最近开始复习vue,一下是我对vue这个框架的一点总结
vue介绍
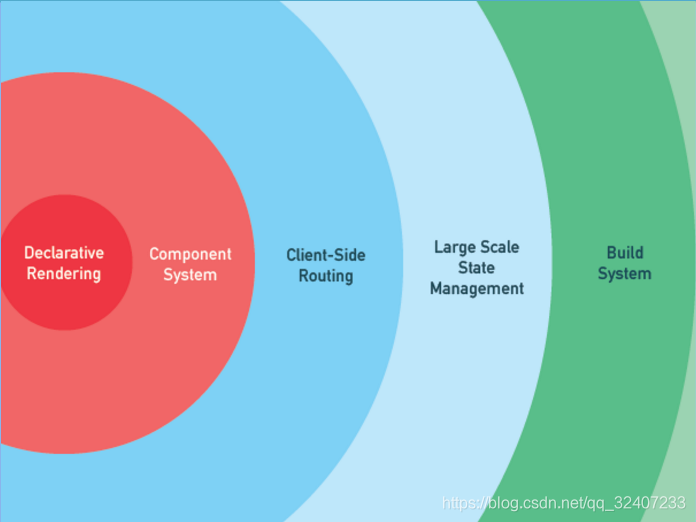
vue是一套用于构建用户界面的渐进式框架,单从这句话就会有个问题
- 什么是渐进式

我的理解就是vue有很多强大的功能,我们可以根据我们的需要,需要什么放入什么,vue不会帮我们做多余的事情
vue声明式渲染
我们可以使用{
{}}来插入我们的数据,数据驱动视图,来渲染到我们的视图层,例如
<div id="app">
{
{ a }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
a: 10
}
})
})
</script>
v-bind
对于我们标签中的内容我们可以使用{
{}}那么能否动态的改变标签的属性呢?答案是肯定的,我们可以使用v-bind绑定我们的属性,他的简写是:,例如
<div id="app">
<span :title='titltMsg'>鼠标移动上来有惊喜</span>
</div>
<scrip







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6522
6522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








