一、精灵图
场景:项目中将多张小图片,合并成一张大图片,这张大图片称之为精灵图.
1.优点:减少服务器发送次数,减轻服务器的压力,提高页面加载速度
2.例如:需要在网页中展示8张小图片
• 8张小图片分别发送 → 发送8次
• 合成一张精灵图发送 → 发送1次
二、背景图片大小
Ø 作用:设置背景图片的大小,
Ø 语法:background-size:宽度 高度;
取值:

三、文字阴影
Ø 作用:给文字添加阴影效果,吸引用户注意
Ø 属性名:text-shadow
取值:

四、盒子阴影
Ø 作用:给盒子添加阴影效果,吸引用户注意,体现页面的制作细节
Ø 属性名:box-shadow
取值:

五、过渡
Ø 作用:让元素的样式慢慢的变化,常配合hover使用,增强网页交互体验
Ø 属性名:transition
常见取值:
Ø 注意点:
- 过渡需要:默认状态 和 hover状态样式不同,才能有过渡效果
- transition属性给需要过渡的元素本身加
- transition属性设置在不同状态中,效果不同的
1.给默认状态设置,鼠标移入移出都有过渡效果
2.给hover状态设置,鼠标移入有过渡效果,移出没有过渡效果
六、SEO简介
Ø SEO(Search Engine Optimization):搜索引擎优化
Ø 作用:让网站在搜索引擎上的排名靠前
Ø 提升SEO的常见方法:
- 竞价排名
- 将网页制作成html后缀
- 标签语义化(在合适的地方使用合适的标签)

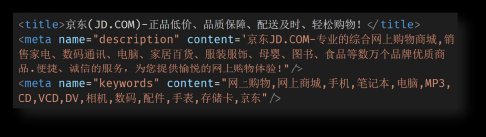
1.title:网页标题标签
2.description:网页描述标签
3.keywords:网页关键词标签
Ø 场景:在HTML5新版本中,推出了一些有语义的布局标签,可以增强网页的语义化
Ø 标签:























 360
360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










