前言:我们为什么要用到js语言来操控日期控件?因为有些选择日期不支持send_keys()代码里输入,所以我们就用js来操作。
注:基本的js语句请自行百度搜索
我们打开F12,切换到Console页面,这个页面是用来提供我们写JS语句的,比如

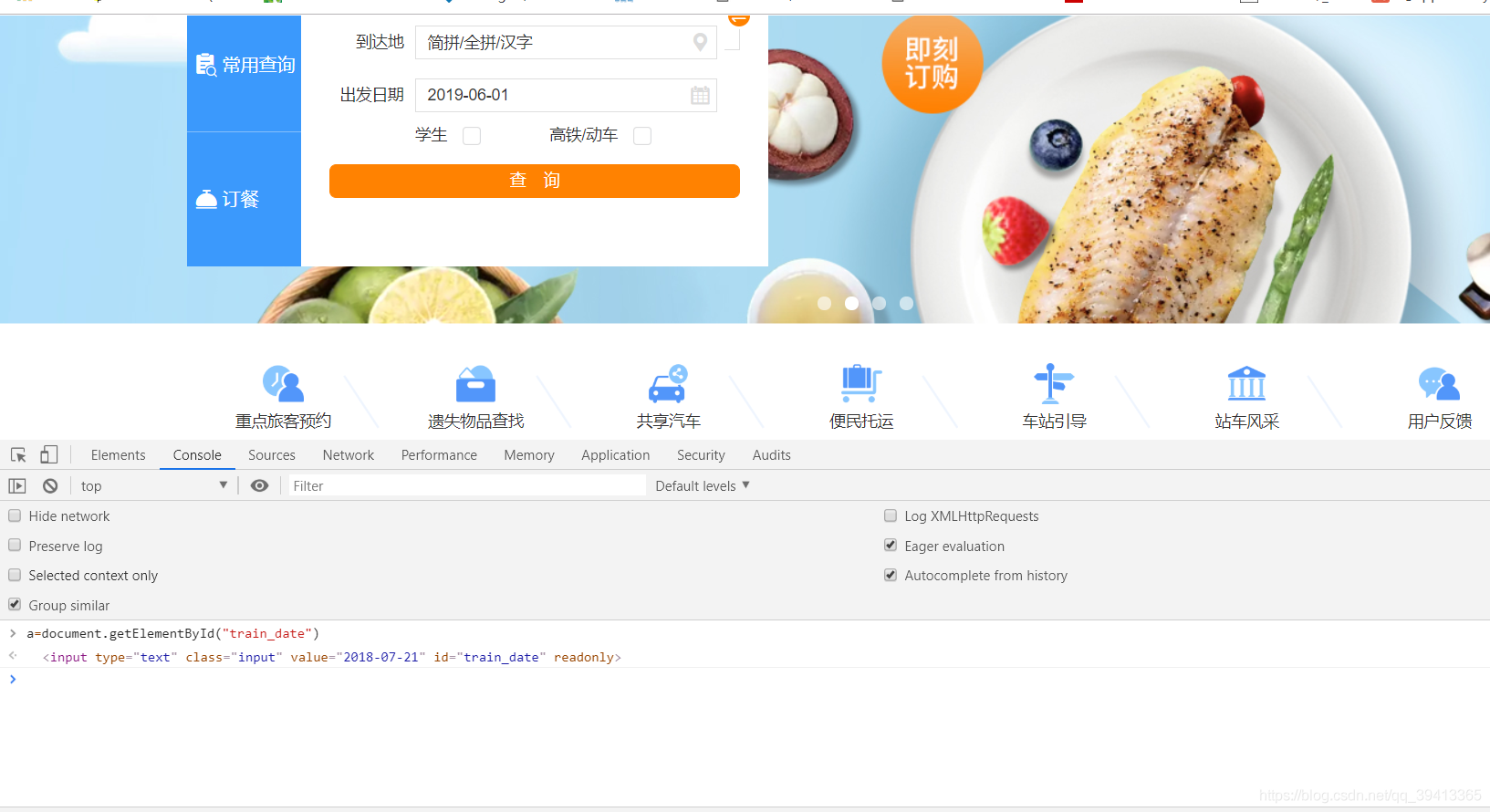
我们通过js语句来获取到“出发日期”的属性,我们看到日期里有 readonly 属性。我们消除它,我们就能输入了

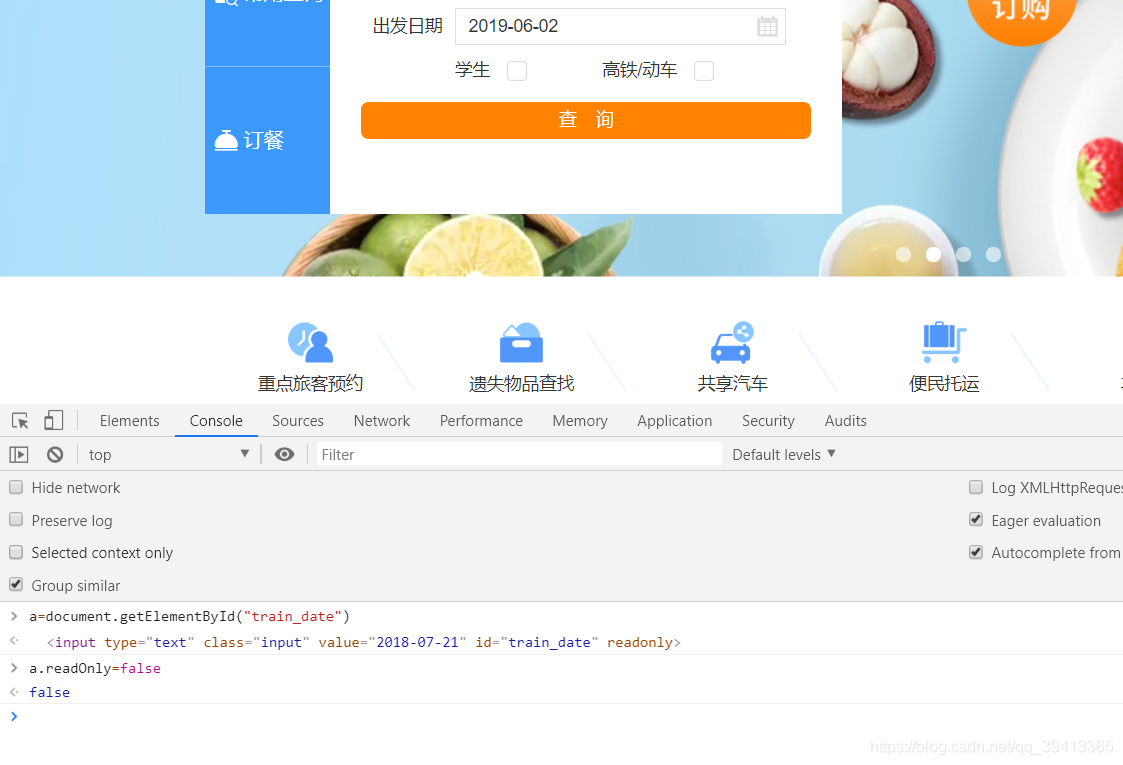
我们a.readOnly=false 就消除它了。.readOnly是什么?.readOnly是对应 readonly属性
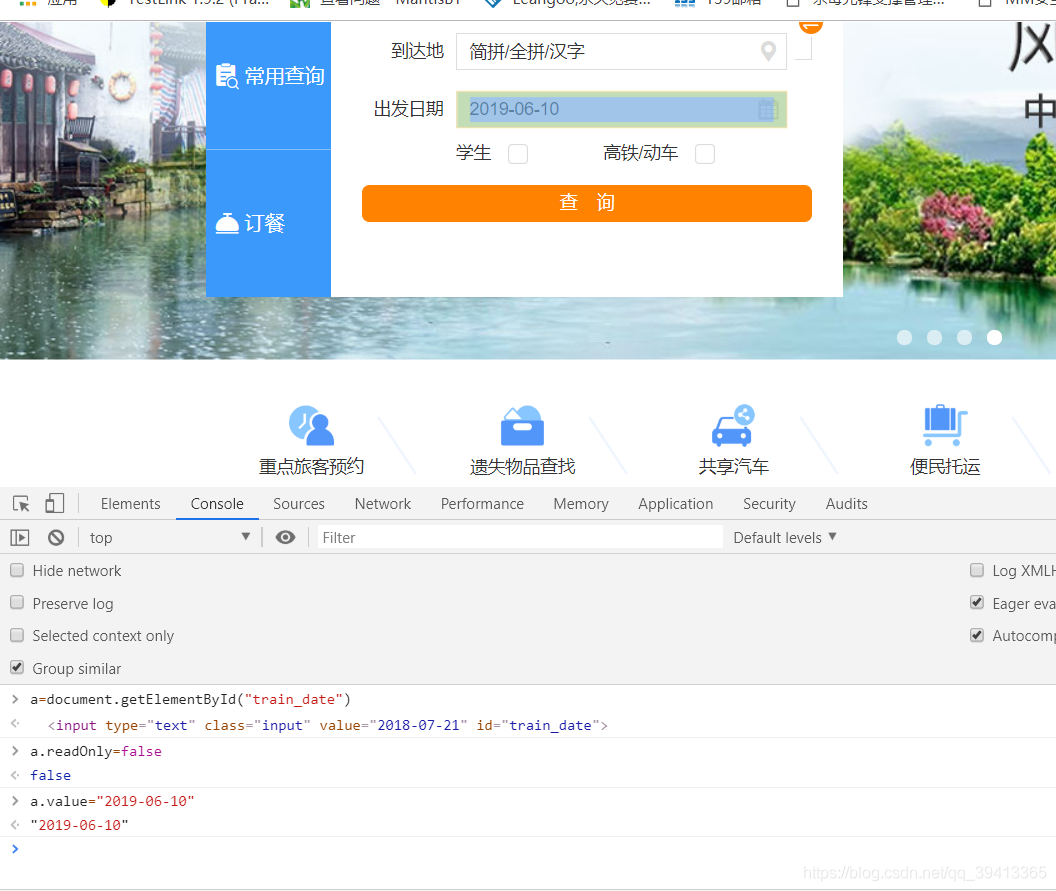
然后我们在F12里操控a.value=“2019-06-10” ,那么出发日期就变成了2019-06-10。
a.value里的value是什么? value是值,也就是要输入的值

那么我们在代码怎么实现它呢?
代码如下:
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://www.12306.cn/index/")
#先编写好js语句
js_pha = 'var a = document.getElementById("train_date");' \
'a.readOnly = false;' \
'a.value = "2019-07-01";' \
'document.getElementById("search_one").click();'
#然后执行js语句
driver.execute_script(js_pha)
这样就OK了。就这么简单
























 217
217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








