由于React的官方脚手架create-react-app并不支持less,所以需要我们去手动配置安装。
Less的引入
npm install less less-loader --save
获取Webpack文件
对于react-create-app安装的React项目我们可以直接运行
npm run eject
暴露webpack的配置文件
#注意
此时可以因为git配置问题导致命令运行失败执行以下代码就可以:

Webpack配置文件的修改
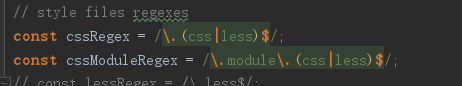
在config.js文件中进行以下修改:

在css后面添加less

将less-loader模块引入,并将引入的数字模块改为2





















 395
395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








