1. 在布局文件中假如是默认的按钮那么它是长方形的,看上去有点丑,在按钮中圆角按钮会比较好看一点,下面是具体实现的方法
2. 具体的步骤如下:
① 在项目的drawable-hdpi文件夹下创建一个android xml文件,我们可以在这个文件下进行按钮样式的设置,具体的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- 填充的颜色 -->
<solid android:color="#6495ED" />
<!-- 设置按钮的四个角为弧形 -->
<!-- android:radius 弧形的半径 -->
<corners android:radius="15dip" />
<!-- padding:Button里面的文字与Button边界的间隔 -->
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
</shape>
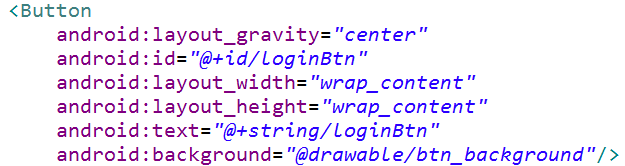
② 在布局文件中的相关的按钮控件这个引入background属性即可,属性值为相应的android xml的路径最后加上文件名






















 199
199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








