一、支持平台
| App |
H5 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节跳动小程序 |
QQ 小程序 |
| 未测试 |
√ |
√ |
√ |
√ |
√ |
√ |
源码发布在插件市场了 https://ext.dcloud.net.cn/plugin?id=586
或者 gitee: https://gitee.com/huangchunhongzZ/poster
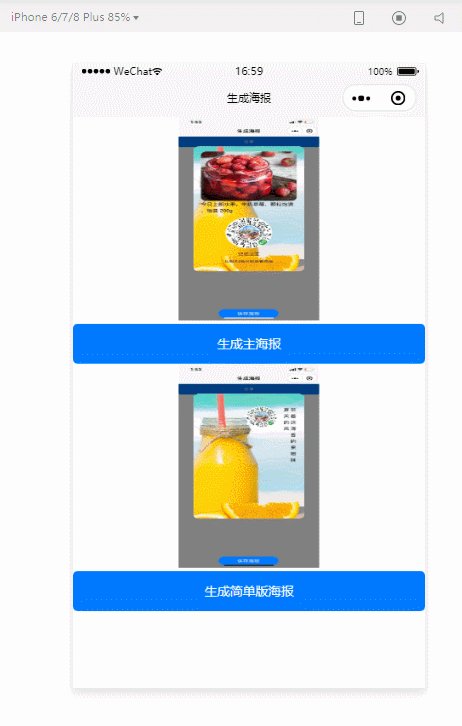
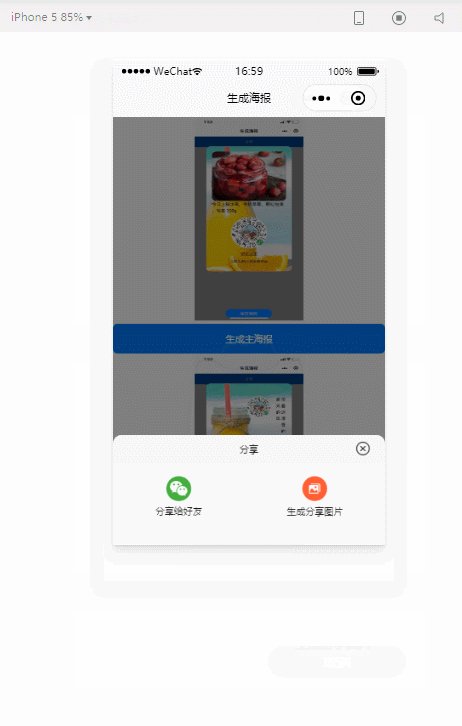
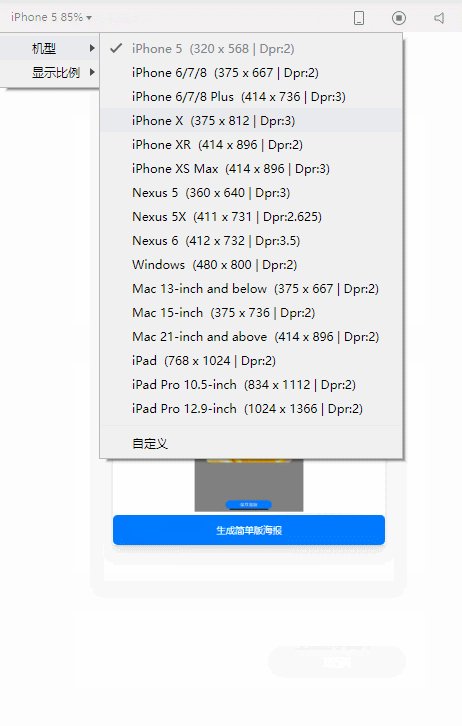
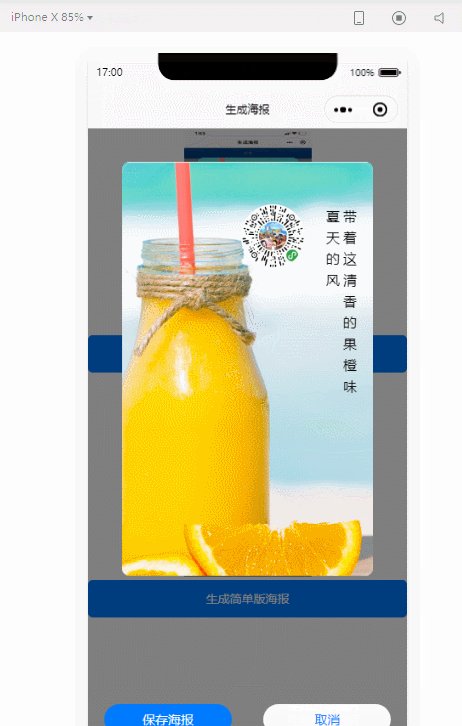
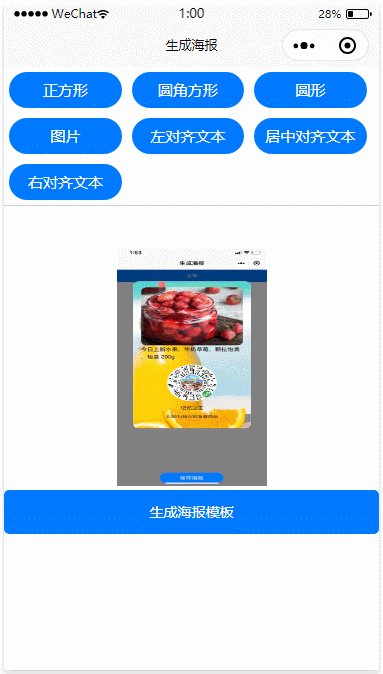
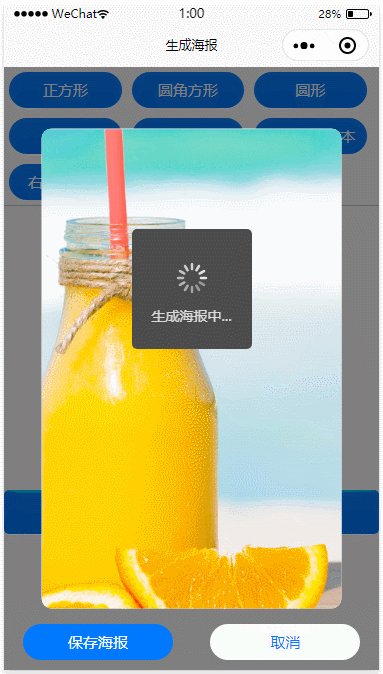
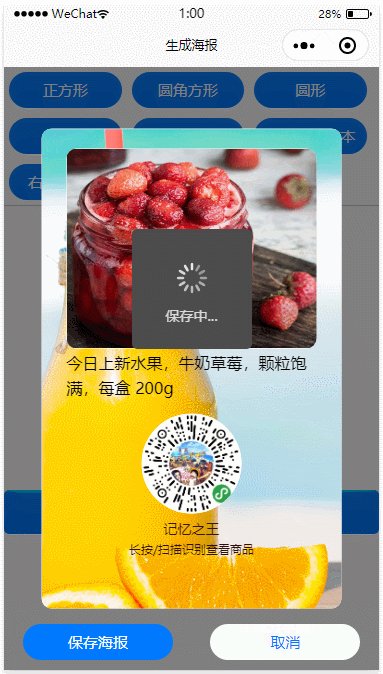
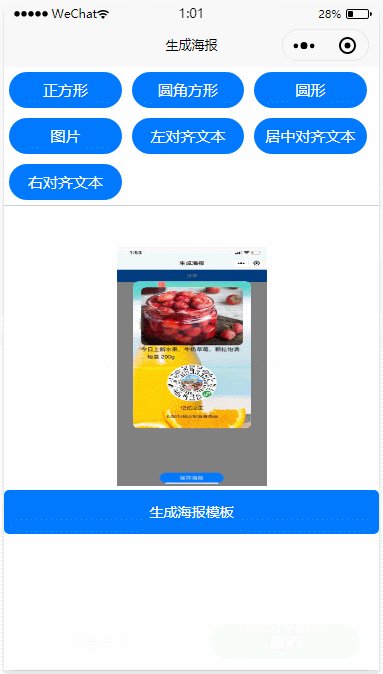
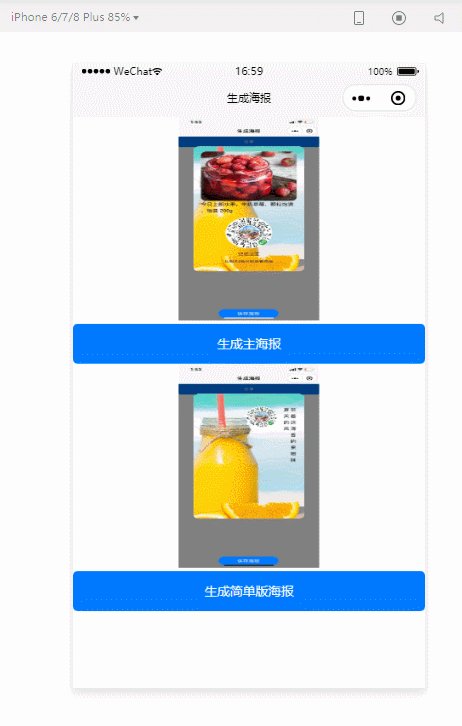
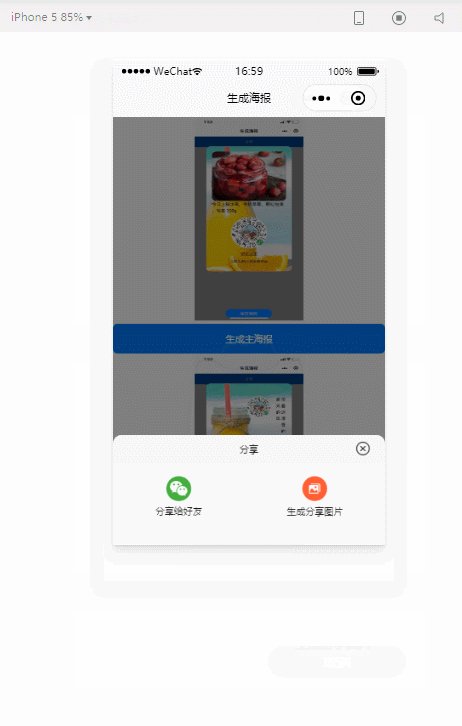
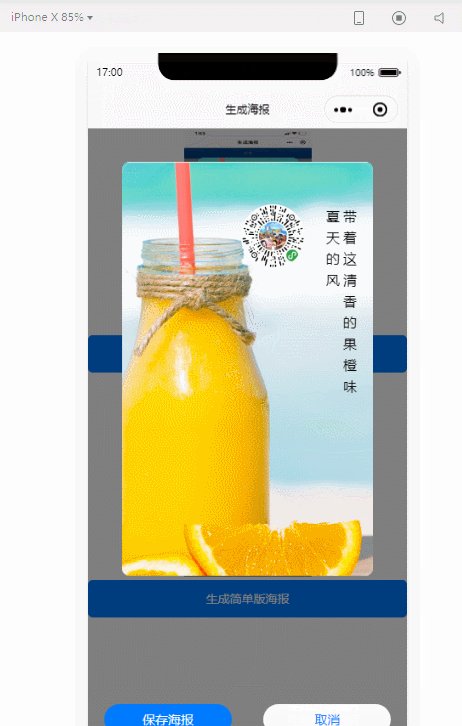
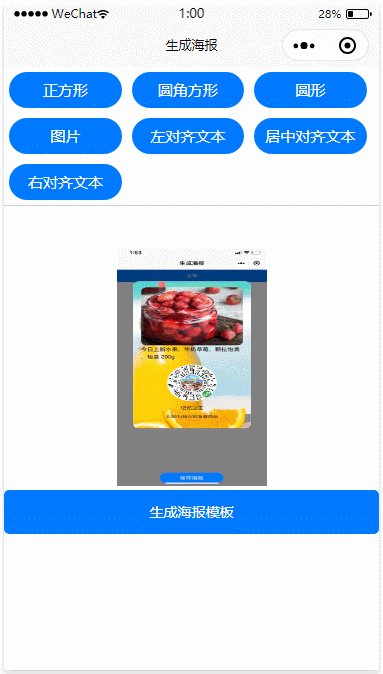
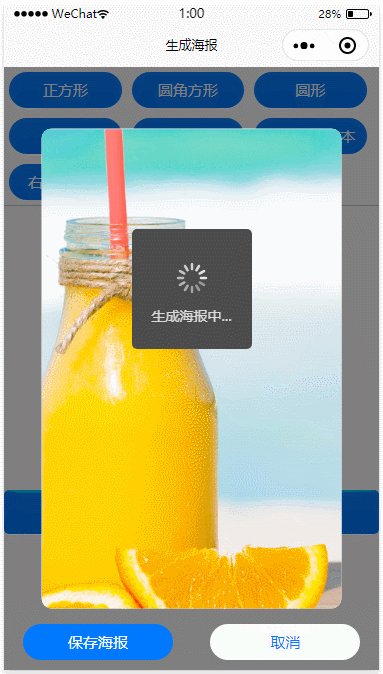
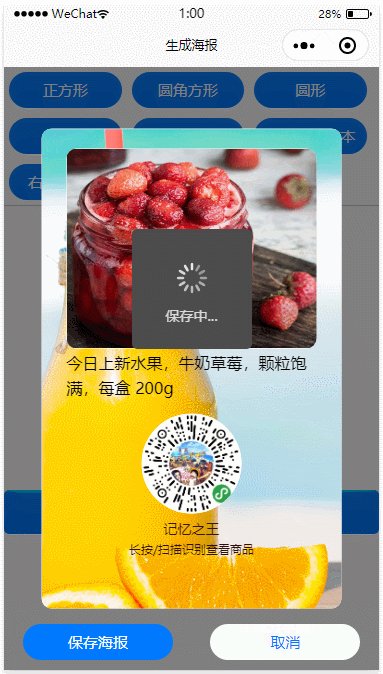
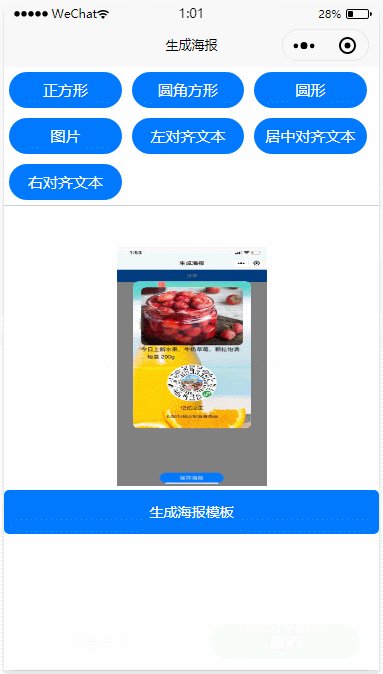
二、效果演示
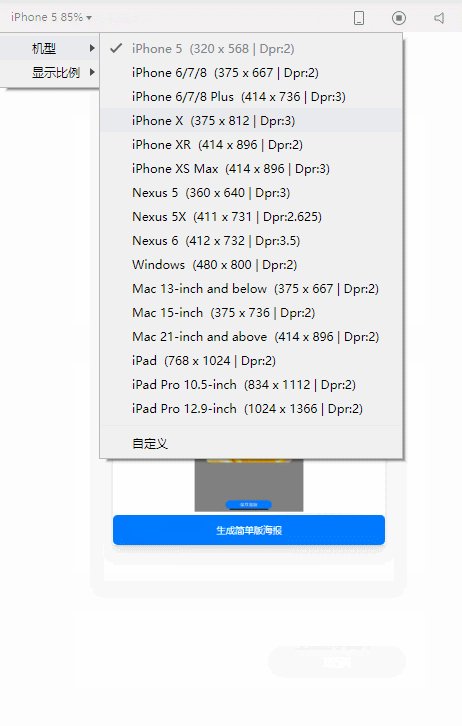
| 兼容不同屏幕大小 |
绘制图形,图片,文本等展示 |
 |
 |
三、注意事项
1、小程序下获取网络图片信息需先配置 downloadFile 域名白名单才能生效。否则会报错(downloadFile 合法域名校验失败),并且绘制海报失败
流程:开发平台->服务器域名->uploadFile 合法域名要添加上 https://huangchunhongzz.gitee.io 否则没办法下载成功图片
2、hch-poster 海报模板,主要按照苹果 375*667 比例,其他型号手机等比例缩放绘制海报,以达到兼容不同屏幕大小的效果
3、微信小程序要在基础库 2.16.0 及以下,否则会报(Uncaught TypeError: Cannot delete property ‘WeixinJSBridge’ of #)页面空白现象
4、H5 需要注意使用的图片要支持跨域(插件例子的图片目前是不支持跨域的,可以自行替换成支持跨域的图片,已测试可行性)
四、海报模板使用方法(主要看 pages/hch-poster 页面的例子里面有详细说明)
<hch-poster ref="hchPoster" @cancel="handleCancel" :posterData.sync="posterData" @previewImage=












 本文介绍了uni-app中创建小程序海报的解决方案,包括支持的平台、效果演示、注意事项及使用方法。开发者需注意配置downloadFile域名白名单,处理图片跨域问题,并确保微信小程序基础库版本。还提供了API调用示例和组件属性信息。
本文介绍了uni-app中创建小程序海报的解决方案,包括支持的平台、效果演示、注意事项及使用方法。开发者需注意配置downloadFile域名白名单,处理图片跨域问题,并确保微信小程序基础库版本。还提供了API调用示例和组件属性信息。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 303
303

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








