1、关闭文件预览模式
搜workbench.editor.enablePreview,去掉钩钩
2、双击选择字符包含-
搜word separators 去掉-
3、扩展

4、保存代码加注释及格式化等
{
"editor.fontSize": 16,
"editor.tabSize": 4,
"javascript.validate.enable":false,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"eslint.autoFixOnSave": false
},
"javascript.format.insertSpaceBeforeFunctionParenthesis": false,
"eslint.options": {
"extensions": [".js", ".vue"]
},
"search.exclude": {
"**/node_modules": true,
"**/dist": true
},
// prettier设置
// 使用带引号替代双引号
"prettier.printWidth": 200,
"prettier.singleQuote": true,
"prettier.tabWidth": 4, // 缩进字节数
// 代码结尾加分号
"prettier.semi": false,
"prettier.arrowParens": "avoid", // (x) => {} 箭头函数参数只有一个时是否要有小括号。avoid:省略括号
"prettier.bracketSpacing": true, // 在对象,数组括号与文字之间加空格 "{ foo: bar }"
"prettier.trailingComma": "none", // 在对象或数组最后一个元素后面是否加逗号(在ES5中加尾逗号) "eslint.format.enable": true,
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"settingsSync.ignoredExtensions": [
],
//配置新建文件注释和方法注释
"fileheader.configObj": {
"createFileTime": true, //设置为true则为文件新建时候作为date,否则注释生成时间为date
"autoAdd": true, //自动生成注释,老是忘记的同学可以设置
"annotationStr": {
"head": "/*",
"middle": " * @",
"end": " */",
"use": true //设置自定义注释可用
},
"headInsertLine": {
"php": 2
}
},
"fileheader.cursorMode": {
"description": "",
"param ": "",
"return": ""
},
"fileheader.customMade": {
"Description": "", //文件内容描述
"Author": "fcc", //编辑人
"Date": "Do not edit", //时间
"LastEditTime": "Do not edit",
"LastEditors": "fcc"
},
"workbench.colorTheme": "Default Dark+",
"git.confirmSync": false,
"liveServer.settings.AdvanceCustomBrowserCmdLine": "",
"liveServer.settings.host": "192.168.10.250",
"terminal.integrated.tabs.enabled": true,
"terminal.integrated.defaultProfile.windows": "PowerShell",
"eslint.rules.customizations": [
],
"editor.renderControlCharacters": true,
"editor.wordSeparators": "`~!@#$%^&*()=+[{]}\\|;:'\",.<>/?",
"workbench.editor.enablePreview": false,
"launch": {
"configurations": [],
"compounds": []
}
}
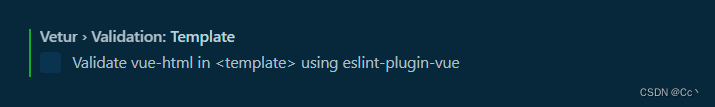
5、The template root requires exactly one element
vetur>validation>template
把勾勾去掉就可以了






















 3631
3631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








