简述
最近公司有个新需求,需要做一个树级的可编辑表格,并且可以合并表头。我尼玛,这么复杂的可编辑表格杂整啊。
大概就是下面图类似的,第一行是树级结构,后面都是可以编辑的

实现
选择的技术方案:在antd的基础上封装(因为antd 的Table组件支持树级显示,也支持合并表头,)
1、antd Table的前置知识
Table的dataSource属性会把里面有嵌套的数据拍平
const data = [
{
name:"父级",
children:[
{name:"子级1"},
{name:"子级2"},
]
}
]
antd里面最后使用会变成
const flattenData = [
{name:"父级"},
{name:"子级1"},
{name:"子级2"},
]
Table的columns属性会把里面有嵌套的数据弄成二维数组
const columns=[
{
title: '建设任务',
dataIndex: 'name',
},
{
title: '到位金额',
children:[
{
title: '合计q填报',
dataIndex: 'total1',
width: 220,
},
{
title: '合计w填报',
dataIndex: 'total2',
width: 220,
},
]
},]
const resultColumns = [
[ {
title: '建设任务',
dataIndex: 'name',
},
{
title: '到位金额',
}
],[
{
title: '合计q填报',
dataIndex: 'total1',
width: 220,
},
{
title: '合计w填报',
dataIndex: 'total2',
width: 220,
},
]
2、最简单的实现
const columns=[
{
title: '建设任务',
dataIndex: 'name',
},
{
title: '到位金额',
children:[
{
title: '合计q填报',
dataIndex: 'total1',
width: 220,
render: (value) => <Input value={value} />
},
{
title: '合计w填报',
dataIndex: 'total2',
width: 220,
render: (value) => <Input value={value} />
},
]
},]
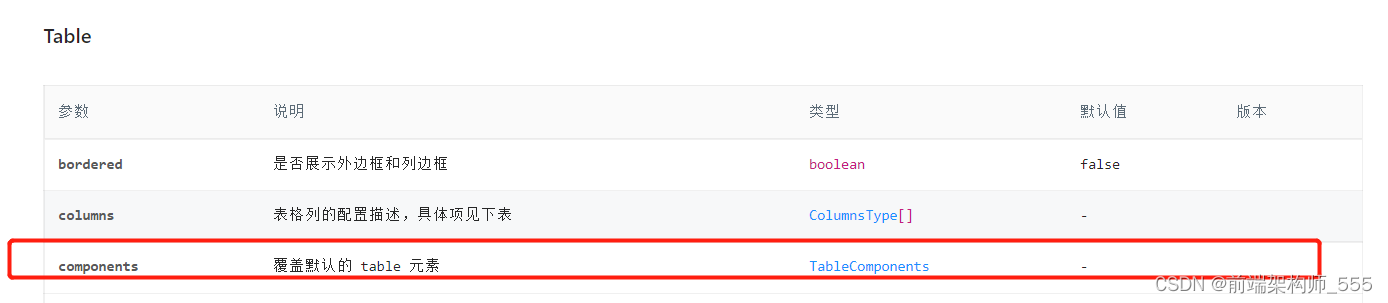
这样好像行了,自己render,前面是树级,后面都是可以编辑的。但是这样每次都需要我们自己render,达不到封装的目的。好了,接下来我发现antd 的table 有一个components属性,我们可以自定每一行,每一列。

3、使用components自定义实现表格的行和列
const tdNewComponent = (
props
) => {
if (props?.column?.dataIndex === 'name') {
return <td className={styles.td} {...props}></td>
}
return <td><Input/></td>
}
<Table
dataSource={dataSource}
columns={processedColumns}
components={{
body: {
cell: tdNewComponent,
},
}}
/>
这样使用自定单元格确实一次就解决了每次render的问题




















 359
359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








