问题
在使用dumi开发开源框架的时候遇到无法找到模块 xxx 的声明文件,

一直以来都是使用@types/xxx跟创建一个.d.ts来解决的

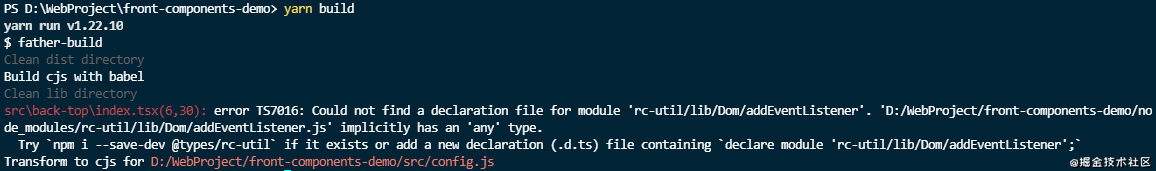
但这次加了不生效,仍然还是无法找到模块 xxx 的声明文件,然后我就在src目录下创建一个types.d.ts,之后编译器不再报错了,我以为就这样解决了,但是在打包的时候。

他又报错了,打包不了。
解决
最后没办法了,直接去node_modules里面源文件添加一个.d.ts文件,这时打包跟编译器报错都解决了,但是防止下一位同事打包能正常打包,就去找了一下保存node_modules的解决方案。
具体是通过 patch-package这个npm包来实现的。
使用patch-package实现
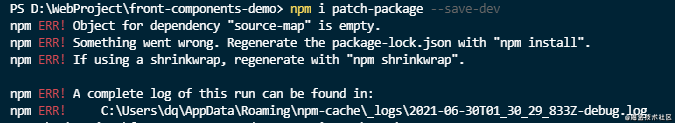
1、先安装patch-package:npm i patch-package --save-dev

出问题了,换
yarn add patch-package --save-dev
2、修改package.json,新增命令postinstall:
“scripts”: {
“postinstall”: “patch-package”
}
3、修改node_modules对应代码。
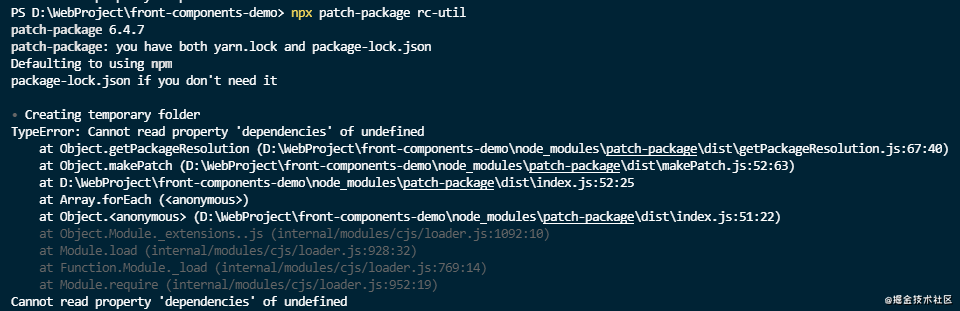
4、执行命令:npx patch-package 你对应的包名 比如我的 npx patch-package rc-util。

又出问题了,去找一下GitHub,yarn - TypeError: Cannot read property ‘dependencies’ of undefined 有点相似,最后使用yarn patch-package rc-util --use-yarn

终于成功了,目录下也成功出现了这个文件。

最后去试了一下删除node_modules,重新安装一下


新增的.d.ts文件回来了。具体用法查看patch-package。





















 1003
1003











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








