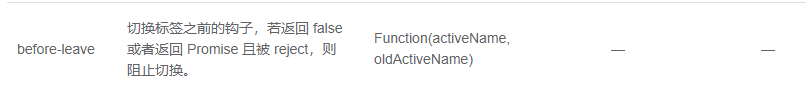
首先我们来看下element-ui tab组件中的描述

那么就是说在before-leave这个回调函数触发之后,必须给这个方法一个返回值,返回false则会阻止tab页面跳转,否则发生跳转
我的业务场景:用户切换到当前tab页之后会对当前页面数据做操作,操作之后如果不点击保存,跳转tab页,则提示用户“当前页面未保存”,否则成功跳转,如图效果

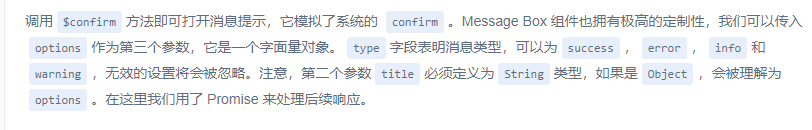
代码如下,看官网对confirm是如何描述的,“我们将用Promise来处理后续响应”,也就是说,在点击了确定之后,用户会走到then方法中,这里时候是promise对象,允许用户跳转tab,如果是catch,我们手动抛出异常,中断用户跳转

beforeLeave(newname,oldename){
if(oldename =='fourth'){
if(this.$store.state.editData && !this.$store.state.saveFlag){
return this.$confirm('系统将不会保留您所做的更改!, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
// this.$store.commit('changeEditData',false)
// this.$store.commit('changeSaveFlag',true)
this.clickTab(newname)
}).catch(() => {
this.$message({
type: 'info',
message: '已取消保存'
});
throw new Error("取消成功!");
});
}else{
this.activeTab = newname;
this.clickTab(newname)
}
} else {
this.activeTab = newname;
if(newname != 'fourth'){
this.clickTab(newname)
}
}
},用户未保存,阻断路由切换
beforeRouteLeave (to, from, next) {
if (this.$store.state.editData && !this.$store.state.saveFlag) {
return this.$confirm('系统将不会保留您所做的更改!', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
next()
}).catch(err => {
this.$message({
type: 'info',
message: '已取消保存'
});
next(false)
})
} else {
next()
}
},





















 1472
1472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








