-color: red;
}
.test1{
background-color: blue;
/*display: inline;*/
float: left;
width: 500px;
height: 300px;
}
.test2{
background-color: green;
/*float: right;*/
width: 200px;
height: 200px;
}
.test3{
background-color: yellow;
width: 200px;
height: 200px;
float:left;
}
</style>盒子将呈现以下的效果

蓝色浮动起来了跳出同一级盒子模型的流动布局,所以绿色占据第一个块内元素,又因为黄色也浮动起来了,两个浮动在同一级布局,另外浮动会将原本的块级属性改变为行内属性,所以蓝色和黄色在一行且排在蓝色的后边。但黄色不和蓝色头对齐,那是因为绿色是块级的属性,它占据一行,黄色是排在其后边浮动起来的,所以黄色前面有绿色,黄色和蓝色两个浮动的部分也就不能头对齐了。






















 126
126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








