我们学习uniapp的时候会学到uniapp的生命周期,uniapp做到了三端适配,但在学uniapp的时候最好有vue和微信小程序的基础,这样理解起来会非常快。
uniapp 的生命周期和 vue 的生命周期基本相同,但是在 uniapp 中还增加了一些特定的生命周期函数,比如小程序平台和APP平台的生命周期函数。
下面是 Uni-app 和 Vue.js 的生命周期函数对比:
| 生命周期函数 | 触发时机 | Uni-app | Vue.js |
|---|---|---|---|
| beforeCreate | 实例刚被创建 | ✔️ | ✔️ |
| created | 实例已经创建完成 | ✔️ | ✔️ |
| beforeMount | 实例即将被挂载到页面上 | ✔️ | ✔️ |
| mounted | 实例已经被挂载到页面上 | ✔️ | ✔️ |
| beforeUpdate | 数据即将被更新 | ✔️ | ✔️ |
| updated | 数据已经被更新 | ✔️ | ✔️ |
| activated | 实例被激活(一般用于 keep-alive 组件) | ✔️(仅在 APP 和小程序平台) | ❌ |
| deactivated | 实例被停用(一般用于 keep-alive 组件) | ✔️(仅在 APP 和小程序平台) | ❌ |
| beforeDestroy | 实例即将被销毁 | ✔️ | ✔️ |
| destroyed | 实例已经被销毁 | ✔️ | ✔️ |
| errorCaptured | 捕获子组件抛出的异常 | ✔️ | ✔️(在组件内部使用,需要使用 Vue.config.errorHandler) |
| onPageNotFound | 当页面不存在时触发(仅在APP和小程序平台) | ✔️(仅在 APP 和小程序平台) | ❌ |
| onShow | 当页面显示时触发(仅在APP和小程序平台) | ✔️(仅在 APP 和小程序平台) | ❌ |
| onHide | 当页面隐藏时触发(仅在APP和小程序平台) | ✔️(仅在 APP 和小程序平台) | ❌ |
| onUniNViewMessage | 当接收到来自 nvue 界面的数据时触发(仅在APP平台) | ✔️(仅在 APP 平台) | ❌ |
需要注意的是,在 uniapp 中,由于可以同时构建多个平台的应用程序,所以在某些特定平台上可能会触发特定的生命周期函数。例如,onShow 和 onHide 生命周期函数只在 APP 和小程序平台上触发,在 H5 平台上是不会触发的。
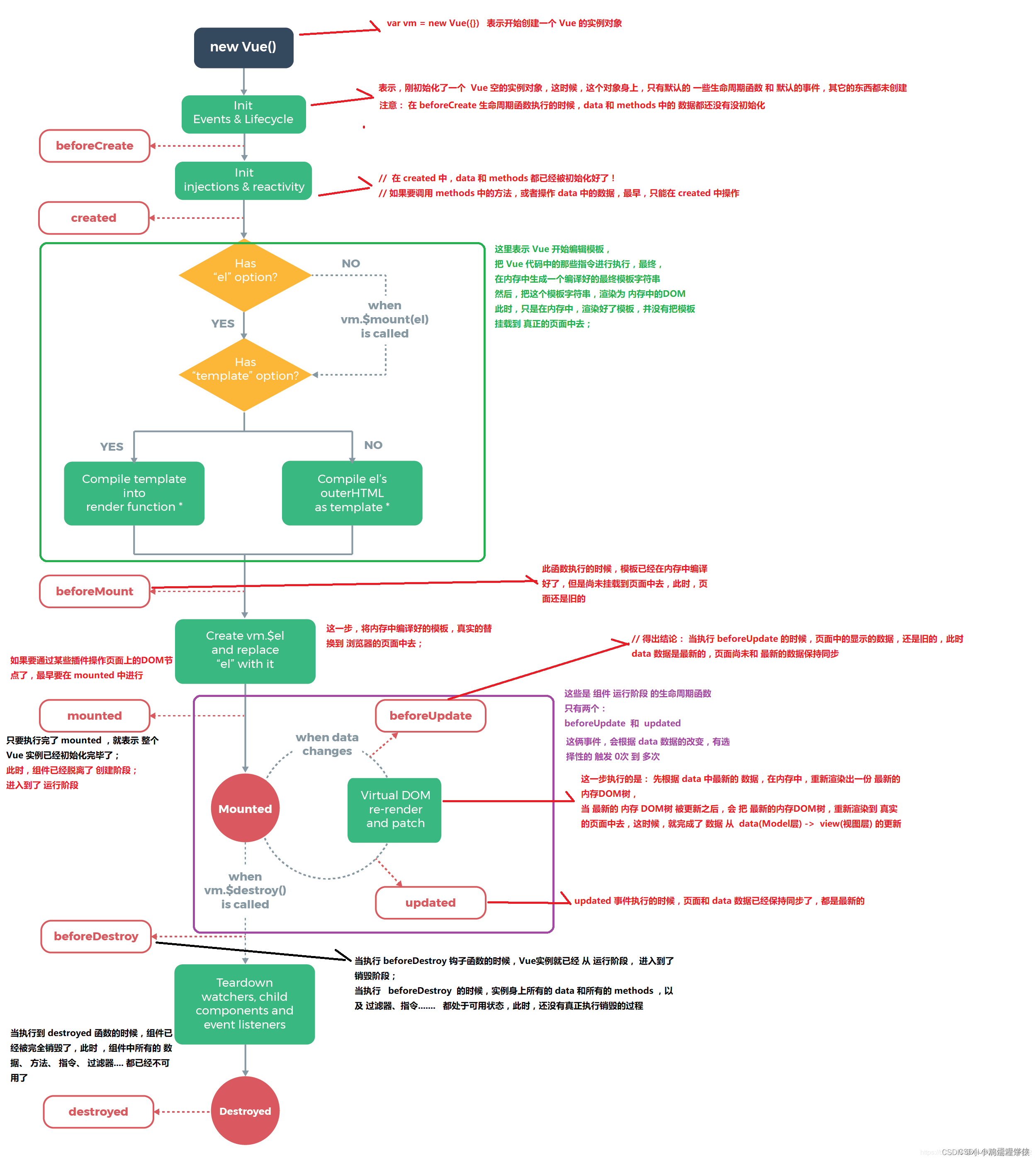
这里选取一张网上关于vue声明周期的图片帮助大家理解:

将onPageNotFound,onShow,onHide,onUniNViewMessage放在合适的位置即为uniapp完整的声明周期

























 8936
8936











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








