<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/angular.min.js"></script>
<script>
angular.module("anan",[]).controller("enen",function($scope,$http){
$http.get("http://result.eolinker.com/TucCTQueffdc1d1aaa3be05d8c62e9bb5d3e8b495f97cca?uri=hybrid")
.then(function(json){
$scope.ss=json.data;
})
//计算年龄毫秒运算
$scope.ages=function(rq){
var csr=new Date(rq).getYear();
var sj=new Date().getYear();
return sj-csr;
}
//删除商品
$scope.del=function(o){
if(confirm("确定删除此商品吗?")){
for(var i in $scope.ss){
if($scope.ss[i].id==o){
$scope.ss.splice(i,1);
}
}
}
}
//全选返选
$scope.ckAll=function(){
$scope.se=[];
for(var i in $scope.ss){
if($scope.ss[i].ck==true){
$scope.se.push(i);
}
}
if($scope.se.length==0||$scope.se.length==$scope.ss.length){
for(var i in $scope.ss){
$scope.ss[i].ck=$scope.quan;
}
}else{
for(var i in $scope.ss){
if($scope.ss[i].ck==true){
$scope.ss[i].ck=false;
}else{
$scope.ss[i].ck=true;
}
}
}
}
//删除所选条
$scope.delbatch=function(){
for(var i=0;i<$scope.ss.length;i++){
if($scope.ss[i].ck==true){
$scope.ss.splice(i,1);
i--;
}
}
}
//部门模糊查找
$scope.bm=function(nn){
if($scope.cbm==""||$scope.cbm==undefined){
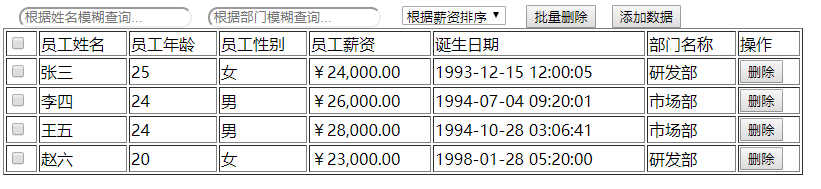
returhtml网络获取json数据做增删查+模糊查询
最新推荐文章于 2024-06-27 13:59:02 发布
 本文介绍如何使用HTML从网络获取JSON数据,实现数据的创建、读取、更新和删除(CRUD)操作,并结合模糊查询功能,提升用户体验。
本文介绍如何使用HTML从网络获取JSON数据,实现数据的创建、读取、更新和删除(CRUD)操作,并结合模糊查询功能,提升用户体验。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 155
155

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








