子组件向父组件传值
方法一:$emit(update: prop, "newPropVulue") &&.sync
假如有这样一种需求:我们在子组件data中定义的属性想要传递给父组件
1.首先在子组件的props中定义要传递的属性(类型要和data中的一致)
2.当子组件data中的属性变化时,使用this.$emit('update:props中定义的属性', data中的值)
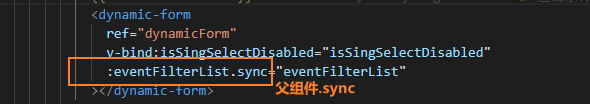
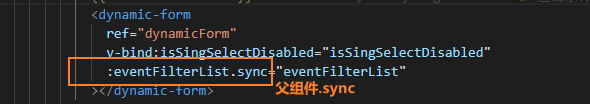
3.父组件引用子组件时绑定属性使用.sync
example:




子组件向父组件传值
方法一:$emit(update: prop, "newPropVulue") &&.sync
假如有这样一种需求:我们在子组件data中定义的属性想要传递给父组件
1.首先在子组件的props中定义要传递的属性(类型要和data中的一致)
2.当子组件data中的属性变化时,使用this.$emit('update:props中定义的属性', data中的值)
3.父组件引用子组件时绑定属性使用.sync
example:















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


