position属性中的各种定位简记:
- absolute
生成绝对定位的元素,相对于 static 定位以外的第一个祖先元素进行定位。
- fixed (老IE不支持)
生成绝对定位的元素,相对于浏览器窗口进行定位。
- relative
生成相对定位的元素,相对于其在普通流中的位置进行定位。
- static 默认值。
没有定位,元素出现在普通流中(忽略 top, bottom, left, right z-index 声明)。
- inherit
规定从父元素继承 position 属性的值。
与float同时使用时有什么影响?
float属性只在与绝对定位属性即 position:absolute/fixed 同时使用时冲突,float属性失效。
float属性显示层级高于普通流,低于绝对定位。(同个父级不同元素的比较)
脱离文档流的元素在视觉上的位置重合时,文本节点显示永远是后者高于前者
元素可归纳为三种定位机制:普通流、脱离普通流(浮动、绝对定位)。
脱离普通流的浮动 float 可以理解为:肉体脱离,精神没脱离的状态。即文本节点仍占据空间
而绝对定位 position:absolute/fixed 则是肉体、灵魂都脱离。即文本节点不占据空间
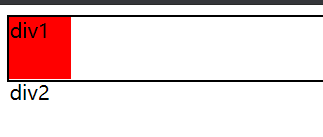
以下第div1为float ,div2为默认static普通流定位
<!DOCTYPE html>
<html>
<head>
<style>
body {
border: 2px solid black;
}
div {
width: 50px;
height: 50px;
background-color: red;
}
div:nth-child(1) {
float: left;
}
div:nth-child(2) {
background-color: green;
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
</body>
</html>可以看到div1显示层级高于div2,div2的“框”已经占到了div1的位置,但是它的文本节点被硬生生的挤到下一行

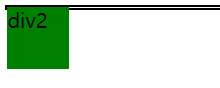
将div2的定位方式改为position:absolute后,两者都脱离的文档流,此时body的height为0,div2覆盖了div1。

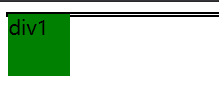
调换了一下div1和div2的html书写顺序:
...
<body>
<div>div2</div>
<div>div1</div>
</body>
...结果变成:(显示层级由高到低)
div1文本节点 > div2的框(元素)> div2文本节点 > div1的框(元素)

























 113
113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








