积木报表本地项目字体图标显示方块问题
背景
最近使用了积木报表做开发,该项目的UI组件库是view ui plus,通过CDN方式引入,字体图标可以正常显示
<!-- import Vue.js -->
<script src="https://unpkg.com/vue@next"></script>
<!-- import stylesheet -->
<link rel="stylesheet" href="https://unpkg.com/view-ui-plus/dist/styles/viewuiplus.css">
<!-- import View UI Plus -->
<script src="https://unpkg.com/view-ui-plus"></script>
但是,考虑到CDN维护或者崩了的情况,我们的项目不能受影响,所以想把css下载下来通过本地引入的方式使用:
<link rel="stylesheet" type="text/css" href="/jmreport/desreport_/cdn/iview/viewuiplus.css">
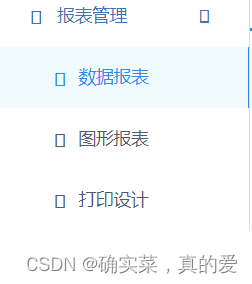
这时会出现,字体图标不能正确显示的问题。

检查文件路径并无异常。
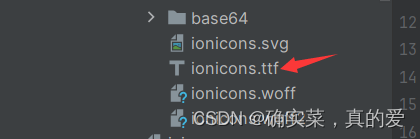
通过查阅发现是字体图标的.tff文件需要base64转换。具体

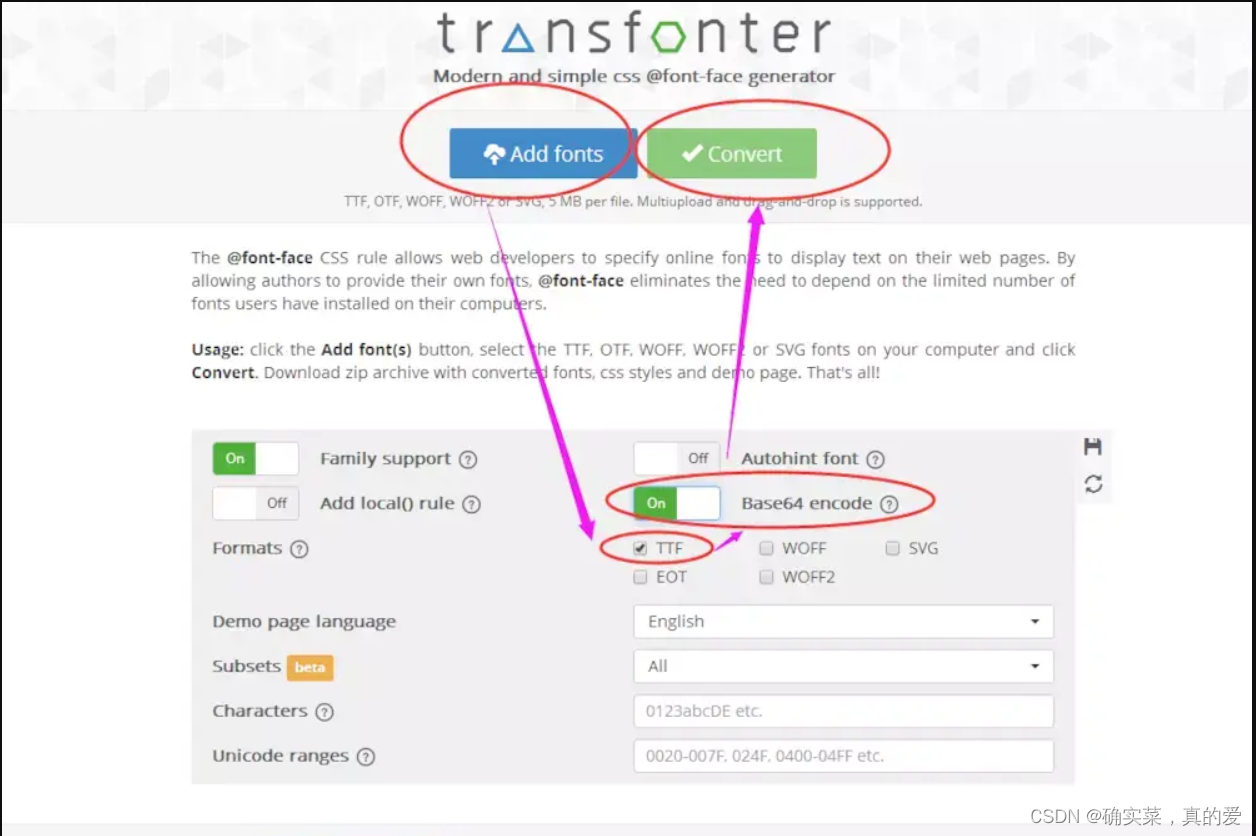
转换ttf文件,在base64中转换,上传 iconfont.ttf,.勾选 Family support , Base64 encode, TTF 三个选项, 点击 “Convert” 进行转化, 然后 “Download”

解压后找到stylesheet.css把里面的内容(@font-face{})拷贝到iviewuiplus.css(iview ui plus官网下载的css)中。重启项目,字体图标就能正常显示了。

参考链接:
字体图标本地显示
微信小程序使用字体图标
transfonter





















 4884
4884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








