前言:
在html的学习中需要经常用到文字的字体、格式(段落格式)的设置,所以本篇将以此展开叙述,此篇仅作个人总结、整理和方便日后学习所用,大部分内容来自于W3CShool。感谢有这些平台。能够让我更快捷的学习!!!
1、有关字体的设置:
1.font-family:
字体的设置,其中需要注意的是一般我们会设置一到多个不同的字体,应包含多个字体确保在不同浏览器、操作系统上的兼容性,以想用的字体开始,以通用系列字体结束;如果一个字体名称由多个单词组成的话,必须使用双引号 " ",字体的设置需要注意先后顺序。多个字体间用都逗号分隔开。
示例:
p1{
font-family:"Times New Roman", Times,serif;
}
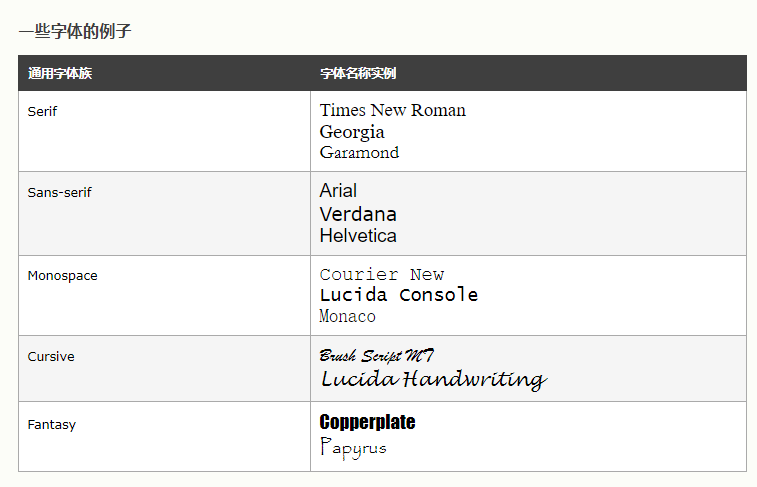
附上一些字体名称:

2.字体样式:
font-style:指定斜体文本
font-style有三个值:normal(正常显示)、italic(文本以斜体显示)、oblique(文本为倾斜,与italic相似,但支持较少)
font-weight:指定字体的粗细
属性值;normal、blod(加粗)
font-variant:字体变体
可以看作是小型大写字母,比原始大写字母字体小
属性值:small-caps、normal
3. 字体大小
1.font-size:
(1)使用px
font-size属性设置文本的大小。
在网页设计中,能够管理文本大小很重要。但是,不应使用调整字体大小来使段落看起来像标题,或是使标题看起来像段落。
请始终使用正确的 HTML 标签,例如 <h1> - <h6> 用于标题,而<p> 仅用于段落。
font-size 值可以是绝对或相对大小。
绝对尺寸:
- 将文本设置为指定大小
- 不允许用户在所有浏览器中更改文本大小(可访问性不佳)
- 当输出的物理尺寸已知时,绝对尺寸很有用
相对尺寸:
- 设置相对于周围元素的大小
- 允许用户在浏览器中更改文本大小
注释:如果您没有指定字体大小,则普通文本(如段落)的默认大小为 16px(16px = 1em)。
(2)使用em设置字体大小(仍然是使用font-size)
- 为了允许用户调整文本大小(在浏览器菜单中),许多开发人员使用 em 而不是像素。
- W3C 建议使用 em 尺寸单位。
- 1em等于当前字体大小。浏览器中的默认文本大小为 16px。因此,默认大小 1em 为 16px。
- 可以使用这个公式从像素到 em 来计算大小:pixels/16=em。
(3)百分比与em结合使用
(4)vw:可以使用 vw 单位设置文本大小,它的意思是“视口宽度”(“viewport width”)。
这样,文本大小将遵循浏览器窗口的大小,请调整浏览器窗口的大小,以查看字体大小如何缩放。
2.font:属性简写
示例:
p.a{
font:20px Arial,sans-serif;
}
p.b{
font:italic small-caps bold 12px/30px Georgia,serif;
}
注意:font-size 和 font-family 的值是必需的。如果缺少其他值之一,则会使用其默认值。
附上Css字体属性:

2、有关文字格式的几个元素以及属性设置:
1.text-align属性:(水平对齐方式)
center、right、left、justify(两端对齐)
2.vertical-align属性:(可设置图片等垂直对齐方式)
middle、bottom(默认)、top
3.文本方向:
direction、Unicode-bidi
p{
direction:rtl;
unicode-bidi:bidi-override;
}
这样可以使文字往左书写(反向)
3、文字的装饰:
1.text-decoration
有四个属性:none(常用在超链接中使文字不带下划线)、overline(上划线)、line-through(删除线)、underline(下划线)
注意: 建议不要在非链接目标下添加文本的下划线,以免文章内容显示较为混乱。
4、字母的大小写转换:
text-transform
有三个属性:uppercase(大写)、lowercase(全小写)、capitalize(首字母大写)
5、文字间距:
text-indent:
(用于指定文本第一行的缩进,属性值:num px;可正可负。可以理解为首行缩进或悬挂缩进)
letter-spacing:
文本中字符的间距,同样可正可负。
word-spacing:
文本中单词之间的间距,同样可正可负
line-height:
用于指定行之间的间距(行间距),属性值也是可正可负。
white-space:
指定元素内部空白的处理方式,属性值:nowrap;可以起到禁用元素内的文本换行。
6、文本阴影:
1.text-shadow:()
用法示例:
h1{
text-shadow:2px 2px;
}
可以分别设置文字水平阴影和垂直阴影。
h1{
text-shadow:2px 2px red;
}
为阴影文本设置颜色。
h1{
text-shadow:2px 2px 5px red;
}
为阴影文本添加模糊效果(5px),经过测试可发现颜色属性值应在首或尾添加,不能在几个像素值之间,否则无法应用阴影效果。
总结
附上一波表格:























 170
170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








