1、安装node.js 官网地址
2、安装npm
npm安装较慢,建议更换淘宝源,或者安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
3、安装yarn
cnpm install -g yarn
4.创建react项目
- 安装脚手架
cnpm install -g create-react-app 或者 npm install -g create-react-app
若此时出现create-react-app: command not found错误
解决报错
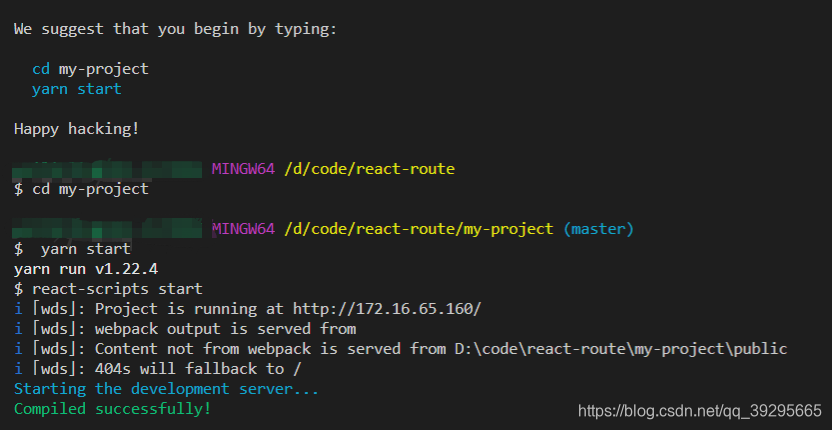
- cd到项目目录下
cd my-project
yarn start 或 npm start
之后浏览器会自动打开页面,或者手动输入http://localhost:3000 即可访问









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1615
1615











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








