我需要做一个如下图所示的div列表,在可视区域内可以滚动,然后div列表里的每一个元素都可以点击进行对应的操作。

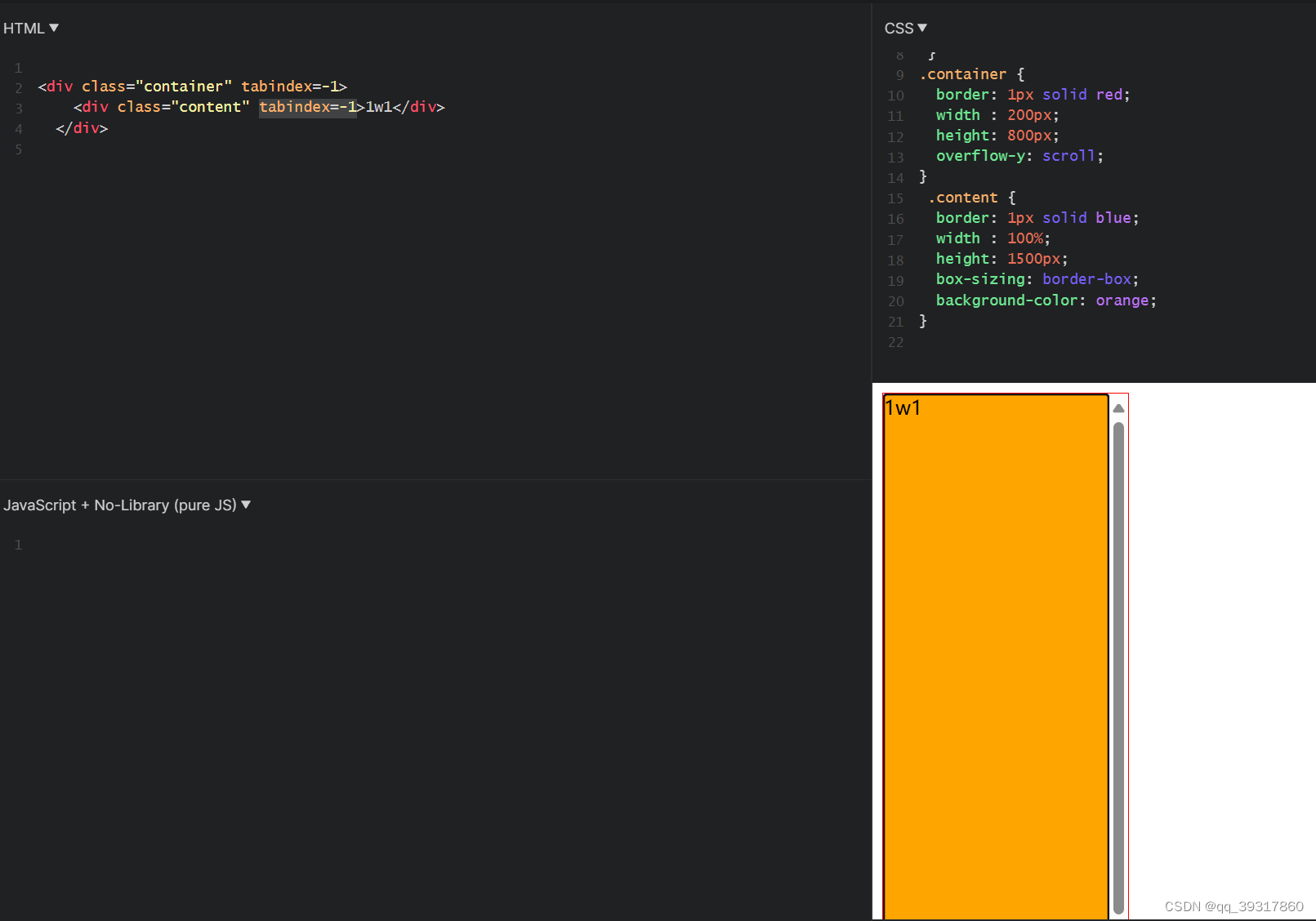
1.通过给父盒子设置tabindex
查了一下其他人怎么做的,看到个tabindex这个,给父级盒子设置了,成功给父级div设置了blur事件
<div class="father" tabindex="-1" @click="onBlur">
<div class="son" v-for="item in list"></div>
</div>
发现.father盒子里的内容无法通过键盘上下键来滚动了,然后看了下对应的文档,发现给div设置了tabindex会导致子元素内容无法通过箭头滚动(之前看错了,理解成了子元素的都无法通过箭头滚动了)。现在想来应该是给子内容也添加tabindex属性就可以触发了

2.通过监听再外层父盒子的点击事件
document.body.addEventListener('click',(e) => {
const flag = document.querySelector('.container').contains(e.target)
console.log('点击了', flag)
})这就实现了判断是否点击div外的空间,考虑到业务可能需要考虑是否点击的浏览器窗口外的区域,再加上判断浏览器失去焦点的






















 224
224

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








