这里记录两张方法:
一、 通过jsonp方法
在script 标签的结尾加上script
</script>
<script type="text/javascript" src="./json/china.json?cb=dataJson"></script>在文件后面加一个callback ,可以是callback 也可以cb 简写也可以随便取名。
注意: cb=dataJson 这是回调函数名,dataJson在后面会用到。首先,在china.json文件里要加dataJson(中间是原来的json数据),一定要用这个函数括起来。然后,在js代码中,获取数据的用法是  如图,ChinaJson就是获取的接送数据。
如图,ChinaJson就是获取的接送数据。
二、 本地开启node http-server方法
我觉得做前端,电脑基本上应该都会安装node,
1. npm install http-server -g 安装http-server
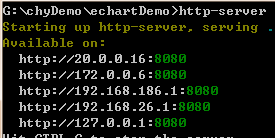
2. cmd cd 到你的目标目录,然后输入 http-server 回车
3. 会出现很多url地址,选择一个在浏览器输入就可以啦,我就选的127.0.0.1的
会出现很多url地址,选择一个在浏览器输入就可以啦,我就选的127.0.0.1的
4.在之前的js部分,用http://127.0.0.1:8080/.... 后面跟上你json文件地址就可以了。当然这个json文件肯定要在你的服务文件夹内才行。
本地开启node http-server 服务 可以通过url地址来访问数据。
(function ($) {
$.ajax({
url: 'http://127.0.0.1:8080/json/china.json',
type: 'GET',
data:'',
dataType: 'json',
success:function(res){
console.log(res.features);
}
})
})(jQuery)





















 5924
5924











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








