命令行使用cmd、VSCode的terminal、Git Bash here都是可以的,此处在VSCode中做例子
安装node.js
使用vue的前提是安装node.js
下载node.js安装包:https://nodejs.org/en
下载好后点击运行安装,全过程基本不会遇到问题 o( ̄▽ ̄ )o


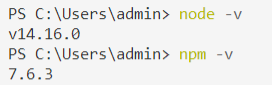
安装完成后,命令行输入“node -v”、“npm -v”,检查是否显示版本号,若显示则安装成功。

npm是会随NodeJS一同安装的包管理工具,用于外部包的导入、卸载等。
关于npm、cnpm
如果npm在导入一些外部包时很慢,可以通过输入如下命令安装 cnpm镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装后在cmd输入“cnpm -v”检查是否安装成功,之后命令以cnpm替换npm即可
安装cli脚手架
⚠ 安装前可以使用“vue -V”(注意大写V)检查是否有安装过。

若之前安装过旧版本的vue-cli,则需要先卸载旧版本:
npm uninstall vue-cli -g
确认没有旧版本后,运行如下命令进行安装:
npm install -g @vue/cli

安装完成后,通过“vue -v”检查安装版本,应该会是上图的cli4(本博客此时2021-03)
创建项目
⚠ 命令行切换到需要的项目目录下(项目是直接创建在当前命令行所在目录内的)

开始新建项目:
vue create 【项目名称】
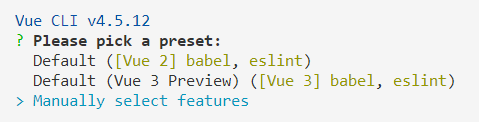
创建可以选择默认与手动,看具体情况。
手动创建过程中选项通过“↑”、“↓”键进行选项切换,回车确认。多选中:空格进行勾选/取消、键a全选
手动步骤
1、Default都是默认设置,此处建议选手动Manually

2、这里的设置按个人需求进行,之前看别人的一个推荐设置如图

这部分选项较多,这里列出一些描述:
| 序号 | 选项 | 描述 |
|---|---|---|
| 1 | Choose Vue version | 选择Vue版本 |
| 2 | Babel | vue项目中普遍使用es6语法,但有时我们的项目需要兼容低版本浏览器,这时就需要引入babel插件,将es6转成es5 |
| 3 | TypeScript | TypeScript通过添加类型来扩展JavaScript。通过了解JavaScript,TypeScript可以节省您捕获错误的时间并在运行代码之前提供修复。任何浏览器,任何操作系统,任何运行JavaScript的地方。 完全开源 |
| 4 | Progressive Web App (PWA) Support | 渐进式Web应用程序(PWA)支持 |
| 5 | Router | 路由 |
| 6 | Vuex | Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化 |
| 7 | CSS Pre-processors | CSS预处理器,预处理器:比如要用sass或者cssNext就要按照人家规定的语法形式,就是用人家的语法去编写,然后人家把你编写的代码转成css。 |
| 8 | Linter / Formatter | 格式化程序 |
| 9 | Unit Testing | 单元测试 |
| 10 | E2E Testing | 端到端(end-to-end) |
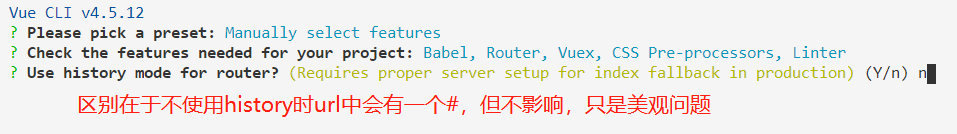
3、选n,部署到服务器上后无需设置(若使用history,还需要在服务器上进行设置)

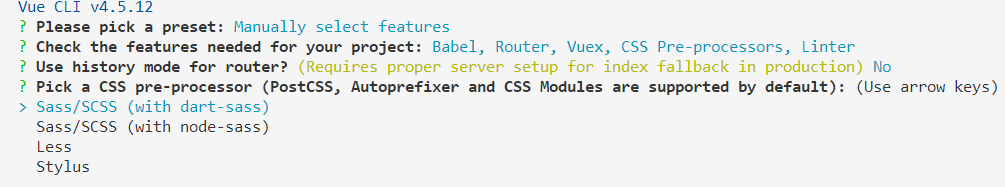
4、node-sass是自动编译实时的,dart-sass需要保存后才会生效

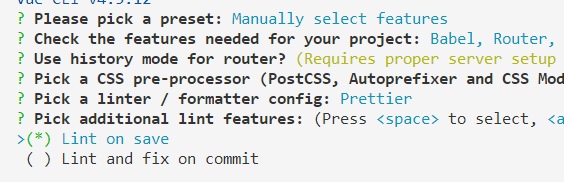
5、 ESLint 代码校验规则,提供一个插件化的javascript代码检测工具,ESLint + Prettier (最后一项)使用较多

6、什么时候进行代码校验:Lint on save 保存就检查,Lint and fix on commit fix 或者 commit 的时候检查。建议第一个,及时调试。

7、如何存放配置:In dedicated config files 存放到独立文件中,In package.json 存放到 package.json 中。选第二个目录结构会比较简单。

8、是否保存本次的配置,看个人需求

手动配置完成,项目搭建中:

创建完成
完成如下图:

运行项目
通过“cd demo(你的项目名称)”进入项目文件夹
“npm run serve”运行项目

关于 npm run serve 与 npm run dev 一点备注
两个都可以是vue项目的运行指令,npm run xxx 依package.json配置文件实际内容不同而进行选择
该项目中配置为“serve”字段,因此使用 npm run serve

在一些cli2的项目中
运行成功

进入项目
此处演示VSCode,“文件”-“打开文件夹”-找到建立的项目文件夹-“选择文件夹”

项目初始如下图

恭喜恭喜,至此一个vue项目搭建完成!
前往下一个博客开始了解vue项目吧 ( •̀ ω •́ )y





















 910
910











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








