在做H5的课程设计时学到了不少在课堂上老师没有讲到的实例,现在想将这些实例记录下来,为了将来在开发的过程中能有一份实例进行参考。
在制作网页的过程中如何实现点击按钮或者连接实现内容的转变?或许第一个想到的是写很多个HTML,但是这个方法会导致HTML文件过多。以下是个人总结的两种方法:
- 利用jQuery实现
利用jQuery实现需要连接jQuery的插件库,即固定的js文件。
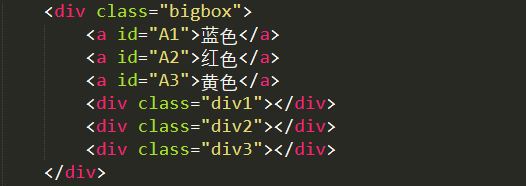
首先在这里先将创建三个div,每个div的背景颜色都不同。其次再创建三个链接,也可用按钮等实现切换。
再利用css设置div的背景颜色。在css中,需要将div设置为绝对定位元素,使其三个div元素重叠。
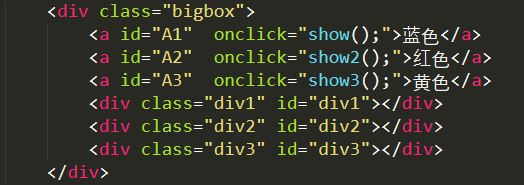
最后是jQuery代码,当点击链接是jQuery代码自动寻找到相应元素进行隐藏和显示。
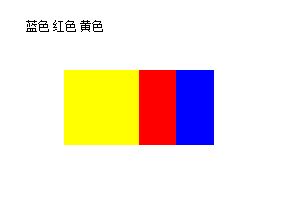
实例如下图:
由于没有设置div的先后顺序,所以浏览器默认为第三个div在前面。若想将其顺序更改,可在css中添加z-index的属性,其数值越大,顺序越靠前。
- 利用JavaScript实现
利用jQuery实现需要连接其插件库,若还没有学习到jQuery的小伙伴可以考虑用JavaScript实现。HTML的布局与上面的描述一致,只需修改JavaScript的代码即可。
此文章为本人原创,仅限于本人的学习总结记录,若有错误之处请留言提出。




























 315
315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








