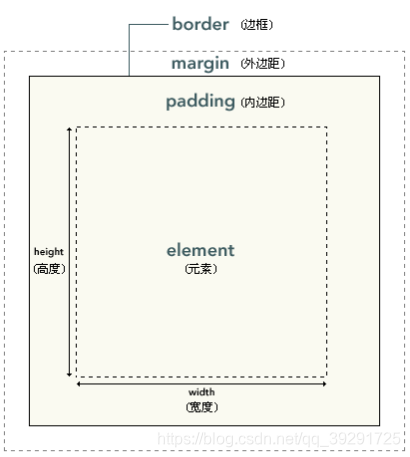
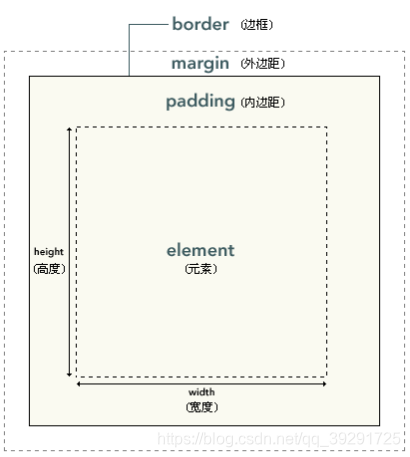
盒子模型
- 在CSS中将每一个元素都设置成了一个矩形的盒子
- 每一个盒子从内到外有以下几个部分组成
1.内容区
- 内容区相当于盒子的内部空间,所有的子元素都在父元素的内容区中存在
- 使用width和height来这是内容区的宽度和高度
2.内边距
- 内容区和边框间的距离称为内边距
- 一共有四个方向的内边距
- padding-top
- padding-bottom
- padding-right
- padding-left
- 简写属性:
- padding
- 语法:
- padding:上右下左
- padding:上 左右 下
- padding:上下 左右
- padding:上下左右
3.边框
- 边框是盒子可见框的边界,出了边框就不再属于盒子的可见框
- 可见框的大小,有内容区、内边距和边框共同决定
- 边框样式:
- border-width
- border-style
- border-color
- border
- border-left
- border-top
- border-right
- border-bottom
4.外边距(margin)
- 外边距不会影响盒子可见框的大小,但是会影响到盒子的位置
- 外边距有四个方向
- margin-top
- margin-right
- margin-bottom
- margin-left
- 简写属性
- margin
- 特殊:
- margin值可以为负值,或auto

5.水平方向的布局
- 子元素在父元素中,水平方向的值必须要满足如下的等式:
- margin-left + border-left + padding-left + width + padding-right + border-right + margin-right = 父元素的width属性
- 如果不满足等式,默认情况下回自动调整设置为auto的属性值,以使等式满足,如果所有的值都不是auto,则调整右外边距以满足等式
- 如果将左右外边距同时设置为auto,宽度固定,则子元素会自动在父元素中水平居中
- margin:0 auto;
6.盒模型相关的几个属性
- overflow
- 设置元素如何处理溢出的内容
- 可选值:
- visible 默认值,不处理溢出的内容在盒子外部显示
- hidden 溢出的内容会被裁剪,不在页面中显示
- scroll 生成水平和垂直双方向滚动条
- auto 根据需要生成滚动条
- display
- 设置元素的框的类型
- 可选值:
- block 元素作为块元素显示
- inline 元素作为行内元素显示
- inline-block 元素作为行内块元素显示
- none 元素不在页面中显示
- table 元素会作为一个表格显示
- flex 元素会作为一个弹性容器显示
- inline-flex 元素会作为行内弹性容器显示
- visibility
- 设置元素的显示状态
- 可选值:
- visible 默认值,元素正常显示
- hidden 元素在页面中隐藏(依然占据页面的位置)
- border-radius 圆角
- 通过指定半径设置盒子的圆角
- 值越大,角越圆
- boeder-radius:50%圆形
- box-shadow 阴影
- box-shadow:[inset]水平偏移量 垂直偏移量 模糊半径 阴影的颜色
- box-shadow:inset 0px 0px 20px rgba(0,0,0,.3);
- outline 轮廓
- 轮廓和边框类似,只是不会影响页面布局
- outline:1px red solid;
7.外边距折叠
- 垂直方向的相邻外边距会发生重叠的现象
- 兄弟元素间,相邻的垂直外边距会取最大值。
- 两正,取最大
- 两负,取绝对值大的
- 一正一负,求和
- 父子元素间,子元素的上外边距会传递给父元素
8.文档流
- 文档(document),文档就是网页
- 文档流是网页的一个基础位置,页面中的所有元素默认都在文档流中排列
- 块元素在文档流中的特点:
- 在页面中自上向下排列(独占一行)
- 默认跨度是父元素的全部
- 默认高度被内容撑开
- 行内元素在文档流中的特点:
- 在页面中自左向右顺序排列,一行占满换到第二行继续自左向右
- 默认宽度和高度都是被内容撑开
- 行内元素的盒模型
- 行内元素不支持设置宽度和高度
- 行内元素支持水平方向的内边距、边框、外边距
- 可以设置垂直方向的内边距、边框、外边距,但是不会影响布局

























 619
619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








