一、项目目录

二、gin模板渲染base64图片
package main
import (
"github.com/gin-gonic/gin"
"net/http"
)
// base64图片
var imageUrl = "data:image/gif;base64,R0lGODlhMwAxAIAAAAAAAP///yH5BAAAAAAALAAAAAAzADEAAAK8jI+pBr0PowytzotTtbm/DTqQ6C3hGXElcraA9jIr66ozVpM3nseUvYP1UEHF0FUUHkNJxhLZfEJNvol06tzwrgdLbXsFZYmSMPnHLB+zNJFbq15+SOf50+6rG7lKOjwV1ibGdhHYRVYVJ9Wnk2HWtLdIWMSH9lfyODZoZTb4xdnpxQSEF9oyOWIqp6gaI9pI1Qo7BijbFZkoaAtEeiiLeKn72xM7vMZofJy8zJys2UxsCT3kO229LH1tXAAAOw=="
func main() {
app := gin.Default()
// 加载模板文件
app.LoadHTMLGlob("templates/*")
// 生成验证码
app.GET("/", func(ctx *gin.Context) {
ctx.HTML(http.StatusOK, "index.html", gin.H{
"imageUrl": imageUrl,
})
})
// 监听并在 http://127.0.0.1:8080 上启动服务
app.Run()
}
三、模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
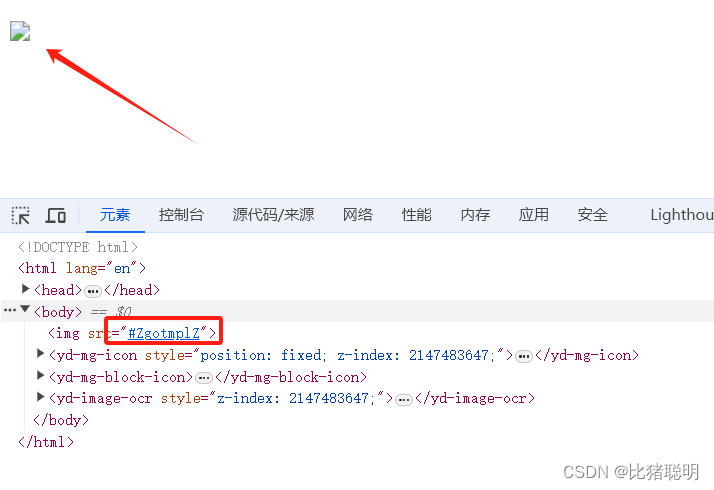
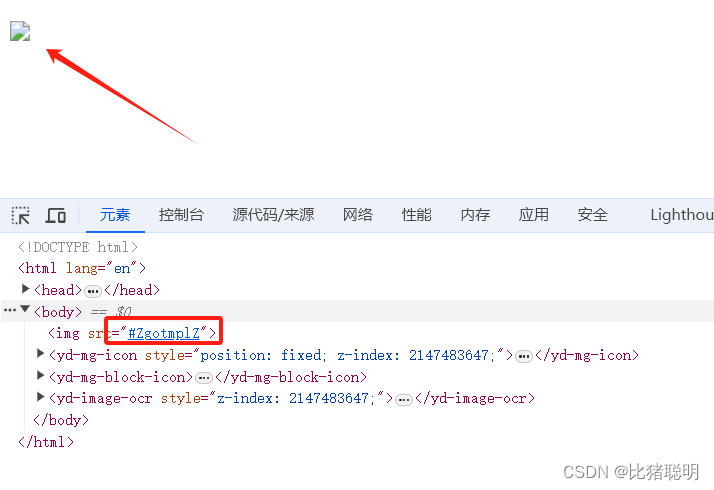
<img src="{{.imageUrl}}">
</body>
</html>
四、效果

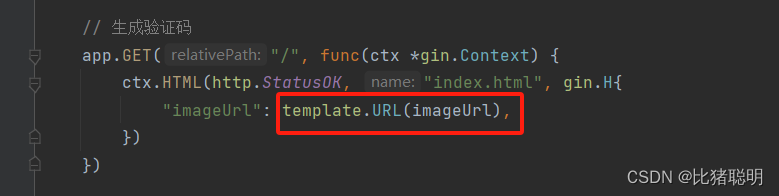
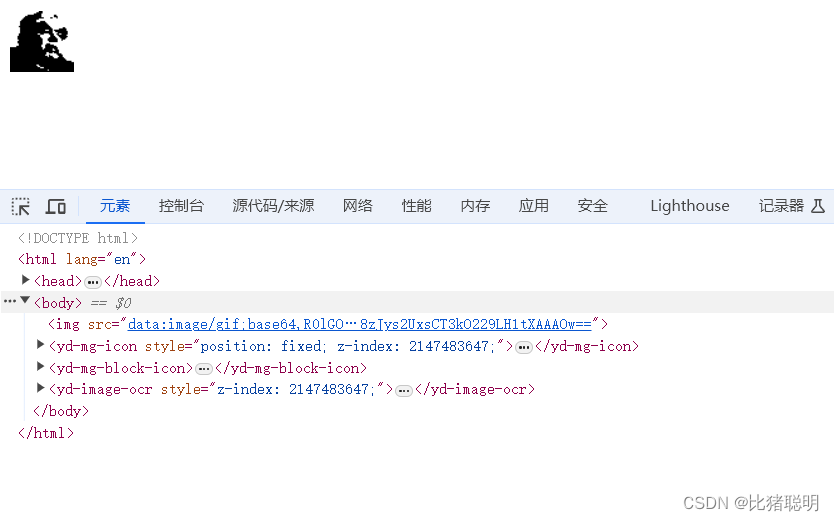
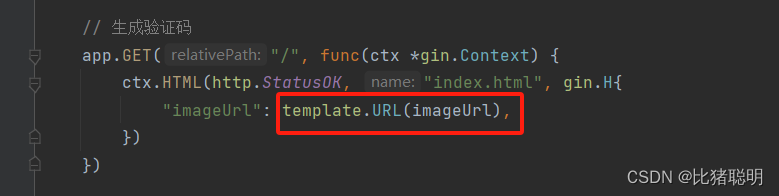
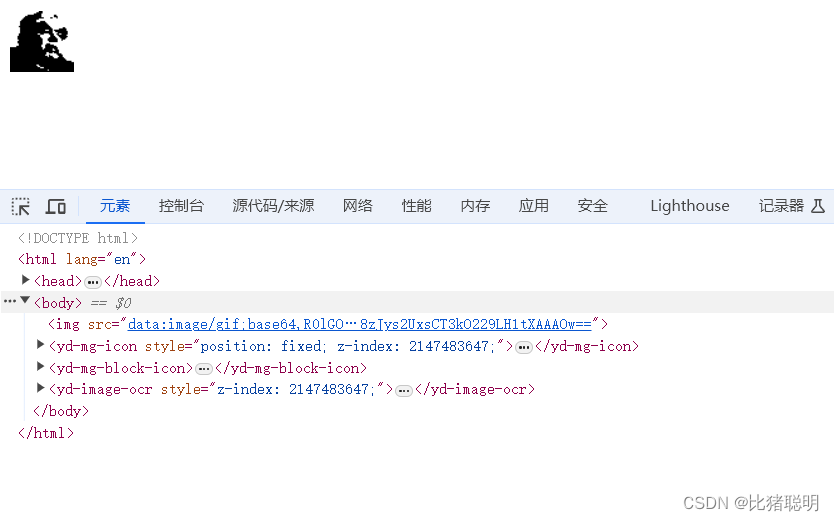
五、改进

package main
import (
"html/template"
"net/http"
"github.com/gin-gonic/gin"
)
var imageUrl = "data:image/gif;base64,R0lGODlhMwAxAIAAAAAAAP///yH5BAAAAAAALAAAAAAzADEAAAK8jI+pBr0PowytzotTtbm/DTqQ6C3hGXElcraA9jIr66ozVpM3nseUvYP1UEHF0FUUHkNJxhLZfEJNvol06tzwrgdLbXsFZYmSMPnHLB+zNJFbq15+SOf50+6rG7lKOjwV1ibGdhHYRVYVJ9Wnk2HWtLdIWMSH9lfyODZoZTb4xdnpxQSEF9oyOWIqp6gaI9pI1Qo7BijbFZkoaAtEeiiLeKn72xM7vMZofJy8zJys2UxsCT3kO229LH1tXAAAOw=="
func main() {
app := gin.Default()
// 加载模板文件
app.LoadHTMLGlob("templates/*")
// 生成验证码
app.GET("/", func(ctx *gin.Context) {
ctx.HTML(http.StatusOK, "index.html", gin.H{
"imageUrl": template.URL(imageUrl),
})
})
// 监听并在 http://127.0.0.1:8080 上启动服务
app.Run()
}





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








