定义和用法
<table> 标签定义 HTML 表格。
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
| 属性 | 值 | 描述 |
|---|---|---|
| align |
| 不赞成使用。请使用样式代替。 规定表格相对周围元素的对齐方式。 |
| 不赞成使用。请使用样式代替。 规定表格的背景颜色。 | |
| border | pixels | 规定表格边框的宽度。 |
| cellpadding |
| 规定单元边沿与其内容之间的空白。 |
| cellspacing |
| 规定单元格之间的空白。 |
| frame |
| 规定外侧边框的哪个部分是可见的。 |
| rules |
| 规定内侧边框的哪个部分是可见的。 |
| summary | text | 规定表格的摘要。 |
| width |
| 规定表格的宽度。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
tr{
text-align: center;
}
</style>
</head>
<body>
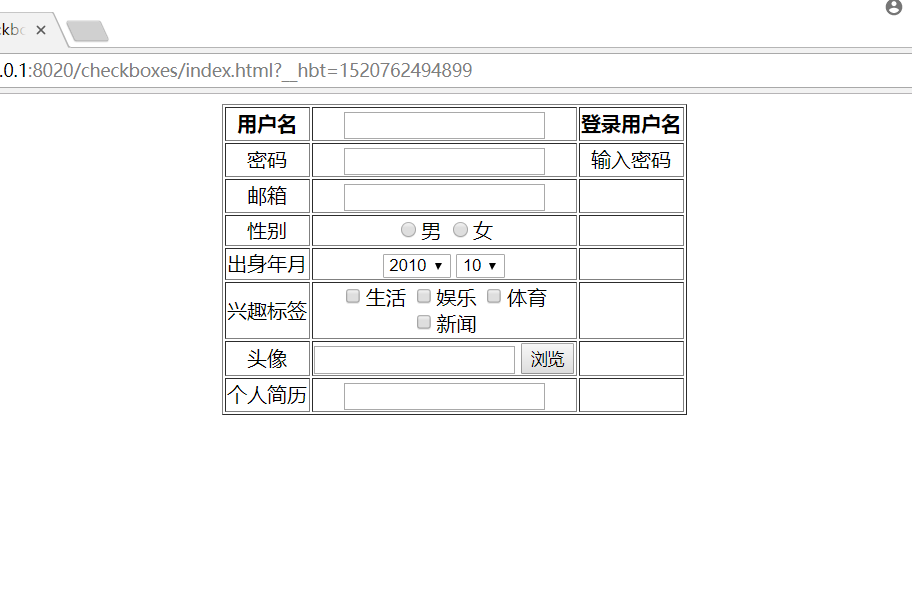
<table border="1" align="center" >
<tr>
<th>用户名</th>
<th><input type="text" name="user" value=""/></th>
<th>登录用户名</th>
</tr>
<tr>
<td>密码</td>
<td><input type="text" name="password" value=""/></td>
<td>输入密码</td>
</tr>
<tr>
<td>邮箱</td>
<td><input type="text" name="email" value=""/></td>
<td></td>
</tr>
<tr>
<td>性别</td>
<td><input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" value="女"/>女</td>
<td></td>
</tr>
<tr>
<td>出身年月</td>
<td>
<select name="year" id="y">
<option value="2010">2010</option>
<option value="2013">2013</option>
</select>
<select name="mouse" id="m">
<option value="10">10</option>
<option value="9">9</option>
<option value="8">8</option>
<option value="7">7</option>
</select>
</td>
<td></td>
</tr>
<tr>
<td>兴趣标签</td>
<td><input type="checkbox" name="hobby" value="生活"/>生活
<input type="checkbox" name="hobby" value="娱乐"/>娱乐
<input type="checkbox" name="hobby" value="体育"/>体育<br />
<input type="checkbox" name="hobby" value="新闻"/>新闻</td>
<td></td>
</tr>
<tr>
<td>头像</td>
<td><input type="text" name="tou" value=""/>
<input type="button" name="button" value="浏览" />
</td>
<td></td>
</tr>
<tr>
<td>个人简历</td>
<td><input type=text name="a1" value=""/></td>
<td></td>
</tr>
</table>
</body>
</html>
























 602
602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








