一、安装node.js
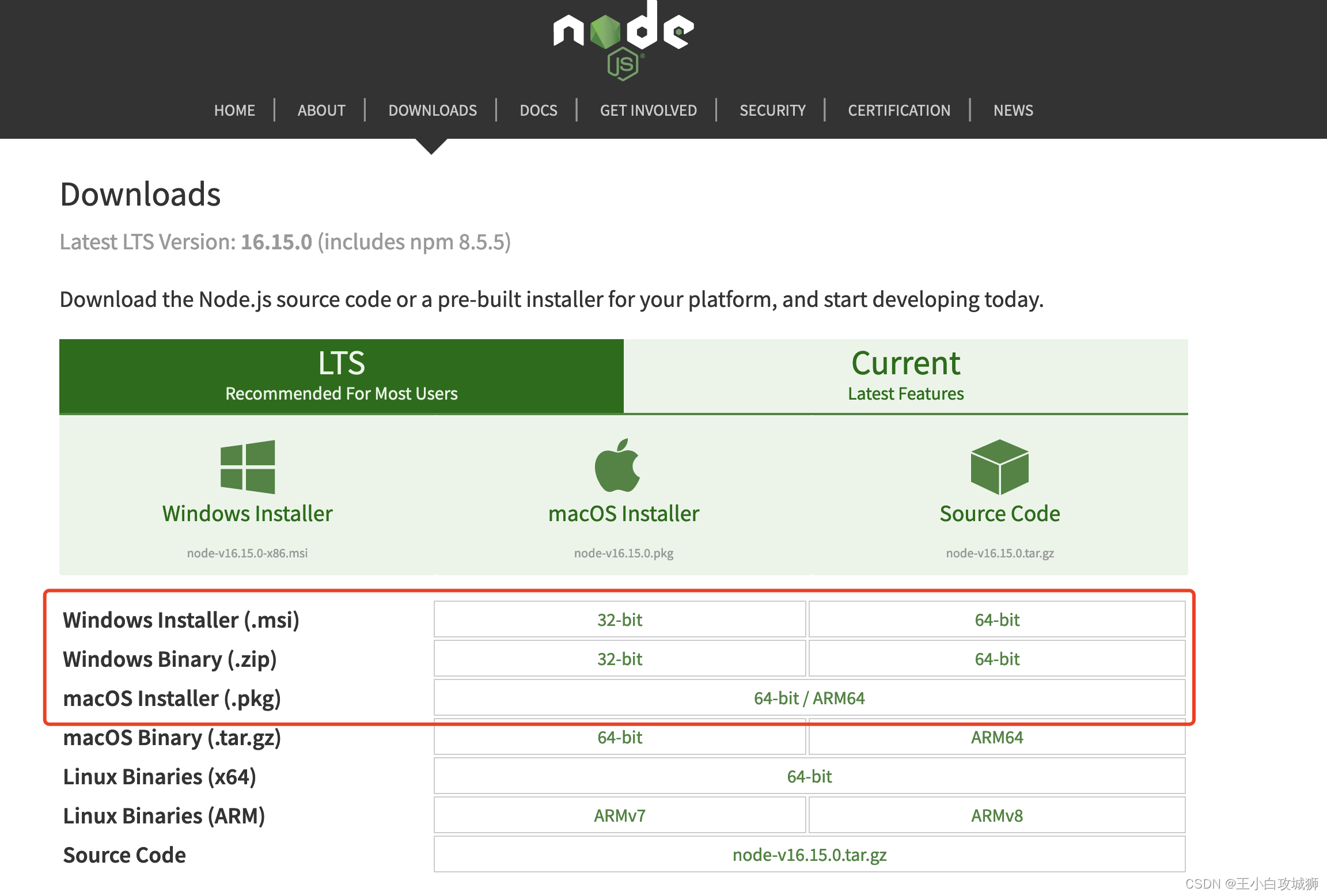
1、下载地址:https://nodejs.org/zh-cn/download/

2、打开cmd命令窗口,输入node –v,npm –v查看是否能打印版本信息
二、vue-cli安装
1、卸载旧版本的vue-cli:npm uninstall vue-cli -g
2、安装淘宝镜像:npm install -g cnpm -registry=https://registry.npm.taobao.org
3、查看cnpm版本:cnpm -v
4、安装vue脚手架:
(1)mac命令:sudo npm install -g @vue/cli
(2)window命令:npm install -g @vue/cli
三、创建vue项目
1、进入工作空间创建vue项目:
(1)vue create demo
(2)手动manually,回车
 (3)选择要安装的插件,回车,选择版本3
(3)选择要安装的插件,回车,选择版本3
 (4)选择css
(4)选择css (5)选择代码检查
(5)选择代码检查
 (6)根目录下创建vue.config.js文件
(6)根目录下创建vue.config.js文件
module.exports = {
devServer: {
port: 8890
},
lintOnSave: false// 取消 eslint 验证
}
2、初始化vue项目
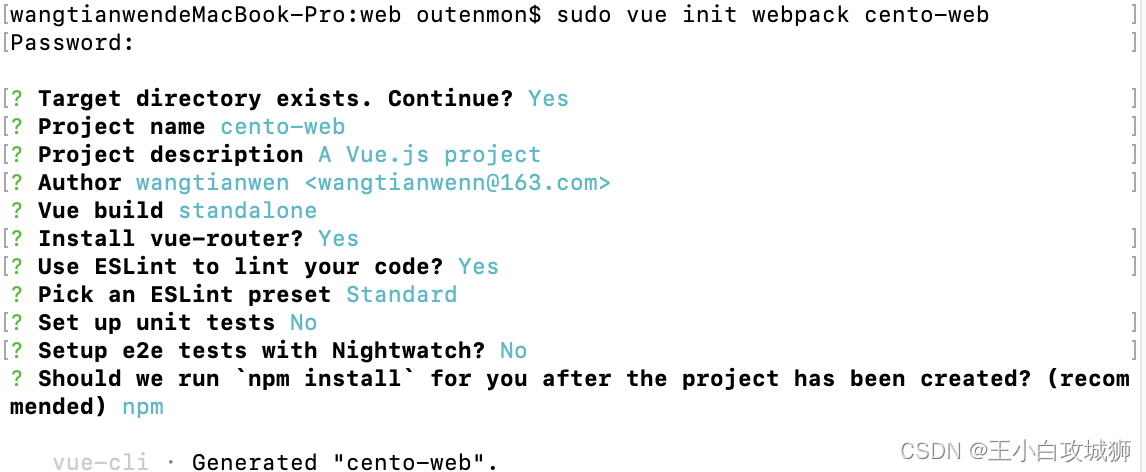
(1)mac命令:sudo vue init webpack cento-web
(2)window命令:vue init webpack cento-web























 452
452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








