Freemarker 把动态页面转成静态的微HTML,目的是提高引擎的搜录,现在大多的互联网公司都是在用Freemarker技术,我们也知道现在的网页访问都是.html或者.htm 等等,除了政府的项目是.jsp访问,所以今天小编就总结一下Spring Boot Freemarker的使用。
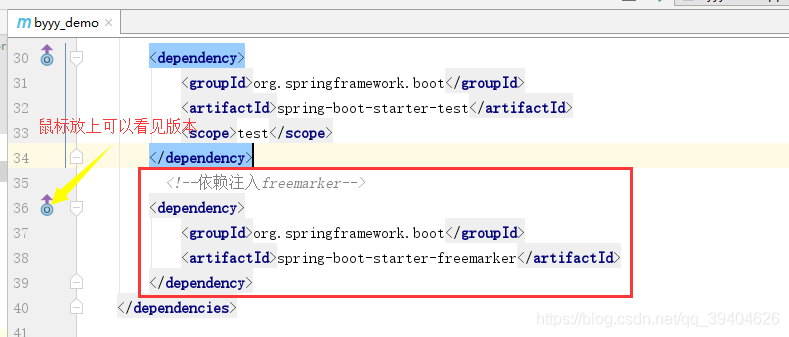
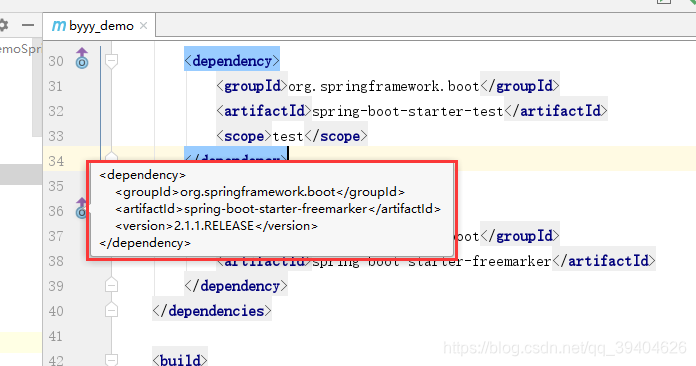
1.首先创建项目,这个我就不说了,我这里直接是开始Freemarker的整合,项目创建好以后在pom.xml中引入Freemarker。


<!-- 引入freeMarker的依赖包. -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
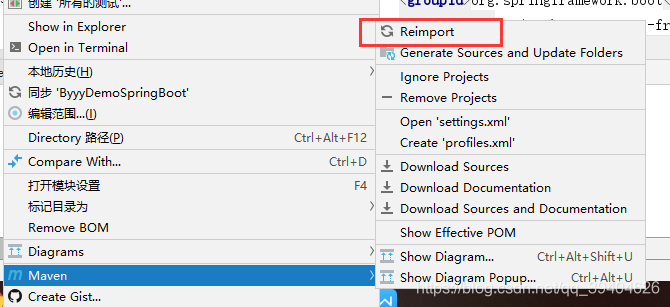
</dependency>2.pom.xml 文件配置后,右击项目选择 Maven——》Reimport

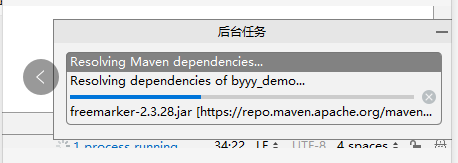
自动加载引入Freemarker

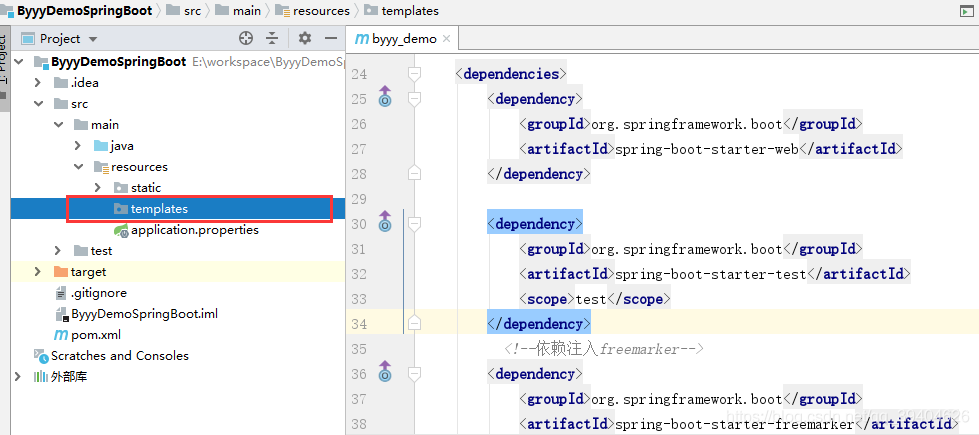
3.然后在项目resources目录下创建templates目录,值得一说的是IDEA居然自己创建了这个目录,Eclipse是不会自己创建的,假如没有这个文件那就让我们自己创建一个。

4.我们右键项目然后——》新建——》包








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1719
1719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








