1、按需引入echarts:
Vue中按需引入ECharts(一看就会)_甘大猫的博客-CSDN博客_echarts按需引入
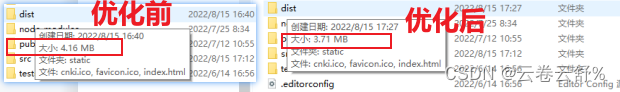
优化后打包体积大概会减小0.5M

2、按需引入element ui
Element - The world's most popular Vue UI framework
ElementUI按需引入各种组件_lxy123456780的博客-CSDN博客_element按需引入
注:(官网提供的完整组件列表缺少Scrollbar,需要手动添加)element 按需引入 使用el-scrollbar 报错_前端架构师陈龙威的博客-CSDN博客_按需引入el-scrollbar
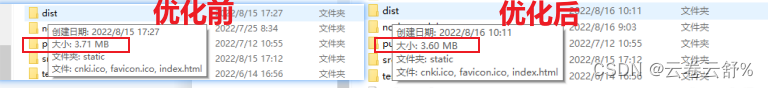
因为项目里用的element ui的组件较多,优化前后打包体积无太大明显变化,只是减小了一点。























 1956
1956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








