一、使用el-data-picker组件时
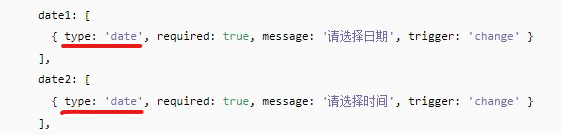
在rules规则里设置type:‘data’【来自elementUI文档的示例】时,而表单里的字段为string类型时,

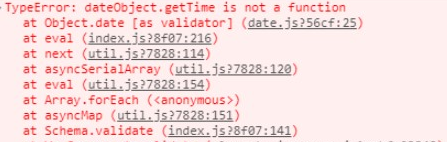
在编辑表单时,如果不重新选择时间将报以下错误:

dataObject.getTime is not a function 提示的错误就是type为‘data’,但表单里的是string。
将rules里的type:'data’去掉就可以了。
一、使用el-data-picker组件时
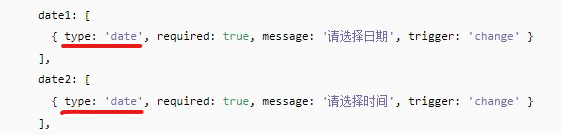
在rules规则里设置type:‘data’【来自elementUI文档的示例】时,而表单里的字段为string类型时,

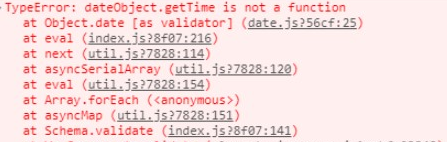
在编辑表单时,如果不重新选择时间将报以下错误:

dataObject.getTime is not a function 提示的错误就是type为‘data’,但表单里的是string。
将rules里的type:'data’去掉就可以了。
 1506
1506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


